Are you ready to elevate your product game? In today’s visually driven marketplace, a stunning product hero image can be the key to capturing attention and driving sales. You know the ones we’re talking about—the eye-catching visuals that make you stop scrolling and start clicking. But what exactly goes into creating that perfect image? Fear not! In this article, we’re breaking it down into five essential steps that will transform your product photography from ordinary to extraordinary. Whether you’re a seasoned pro or a budding entrepreneur, these tips will help you craft images that not only showcase your product but also connect with your audience on a deeper level.Let’s dive in and unlock the secrets to making your product shine!
Understanding the Importance of a Stunning Hero Image
When it comes to online shopping, the visual appeal of a product can make or break a sale.A hero image not only serves as the first impression but also establishes the tone of your brand and product. This powerful visual element can evoke emotions, draw attention, and ultimately influence a customer’s decision-making process. By investing time and effort into creating a stunning hero image, you’re setting the stage for a compelling narrative about your product.
Moreover, a captivating hero image can significantly enhance user experience.When customers land on your site, they should immediately feel connected to the product. A well-composed image can create a sense of desire and urgency. Here are some key elements to consider when crafting your hero image:
- Quality: Ensure high resolution and clarity; pixelated images can deter potential buyers.
- Relevance: Showcase the product in a context that resonates with your target audience.
- Lighting: Natural lighting is frequently enough the most flattering—use it to your advantage!
- Color scheme: Align the color palette with your brand identity to foster recognition.
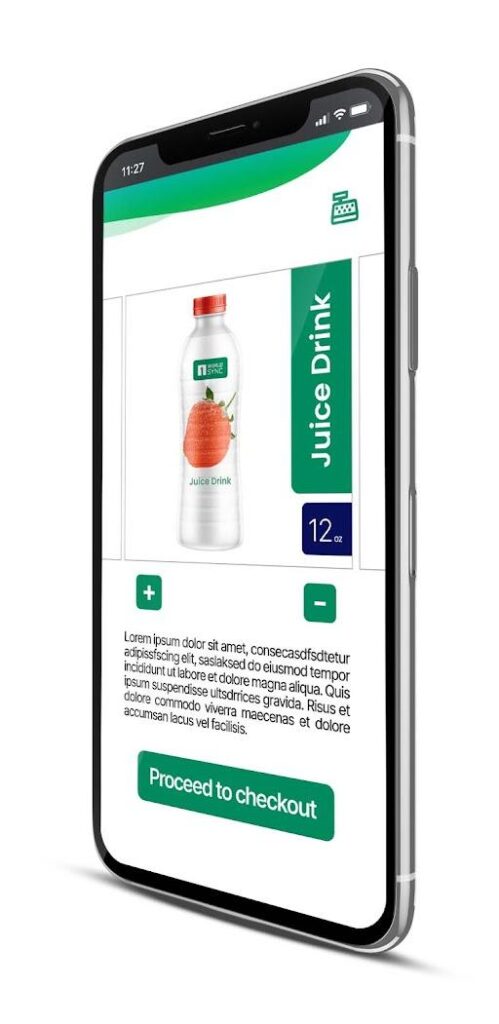
Additionally, the hero image can serve as a strategic marketing tool. By including elements such as text overlays or promotional graphics, you can communicate essential information at a glance. For instance,highlighting a discount or a limited-time offer directly on the hero image can compel customers to take immediate action. Below is a simple table illustrating effective text overlay strategies:
| Overlay Type | Purpose |
|---|---|
| Call to Action | Encourages immediate engagement (e.g., “Shop Now!”) |
| price Tag | Highlights promotions or discounts |
| Product Benefits | Summarizes key features in a catchy phrase |
remember that a hero image is not static.It can evolve alongside your marketing campaigns and seasonal promotions. Regularly updating your hero image keeps your website fresh and engaging,inviting customers to return and see what’s new. In this fast-paced digital landscape, adaptability is crucial; staying ahead of trends can give you a competitive edge.
a stunning hero image isn’t just about aesthetics; it’s about creating a narrative that resonates with your audience. Every detail—from composition and lighting to overlay text—plays a pivotal role in shaping customer perception. By prioritizing this essential element, you set the stage for greater visibility, engagement, and ultimately, conversion.

Choosing the right Background to Make Your Product Pop
When it comes to showcasing your product, the background you choose can either elevate your image or detract from it. A well-selected backdrop allows your product to shine, capturing the attention it deserves. Consider the following factors:
- Color Harmony: The background color should complement your product. Use a color wheel to identify shades that work well together. For example, a vibrant red product might stand out beautifully against a soft gray background.
- Texture Matters: Introducing textures like wood, fabric, or metal can add depth and interest. A knitted fabric can soften a hard-edged product, while a wooden surface can convey warmth and authenticity.
- Minimalism Works: Sometimes, less is more. A simple, uncluttered background allows your product to take center stage, making it the focal point of your imagery.
Additionally,think about the context in which your product will be used. A lifestyle shot can tell a story, while a clean, isolated shot can emphasize the product’s features. Here are some tips for different contexts:
| Context | Background Advice |
|---|---|
| Office Supplies | Neutral tones with a professional setting |
| Outdoor Gear | Natural landscapes or earthy textures |
| Fashion Items | bold colors to enhance the outfit |
Don’t underestimate the power of lighting when considering your background choice. Soft, diffused light can create a serene atmosphere, while harsh lighting can introduce unwanted shadows and distort your product’s appearance. Experiment with different lighting setups to find what best showcases your product against the chosen background.
lastly, always think about your brand’s identity. Your background should align with your overall brand aesthetic.Whether your brand is playful, luxurious, or eco-kind, the background should reflect that essence, establishing a cohesive visual narrative across your product images.

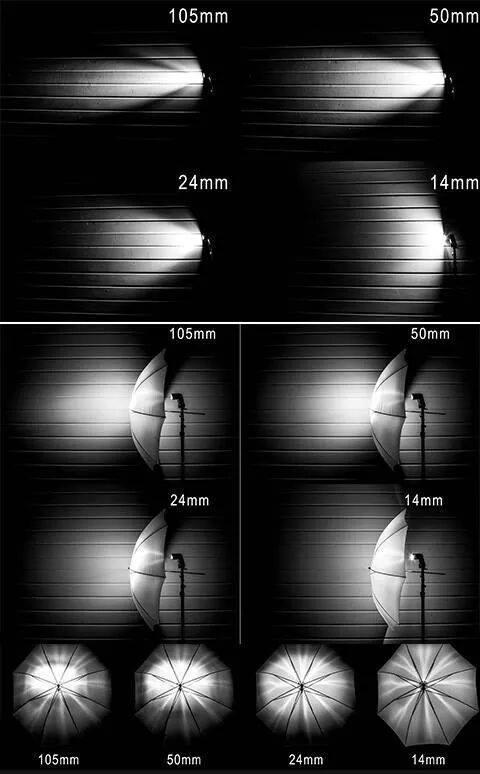
Lighting techniques That Showcase Your Product Flawlessly
When it comes to creating a hero image that captivates your audience, the right lighting can make all the difference. Lighting not only illuminates your product but also sets the mood and influences how potential customers perceive its quality and desirability. Here are some effective techniques you can employ to ensure your product shines in the spotlight.
- Natural Light: Utilize soft, diffused sunlight for an inviting and authentic look. Position your product near a window, preferably during the golden hour—shortly after sunrise or before sunset—to catch that perfect, warm glow.
- Three-Point Lighting: This classic technique involves using a key light, fill light, and backlight. The key light highlights the product, while the fill light reduces shadows, and the backlight adds depth, creating a more three-dimensional effect.
- Softboxes and Diffusers: If natural light isn’t an option, softboxes can simulate that soft glow. Pair them with diffusers to minimize harsh shadows and create even illumination across your product, giving it a professional finish.
- Backlighting: This technique involves placing the light source behind the product. It can create stunning silhouettes and highlight transparent or translucent materials, adding a touch of artistry to your images.
Understanding the color temperature of your lights is vital. different light sources, such as tungsten (warm) and fluorescent (cool), can drastically change how colors are perceived in your images.Aim for consistency in your lighting setup to maintain the true colors of your product.
| Light Source | Color Temperature (Kelvin) | Best For |
|---|---|---|
| Tungsten | 3200K | Warm, cozy scenes |
| Daylight | 5600K | Bright and vibrant images |
| Fluorescent | 4000K | Cool, modern settings |
Lastly, don’t underestimate the power of shadows. shadows can add dimension and interest to your images, but they must be controlled. Experiment with the angle and intensity of your light sources to find the right balance that enhances your product without overwhelming it.
By mastering these lighting techniques, you elevate your product photography from ordinary to extraordinary. Remember, the right light not only showcases your product flawlessly but also tells a story that resonates with your audience.
Selecting the Perfect Angle for Maximum Impact
Choosing the right angle can dramatically affect how your product is perceived by potential customers.It’s not just about aesthetics; the angle you select can highlight the best features of your product,creating a compelling visual narrative that draws in viewers. Here are some tips to help you find that perfect angle:
- Consider the Product’s Shape: Products with unique shapes or contours often benefit from angles that showcase their distinct designs. Experiment with different perspectives—top-down, side views, or even three-quarter angles can make a significant difference.
- Highlight Key Features: Identify the most crucial attributes of your product. If it has intricate details, consider using a close-up angle.Conversely,if it’s a larger item,a wider angle may be more appropriate to capture its scale.
- Eye Level vs. Elevated Perspectives: Shooting from eye level often feels more relatable to viewers, while elevated shots can provide a dramatic overview. test both to see which resonates better with your target audience.
- Use Context for Depth: Sometimes, showing your product in action or within its intended surroundings can provide context that enhances its appeal. Consider angles that integrate lifestyle elements that would attract your audience.
Another key element is lighting—your chosen angle will interact with light in various ways. Pay attention to how shadows fall and how highlights can enhance certain features. A well-lit angle can transform an ordinary shot into something extraordinary.
to help you visualize these concepts, here’s a simple comparison table of angles and their typical uses:
| Angle Type | Best For | Notes |
|---|---|---|
| eye level | Relatable product interactions | Creates a direct connection with viewers |
| High Angle | Overview of larger products | Good for capturing surroundings |
| Low Angle | Creating a sense of power | Gives the product a heroic feel |
| Macro | Detail-oriented products | Showcases textures and intricate designs |
Remember, the goal is to convey the essence of your product while captivating your audience’s attention. Don’t hesitate to experiment with multiple angles, as each shot can tell a different story. Keep your brand’s aesthetic in mind, and let your product shine from its best possible perspective.

Incorporating Props to Enhance the Story Behind Your Product
Props are more than just accessories; they are powerful storytelling tools that can evoke emotions and create connections with potential customers. By strategically incorporating props into your product hero images, you can enrich the narrative surrounding your product and engage your audience on a deeper level. Think of props as the supporting characters in your brand’s story, helping to set the scene and enhance the overall message you want to convey.
When selecting props, consider items that complement your product without overshadowing it. Such as, if you’re showcasing a gourmet coffee blend, props like artisanal mugs, fresh pastries, or even a cozy blanket can create a warm, inviting atmosphere.These elements not only enhance the visual appeal but also suggest a lifestyle that your target audience aspires to. Here are some ideas for props that can enhance your product imagery:
- Textures: use fabrics like linen or burlap to add depth and warmth.
- Colors: Choose props that match your brand’s color palette for a cohesive look.
- Contextual items: Show your product in use alongside related items, like a yoga mat with water bottles and towels.
Incorporating props should also consider the storyline you wish to tell. Each element should serve a purpose and contribute to the overall theme. As an example,if you’re marketing eco-friendly products,using natural materials like wood or stone can reinforce your brand’s commitment to sustainability. A carefully curated selection of props will help your audience visualize how your product fits into their lives.
Additionally, consider the placement and arrangement of props within the frame. A cluttered background can distract from your product,so aim for balance and harmony in your composition. Use the rule of thirds to guide your arrangement, ensuring that the product remains the focal point while the props enhance the context. Experiment with different perspectives and angles to find the most compelling presentation.
| Prop Type | Purpose | Example |
|---|---|---|
| Textural Elements | Add depth and warmth | Linen napkin, wooden board |
| Complementary colors | Maintain brand consistency | colorful fruits with kitchenware |
| Contextual Items | Show product in use | Running shoes with a water bottle |
don’t forget about the emotional aspect of using props. They can evoke memories or aspirations that resonate with your audience,making them more likely to connect with your product. Whether it’s a nostalgic item or a trendy accessory, props can definitely help communicate your brand’s personality and values. By thoughtfully incorporating props into your product hero images, you create a multi-dimensional experience that invites potential customers to imagine themselves in your story.
Editing Tips to Polish Your Hero Image to Perfection
Getting your hero image just right can be a game-changer for your product’s presentation. Here are some essential tips to elevate your visuals and captivate your audience.
Start with High-Quality Images: Always use high-resolution images that showcase your product in the best light. The clarity and detail can make a significant difference. Look for images that convey your product’s essence clearly.
Optimize Brightness and Contrast: Adjusting brightness and contrast can make your image pop. Use editing tools to enhance these elements, making sure the product stands out against the background. Remember, a dull image can lose potential customers’ interest quickly.
Consider Color Correction: Ensuring that the colors in your image are true to life is crucial. Use color correction tools to adjust hue, saturation, and vibrancy. This adds a level of professionalism and helps in maintaining brand consistency.
Utilize Negative Space: Don’t overcrowd your hero image. Using negative space can draw attention to your product. A clean layout helps emphasize the item itself, allowing potential customers to focus on what matters most.
| Editing Technique | Benefits |
|---|---|
| High-Resolution Images | Enhances clarity and detail, attracting attention. |
| Brightness & Contrast Adjustments | Makes the product stand out, increasing visibility. |
| Color Correction | Ensures colors are accurate and consistent with branding. |
| Negative Space Usage | Directs focus to the product, creating a clean aesthetic. |
Incorporate Text Wisely: If you decide to add text to your hero image, ensure it complements rather than competes with the visuals. Use bold, readable fonts and position the text strategically to enhance the overall design without overwhelming the product.
Perform Final Touch-Ups: After applying all the editing techniques, take a step back and review your hero image. Look for any minor adjustments that might be needed, whether it’s cropping, sharpening, or further color tweaks. A little extra attention can lead to stunning results.

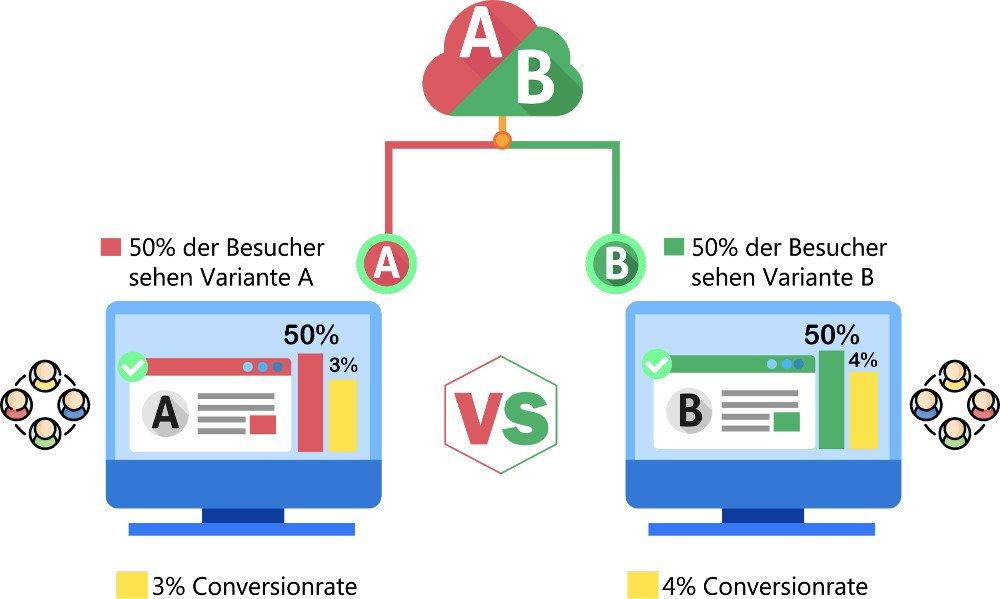
A/B Testing Your Hero Image for Optimal Engagement
When it comes to maximizing engagement with your website’s hero image, A/B testing is your secret weapon. By comparing two variations of your hero image, you can pinpoint which one resonates better with your audience and drives desired actions, such as clicks or conversions. Here’s how to effectively implement A/B testing for your hero image:
- Define Your Goals: Before you start testing, it’s essential to establish what success looks like. Are you looking for increased click-through rates,more sign-ups,or perhaps higher sales? Knowing your goals will guide your testing strategy.
- Select Your Variables: Choose specific elements of your hero image to test. This could be anything from the color scheme, the subject of the image, or even the placement of text. Make sure to test one variable at a time for clearer results.
- Create Variations: Design two distinct versions of your hero image based on the variables you selected. Ensure that both images are high-quality and align with your brand’s aesthetic.
Once your variations are ready, it’s time to roll out the test. Use an A/B testing tool to randomly display each version to different segments of your audience. This will help you gather unbiased data on engagement metrics.
After running the test for a sufficient duration, analyze the results. Look for patterns in the data that indicate which hero image performed better. Typically, you’ll want to examine metrics such as:
| Metric | Image A | Image B |
|---|---|---|
| Click-Through Rate | 5.2% | 7.8% |
| Conversion Rate | 3.1% | 4.5% |
| Engagement Time | 15 seconds | 20 seconds |
Once you’ve identified the winning hero image, implement it across your site. But remember,A/B testing is not a one-and-done process. As trends change and new products are introduced, regularly revisit your hero image to ensure it remains effective.
Incorporating a strategy of continuous testing not only keeps your content fresh but also demonstrates to your audience that you are invested in improving their experience. with a commitment to optimizing your hero image, you position your brand as a responsive and engaging presence in a crowded marketplace.

Crafting Compelling Text Overlays That Complement Your Image
Creating text overlays that enhance your images is an art form that can significantly elevate your product hero image.The right combination of text and visuals can draw attention and convey your brand’s message clearly and effectively. Here are some essential tips to ensure your text overlays shine:
- Keep It Concise: Brevity is key. Aim for short, impactful messages that get straight to the point. This helps maintain the focus on your image while ensuring your message is easily digestible.
- Choose the Right Font: The typeface you choose can evoke different emotions. Select a font that aligns with your brand identity and is legible across all devices. A playful font might suit a casual brand, while a sleek typeface can convey professionalism.
- Contrast is Crucial: Ensure your text stands out against the background. Use contrasting colors or semi-transparent overlays to enhance readability. This can make a world of difference in grabbing your audience’s attention.
Consider the hierarchy of information.What is the most important message you want to convey? Place that at the forefront, either through size or positioning. For example, the product’s name could be larger and bolder, while additional information can be smaller and subtler. Aligning your text with visual cues in your image can create a harmonious flow that guides the viewer’s eye.
Another essential element is the use of branding. Incorporate your logo or brand colors to reinforce identity without overwhelming the visual. A small logo in a corner can work wonders in establishing brand recognition while ensuring your text remains the focal point.
Lastly, don’t forget to test. A/B testing different text overlays can provide insights into what resonates with your target audience. Track engagement metrics to determine which options yield better results and refine your approach accordingly.
| Element | Tip |
|---|---|
| Text Length | Keep it short and impactful |
| Font Choice | Align with your brand identity |
| Color Contrast | Ensure readability |
| text Hierarchy | Highlight the most important info |
| Branding | Subtle incorporation of logos |
| A/B Testing | Refine based on performance data |

Optimizing Your Hero Image for Fast Loading and Performance
In today’s digital landscape, ensuring that your hero image is not only visually appealing but also optimized for performance is crucial. A slow-loading hero image can lead to higher bounce rates and lower user engagement. Here are some essential strategies to enhance your hero image’s loading speed without compromising quality:
- Choose the Right File Format: Using the appropriate file format can significantly impact loading times. JPEGs are great for photographs, while PNGs are ideal for images with fewer colors or clarity. For vector graphics, consider SVGs for scalability without loss of quality.
- Compress Your Images: Before uploading, compress your hero images using tools like TinyPNG or ImageOptim. This process reduces the file size while maintaining quality, ensuring quicker load times.
- Implement Lazy Loading: Instead of loading all images at once, lazy loading defers the loading of off-screen images until the user scrolls down. This technique greatly enhances perceived performance and reduces initial load times.
Additionally,consider using a Content Delivery Network (CDN) to further boost your hero image performance.CDNs store your images on multiple servers worldwide, allowing users to download them from a location closer to them. This reduces latency and speeds up loading times.
Another critical step is to ensure your hero image is responsive. This means it should adapt to different screen sizes without losing quality or causing layout shifts.Use CSS properties to define max-width and height, ensuring your image looks great on both desktop and mobile devices:
| Screen Size | Image Dimensions | Recommended Format |
|---|---|---|
| Mobile | 375px x 667px | JPEG |
| Tablet | 768px x 1024px | PNG |
| Desktop | 1920px x 1080px | SVG |
Lastly, don’t forget to utilize browser caching. By setting proper cache headers, you can store static resources like images on users’ devices, speeding up load times on subsequent visits. This not only enhances user experience but can also positively impact your SEO rankings.

Leveraging User Feedback to Refine Your Hero Image
User feedback is a goldmine when it comes to optimizing your hero image. Understanding how users perceive your visuals can guide you in making impactful changes that resonate with your audience. To effectively harness this feedback, consider the following strategies:
- Conduct Surveys: Create brief surveys asking users to evaluate your current hero image. Focus on aspects like clarity, appeal, and emotional impact.
- User Testing Sessions: Set up sessions where users interact with your website while you observe. Take notes on their reactions to the hero image.
- Analytics Tracking: use tools like heatmaps to see where users are clicking. If your hero image isn’t grabbing attention, it’s time for a rethink.
Once you’ve gathered feedback, it’s essential to analyze the data. Look for patterns in user responses. Are there specific colors or styles that users gravitate toward? Do they find the current image confusing or unengaging? Compile this information into actionable insights.
| User Feedback Category | Common Insights |
|---|---|
| Visual Appeal | Bright colors attract more attention. |
| Clarity | Images with fewer distractions enhance focus. |
| Emotional Response | Images showing people evoke stronger feelings. |
After identifying areas for advancement, don’t hesitate to make adjustments. Implement small changes based on user feedback and monitor the results. This iterative process not only helps in refining the hero image but also fosters a sense of community, as users see their input valued and reflected in your branding.
Lastly, don’t forget to communicate these changes to your audience! share updates about how their feedback influenced your design choices. This transparency builds trust and encourages continued engagement, making users feel like they are part of your brand journey.

Staying on Trend: keeping Your Hero Image Fresh and Relevant
In the fast-paced world of e-commerce, keeping your hero image fresh and relevant is essential to capturing the attention of potential customers. A static image can quickly become stale, leading to disengagement. To keep your audience intrigued, consider implementing these strategies:
- Seasonal Updates: Refresh your hero image based on seasonal themes or upcoming holidays. This not only aligns your product with current trends but also evokes emotions tied to specific times of the year.
- User-Generated Content: Showcase images submitted by your customers. This builds community and trust, as potential buyers see real people enjoying your products.
- Highlight Promotions: If you’re running a sale or special promotion, make sure your hero image reflects that.A bold, eye-catching graphic can effectively drive action.
- Showcase New Arrivals: Regularly feature new products in your hero image. This keeps your site feeling dynamic and encourages repeat visits from customers eager to see what’s new.
- Engaging Visuals: Consider using videos or GIFs in place of static images. Motion can significantly increase engagement and is perfect for demonstrating product features in a lively way.
Another effective approach is to analyze your audience’s behavior. Use analytics tools to track which images resonate most with your visitors. By understanding what captures their interest, you can tailor your hero image to better suit their preferences.
It’s also crucial to maintain consistency with your brand’s visual identity. Align your hero image with your overall aesthetic, color palette, and messaging. This not only enhances brand recognition but also creates a cohesive experience for your customers.
don’t forget to test and iterate. A/B testing different hero images allows you to see what works best in real time. By continuously refining your approach based on data-driven insights, you can ensure your hero image remains engaging and effective.
Frequently asked Questions (FAQ)
Q&A: 5 Required Steps for the perfect Product Hero Image
Q: Why are hero images so important for my product?
A: Great question! A hero image is often the first thing a potential customer sees when they land on your product page. It sets the stage for their entire shopping experience. A compelling hero image can capture attention, convey your brand’s message, and ultimately drive conversions. Think of it as the first impression—make it count!
Q: What’s the first step to creating a perfect hero image?
A: The first step is to understand your target audience. Who are you trying to reach? Knowing your audience will help you tailor your hero image to resonate with them.Consider their preferences,lifestyles,and pain points. This understanding will guide you in choosing the right visual elements that speak directly to their needs.
Q: I want my product to pop! How can I achieve that?
A: To make your product stand out, focus on the background. A clean, uncluttered background can really highlight your product. You might want to use solid colors or subtle textures that complement your product’s colors without overshadowing it. Remember,the goal is to draw the viewer’s eye directly to what matters most—your product!
Q: Lighting sounds elaborate.How do I get it right?
A: No worries! Lighting doesn’t have to be a hassle. Natural light is your best friend. If you can, shoot your product near a window during the day. this gives a soft, appealing glow that flatters your product. If you’re using artificial lights, make sure they’re diffused to avoid harsh shadows. Proper lighting can make a world of difference in showcasing your product’s features.
Q: I want to tell a story with my hero image. How can I do that?
A: Telling a story is all about context! Incorporate lifestyle elements that show your product in action. For example, if you’re selling kitchen gadgets, showcase them in a beautifully styled kitchen setting. This not only showcases the product but also evokes emotions and helps customers envision how your product fits into their lives.
Q: Any final tips to wrap it all together?
A: Absolutely! don’t forget about image quality. High-resolution images are a must—blurry or pixelated images can turn customers away faster than you can say “add to cart.” Also, consider using multiple angles and close-ups to give a extensive view of your product. And always test your images to see how they perform. If something isn’t working, don’t hesitate to tweak and improve!
Q: can you summarize the five steps for me?
A: Of course! Here’s a quick recap of the five required steps for the perfect product hero image:
- Understand your target audience.
- Choose a clean, complementary background.
- Use natural or diffused lighting for the best effect.
- Incorporate lifestyle elements to tell a story.
- Ensure high image quality and test different angles.
Q: I feel ready to create my hero image! Any last words of encouragement?
A: Go for it! Remember, your hero image is your chance to shine. Take your time, experiment, and don’t be afraid to get creative. the perfect image can make all the difference in turning curious visitors into loyal customers. You’ve got this!
To Conclude
And there you have it—our five essential steps to creating the perfect product hero image! By now, you should feel equipped and inspired to elevate your product visuals to new heights. Remember, a stunning hero image isn’t just about looking good; it’s about telling your brand’s story and connecting with your audience on an emotional level.
So, take what you’ve learned, get creative, and don’t be afraid to experiment! The right image can make all the difference in attracting customers and boosting conversions. If you implement these steps, you’re well on your way to crafting visuals that not only catch the eye but also drive sales.
Now, go out there and create an image that truly represents your brand and resonates with your audience. We can’t wait to see what you come up with! happy shooting!