Are you ready to take your online presence to the next level? Whether you’re a freelancer,an entrepreneur,or just someone looking to showcase your passions,having a personal website is more crucial than ever.It’s not just about having a digital business card; it’s your unique space to tell your story, highlight your skills, and connect with people who matter.but where do you start? Fear not! In this article, we’re diving into five stunning personal website examples that you can draw inspiration from, along with six easy steps to create your very own standout site. So grab a cup of coffee, get comfy, and let’s turn your web dreams into reality!
Explore Inspiring Personal Website Examples to Jumpstart Your Creativity
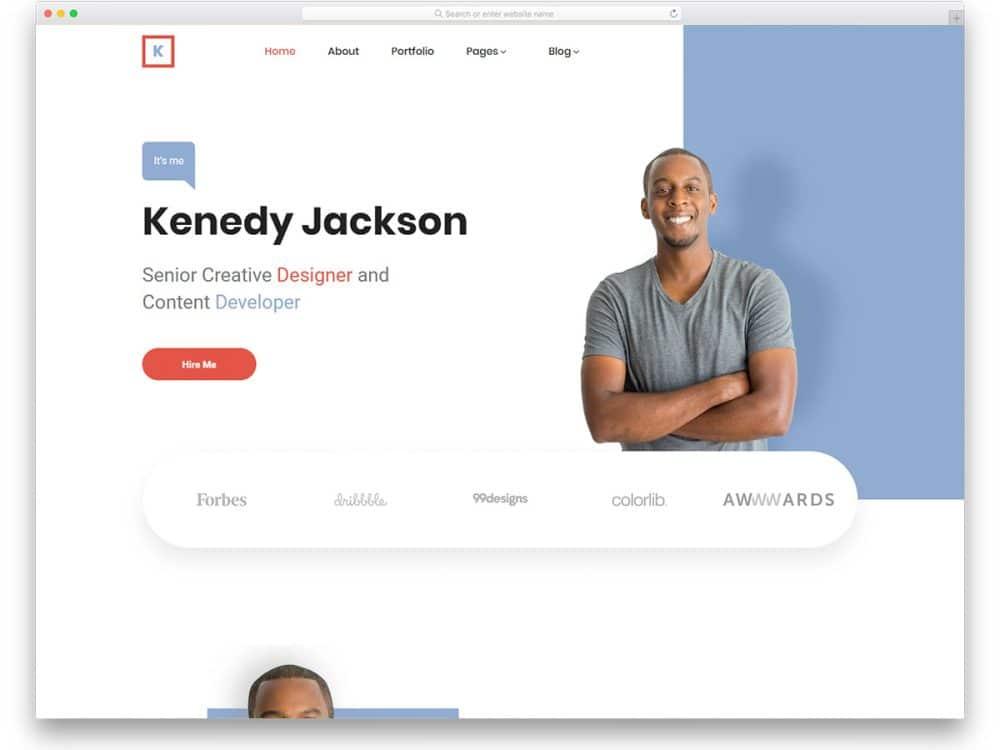
Looking for inspiration to create your personal website? Check out these remarkable examples that not only showcase creativity but also serve as a blueprint for your own online identity. These sites stand out for their design, functionality, and ability to tell a personal story. Here are five that you can draw inspiration from:
- Timothy Goodman – A graphic designer and illustrator, Timothy’s website features a clean design with a strong emphasis on his unique illustrations and bold typography. The homepage acts as a canvas for his projects, making it easy to navigate through his portfolio.
- Sarah K. Benning – As an artist specializing in embroidery, Sarah’s site beautifully showcases her work with a minimalistic approach that lets her art speak for itself. The use of soft colors and clear layouts creates a serene browsing experience.
- Chris msando – A web developer and designer, Chris’ site incorporates interactive elements that engage visitors right from the start. His portfolio is elegantly displayed, and the responsive design makes it accessible on any device.
- Marie Poulin – Marie is a digital strategist, and her website is a perfect example of blending personal branding with professional expertise. The use of video backgrounds and striking visual elements captures visitors’ attention while providing valuable information.
- Daniel Spatzek – Known for his stunning photography and design work, Daniel’s website features high-quality imagery that takes center stage. The use of parallax scrolling adds a dynamic feel, making his portfolio an immersive experience.
While these examples are fantastic, creating your own personal website doesn’t have to be daunting. Here are some steps to help you get started:
| Step | Description |
|---|---|
| Define your Purpose | Identify what you want to achieve with your website—showcasing your work, blogging, or networking. |
| Choose a Domain Name | Pick a memorable and relevant domain that reflects your personal brand. |
| Select a Platform | Decide between self-hosted solutions like WordPress or website builders like Wix or Squarespace. |
| Design Your Layout | Create a user-friendly design that highlights your content without overwhelming visitors. |
| Add Content | Include high-quality images, engaging text, and relevant links that reflect your work and personality. |
| Optimize for SEO | Implement basic SEO strategies to ensure your site can be found on search engines. |
| Launch and Promote | Share your website on social media and with your network to gain traction and feedback. |
By exploring these inspiring examples and following these steps,you’ll be well on your way to creating a personal website that truly reflects who you are.Let your creativity flow and remember that your website is a canvas—paint it with your unique story!
Unlocking the Secrets of Successful Personal websites
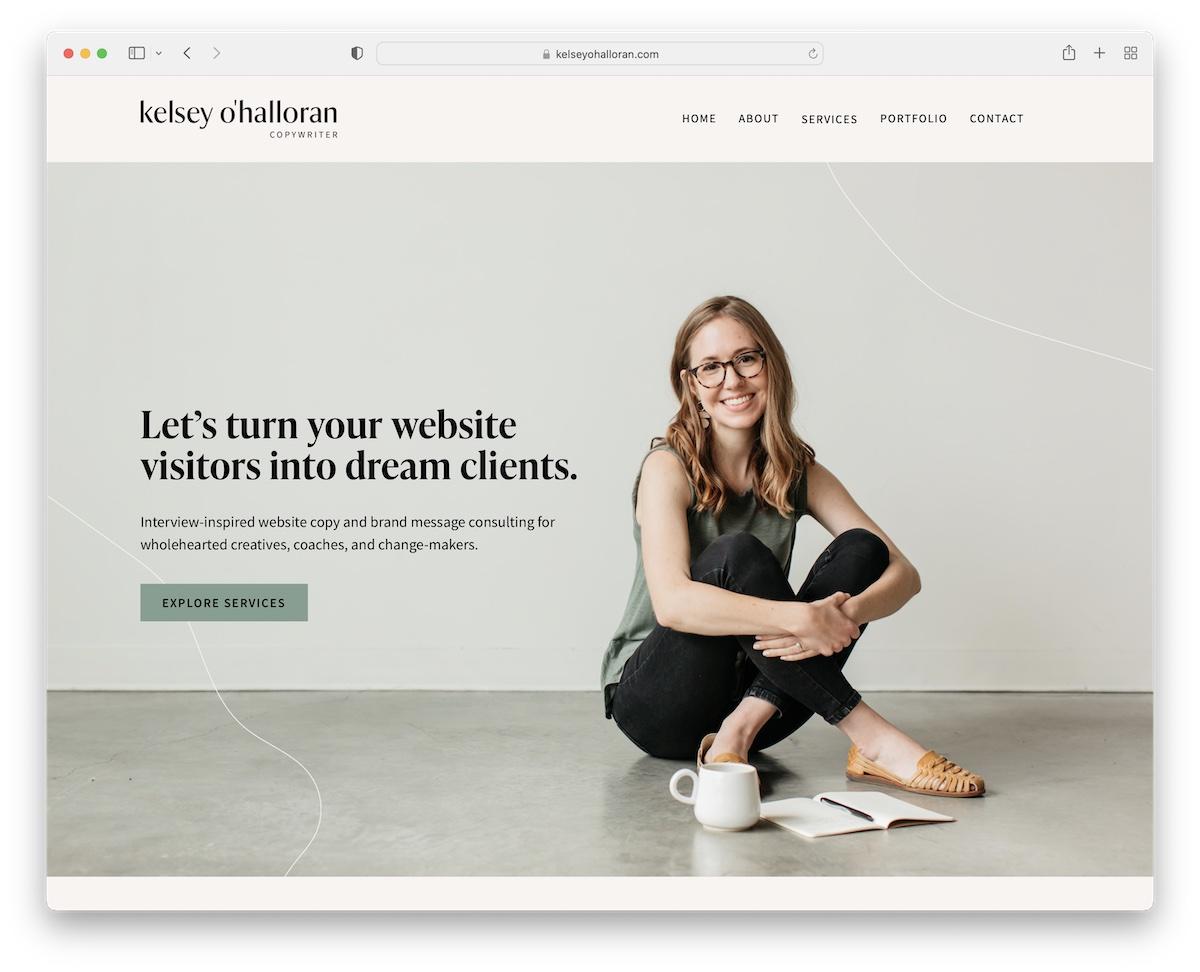
Creating a personal website can feel like a daunting task, but it doesn’t have to be. By examining successful personal websites, you can uncover essential elements that resonate with visitors and effectively convey your personality and expertise.Here are a few standout examples to draw inspiration from:
- Sarah’s Creative Portfolio: A visually striking site that showcases her design work through an intuitive gallery layout.
- John’s Travel Blog: Captivating storytelling combined with stunning photography that pulls readers into his adventures.
- Emily’s Professional Bio: A clean, straightforward layout that highlights her skills, experiences, and professional achievements.
- Mike’s Tech Reviews: Engaging content with a personal touch, offering valuable insights into the latest gadgets and software.
- Ava’s wellness Journey: A warm, inviting design that features her blog posts, recipes, and wellness tips, fostering a sense of community.
Now that you have some examples in mind,let’s delve into the critical steps to creating your own impactful personal website:
- Define Your Purpose: What do you want to achieve? Whether it’s showcasing your work,blogging,or networking,clarity is key.
- Choose a Domain Name: Opt for something memorable that reflects your personal brand.
- Select a Platform: WordPress, Squarespace, or Wix are great starting points with user-friendly interfaces.
- Design Responsively: Ensure your site looks great on all devices,as mobile traffic is on the rise.
- Create Compelling Content: Authentic storytelling and valuable insights will keep your audience engaged.
- Optimize for SEO: Use relevant keywords,meta descriptions,and alt tags to improve your visibility in search engines.
Speedy Comparison Table of Notable Features
| Website | key Feature | target Audience |
|---|---|---|
| Sarah’s Creative Portfolio | Intuitive Gallery | Potential Clients |
| John’s Travel Blog | Stunning Photography | Travel enthusiasts |
| Emily’s Professional Bio | Clear Layout | Employers/Recruiters |
| Mike’s Tech Reviews | Personal Touch | Tech Lovers |
| Ava’s wellness Journey | community Focused | Health Seekers |
By keeping these examples and steps in mind, you can craft a personal website that not only stands out but also serves as a powerful tool for self-expression and professional growth. Your online presence is your digital business card—make it count!
Key Features to Look for in a Standout Personal Website
When crafting a personal website, a few key features can elevate it from ordinary to exceptional. Here are the standout elements that you should incorporate to ensure your site not only looks great but also functions seamlessly to achieve your personal and professional goals.
- Clean and Intuitive Design: Your website should have a clean layout that allows visitors to navigate easily. avoid cluttered pages and rather focus on a minimalist aesthetic that highlights your content. Use ample white space to make everything readable and accessible.
- responsive Design: With more users browsing on mobile devices,a responsive design that adjusts to different screen sizes is crucial. Your website should look great and be easy to use on smartphones and tablets, as well as desktops.
- Compelling About Page: This is your chance to share your story. An engaging About page gives visitors insight into who you are, what you do, and what makes you unique.Use a friendly tone and consider adding personal anecdotes or professional achievements to build a connection.
- Portfolio Showcase: If you’re a creative professional, include a portfolio section that highlights your best work. Use high-quality images,and consider including project descriptions to give context to your pieces. An organized gallery format can make a big difference.
- Contact Information: Make it easy for visitors to reach you. Include a dedicated contact page with a simple form, email address, and links to your social media profiles. This clarity helps build trust and encourages networking opportunities.
- Blog or Resource Section: Sharing your expertise through blog posts or articles can attract visitors and establish you as a thought leader in your field. Regularly updated content also aids in SEO, helping your site rank better in search engines.
| Feature | Benefit |
|---|---|
| Clean Design | Enhances user experience |
| Responsive Layout | Cater to all devices |
| Compelling About Page | Builds personal connection |
| Portfolio Display | Showcases best work |
| Contact Info | Encourages networking |
| Blog Section | Establishes authority |
Incorporating these features into your personal website will not only enhance its aesthetic appeal but also improve functionality. Make sure that each element serves a purpose and contributes to the overall narrative you want to convey. This strategic approach will make your site not just a digital presence, but a powerful tool for personal branding.
How to Analyze and Learn from the Best in the Game
Analyzing the best can be an enlightening journey, especially when it comes to crafting a personal website. By studying those who excel in their fields, you can uncover strategies that resonate with your own vision. Here’s how to make the most of this process:
- Identify Leaders in Your Niche: Start by pinpointing the top players in your area of interest. This could be entrepreneurs,designers,or bloggers who have successfully established their online presence.
- Evaluate Their Design Choices: Take a close look at the layout, color schemes, and typography. Notice how these elements contribute to their brand identity and user experience.
- Analyze Content Strategy: Pay attention to the type of content they produce. Are they sharing articles, portfolios, or interactive media? Consider how their content aligns with their audience’s expectations.
- Examine Navigation and Usability: A seamless user experience is crucial. Explore how easy it is to navigate their sites and what features enhance accessibility.
As you immerse yourself in their websites, take notes on key components that stand out. Create a comparison table to visualize what makes each site effective. Here’s a simple format you might consider:
| Website | Design Elements | Content Type | User Engagement |
|---|---|---|---|
| Site A | minimalistic, Bold Colors | Blog Posts, Videos | High Comments, Social Shares |
| Site B | Interactive, Playful | Portfolio, Case Studies | Engaging Quizzes, Surveys |
| Site C | Classic, Elegant | Articles, E-books | Email Sign-ups, Webinars |
Another effective method is to reverse-engineer their success. Use tools like Google Analytics to assess traffic trends and engagement metrics if available. Look for patterns in their growth,such as:
- Content Frequency: How often do they post new content?
- Social Media Integration: Are they leveraging social platforms effectively to drive traffic?
- Calls to Action: What strategies do they use to convert visitors into leads or customers?
Ultimately,the goal is to synthesize these insights into actionable steps for your own site. Don’t just copy; adapt and innovate based on what resonates with your target audience.This approach ensures that your personal website not only reflects the best practices you’ve learned but also showcases your unique voice and brand.

Crafting Your Unique Brand Identity Online
your personal website is more than just a digital space; it’s an extension of who you are and what you represent. It serves as your online portfolio,resume,and a platform for your thoughts and ideas. To stand out in a crowded digital landscape, it’s essential to establish a unique brand identity that resonates with your audience.
Here are some key elements to consider while designing your website:
- Color Palette: Choose colors that reflect your personality and the message you want to convey.
- Typography: Select fonts that are readable and align with your brand’s voice—whether that’s friendly, professional, or quirky.
- Visual Elements: Incorporate images or graphics that showcase your work, interests, or personality. Authentic visuals create a stronger connection with visitors.
- Tone of Voice: your content should consistently reflect your personality—whether it’s formal, casual, or playful. This helps in building a relatable persona.
- Unique Selling Proposition (USP): Clearly define what makes you different.Whether it’s your skills,experiences,or approach,make sure it shines through.
As you craft your brand identity, don’t forget to incorporate interactive elements that engage your audience:
- Blog: Share your insights, experiences, or tutorials to establish yourself as an expert in your field.
- Social Media Links: integrate your social channels to create a cohesive online presence and allow visitors to connect with you beyond your website.
- Contact Form: Make it easy for visitors to reach out. A simple contact form encourages dialogue and builds rapport.
| element | Purpose |
|---|---|
| Logo | Create brand recognition |
| tagline | Summarize your mission |
| Testimonials | Build trust and credibility |
| Portfolio | Showcase your best work |
Remember, consistency is key. Ensure that your website’s design,content,and overall messaging align across all platforms.This not only builds trust but also helps your audience understand who you are and what you stand for. As you refine your brand identity, keep your target audience in mind—what do they value? What will resonate with them? Tailoring your website to meet their needs can make all the difference in your online success.

The Essential Steps to Building Your Personal Website
Creating a personal website is an exciting journey that allows you to showcase your skills, hobbies, and personality to the world. whether you’re a freelancer, a creative artist, or simply want a digital portfolio, here are the essential steps to get you started:
Define Your Purpose: Before diving into design, take a moment to clarify why you want a personal website. are you trying to attract clients, share your blog, or promote your portfolio? Understanding your goals will shape the content and layout of your site.
Choose a Domain Name: Your domain name is your online identity. Opt for something simple, memorable, and relevant to your brand. Tools like Namecheap or GoDaddy can help you find the perfect name.
Select a Hosting Provider: Once you have your domain, choose a hosting provider that meets your needs. Compare options like:
| Hosting Provider | Price Range | Best For |
|---|---|---|
| Bluehost | $3.95 – $13.95/month | Beginners |
| SiteGround | $3.99 – $11.99/month | Speed & Support |
| HostGator | $2.75 – $5.95/month | Budget Users |
Choose a Website Builder or CMS: Depending on your technical skills, you might prefer using a website builder like Wix or a CMS like WordPress. Both options offer customizable templates that can help you get started without needing to code.
Design Your Site: Focus on creating an intuitive layout that reflects your personal brand. Keep in mind:
- Consistency: use a cohesive color palette and font styles.
- Navigation: Ensure visitors can easily find information.
- Mobile Optimization: Design for all screen sizes.
Add Content: Start by adding essential pages like:
- About Me
- Portfolio or Projects
- Blog or Articles
- Contact Information
Lastly, don’t forget to regularly update your website with fresh content to keep visitors engaged and encourage return traffic.Now, armed with these essential steps, you can confidently embark on your journey to create a remarkable personal website!

Choosing the Right Platform for Your Needs
When it comes to building your personal website, selecting the right platform is crucial. With a multitude of options available, it can be overwhelming to determine which one best aligns with your goals. Here are some key factors to consider that can help streamline your decision-making process:
- User-Friendliness: choose a platform that offers an intuitive interface, especially if you’re a beginner.Look for drag-and-drop features that simplify the design process.
- Customization Options: Your personal website should reflect your unique style. Ensure the platform allows for extensive customization, including themes and plugins.
- SEO Capabilities: A good platform should provide built-in SEO tools or plugins to help your site rank well in search engines. This will increase your visibility and attract more visitors.
- Support and Community: Opt for a platform that offers robust customer support and an active community. This can be invaluable when you encounter challenges or need inspiration.
- Scalability: Consider whether the platform can grow with your needs. If you plan to expand your website in the future, choose a flexible option that can accommodate this growth.
To illustrate these points, let’s compare a few popular platforms based on their strengths. Here’s a brief overview:
| Platform | User-Friendly | Customization | SEO Tools | Support |
|---|---|---|---|---|
| WordPress | ✔️ | ✔️ | ✔️ | ✔️ |
| Wix | ✔️ | 🚫 | ✔️ | ✔️ |
| Squarespace | ✔️ | ✔️ | ✔️ | ✔️ |
| Weebly | ✔️ | 🚫 | ✔️ | ✔️ |
Each platform has its own strengths and weaknesses, so it’s essential to assess what features matter most to you. If you prioritize ease of use and support, platforms like WordPress and Squarespace could be ideal. Though, if deep customization possibilities are your main concern, you might lean towards WordPress.
ultimately, take the time to explore each platform. Many offer free trials or demos, allowing you to get a feel for their interfaces and capabilities. Your personal website is an extension of your identity—select a platform that enables you to express yourself authentically while effectively showcasing your work.

Design Tips That Make Your Website Shine
creating a personal website is your chance to showcase not just your skills but your unique personality. To make your website truly shine, consider these impactful design tips that can elevate your online presence:
- Choose a Cohesive Color Palette: Colors evoke emotions. Pick a palette that aligns with your brand and stick to it throughout your site.
- Utilize White Space: Don’t overcrowd your pages. White space can help guide visitors’ eyes and make content easier to digest.
- Incorporate Quality Images: Visuals capture attention. Use high-resolution images that reflect your work and personality to make a lasting impression.
- Focus on typography: The right fonts can enhance readability. select a pair of complementary fonts for headings and body text that convey your style.
- Make Navigation Intuitive: Simplify your menu structure. Easy navigation helps users find what they’re looking for quickly, boosting their experience.
Another key aspect of a stunning website design is responsiveness.With a significant number of users accessing the web from mobile devices,ensuring your site looks great on all screen sizes is non-negotiable.Utilize CSS media queries and flexible grid layouts to adapt your design effectively.
Don’t underestimate the power of interaction. adding elements like hover effects or subtle animations can create a dynamic experience for users. Though,use these sparingly to avoid overwhelming your audience. Balance is vital, as the goal is to enhance user engagement without distracting from your core message.
| Design Element | Impact |
|---|---|
| Color Palette | Sets the mood and strengthens brand identity |
| White Space | Enhances readability and reduces clutter |
| Images | Captures attention and conveys professionalism |
| Typography | Improves clarity and reinforces your style |
| Responsive Design | Ensures accessibility across devices |
Lastly, remember to keep your website updated with fresh content. Regular updates not only keep your audience engaged but also improve your SEO ranking. Whether it’s a blog post, a project update, or a new testimonial, fresh content signals to visitors (and search engines) that your site is alive and relevant.

Creating Compelling Content That Engages Visitors
Creating content that not only informs but also captivates your audience is an art form. To achieve this, consider the following strategies that can transform your website into a hub of engagement:
- Know Your Audience: understand the demographics and interests of your visitors. Tailoring your content to their preferences can significantly boost engagement levels.
- Use Captivating Headlines: Your headlines should spark curiosity and invite readers to delve deeper into the content. Think of them as the bait that draws visitors in.
- Incorporate Visuals: Images, videos, and infographics can break up text and make complex information easier to digest. A well-placed visual can frequently enough speak louder than words.
- Tell a Story: People connect with stories on a personal level. Whether it’s a personal anecdote or a customer testimonial,storytelling can create an emotional connection that keeps visitors coming back.
- encourage Interaction: Include calls to action that invite comments, questions, or social shares. Engaging your readers directly can foster a sense of community and increase time spent on your site.
- keep It Concise: Attention spans are short. Aim for clarity and brevity, ensuring that each word serves a purpose. Use bullet points and short paragraphs to enhance readability.
To illustrate these points, consider a few examples of personal websites that effectively engage their visitors:
| website | Engagement Strategy |
|---|---|
| JaneDoeCreative.com | Stunning visuals paired with a strong narrative. |
| JohnSmithBlog.com | Interactive quizzes to draw readers in. |
| TravelWithEmma.com | Vivid travel storytelling supported by captivating photography. |
| FitAndWellTom.com | video tutorials that make fitness approachable. |
By emulating these successful strategies and continuously refining your approach, you can create a personal website that not only attracts visitors but also keeps them engaged and coming back for more. Remember, in the realm of online content, authenticity and relatability can make all the difference.

Optimizing for Speed and Mobile Responsiveness
In today’s fast-paced digital world, ensuring your personal website loads quickly and looks great on mobile devices is crucial. A smooth, speedy experience not only keeps visitors engaged but also boosts your search engine ranking. Here are some effective strategies to enhance your site’s performance and responsiveness.
- Optimize Images: Use appropriately sized images and modern formats like WebP or AVIF to reduce file sizes without compromising quality. Tools like TinyPNG can definitely help compress images efficiently.
- Minimize HTTP Requests: Combine CSS and JavaScript files where possible to reduce the number of server requests required to load your page. This can significantly speed up load times.
- Leverage Browser Caching: Set up caching to store static resources in users’ browsers, allowing them to load your site faster on subsequent visits.
- Utilize Content Delivery Networks (CDNs): CDNs distribute your website’s content across various global servers, ensuring quicker access for users, nonetheless of their location.
When it comes to mobile responsiveness, ensure that your site employs a fluid grid layout that adapts seamlessly to different screen sizes. use media queries in your CSS to adjust styles based on the device’s width. This will provide a consistent experience whether your visitors are on a desktop, tablet, or smartphone.
Another key aspect of mobile optimization is touch-friendly design. Make sure that buttons are large enough to tap easily, and that links are spaced adequately to avoid mis-clicks. Testing your site on various devices is essential to ensure a smooth user experience across all platforms.
lastly, consider employing lazy loading for images and videos. This technique delays the loading of non-visible assets until the user scrolls down, significantly boosting initial load times and enhancing performance on mobile devices. Combining these strategies will transform your personal website into a lightning-fast,user-friendly platform that caters to all visitors.

The Importance of Personal Touch in Your Website
The digital landscape is evolving,and amidst the vast sea of websites,the personal touch stands out as a key differentiator. When visitors land on your site, they crave authenticity and connection. A personalized approach not only enhances user experience but also builds trust and loyalty. Here are a few reasons why incorporating a personal touch is essential for your website:
- Human Connection: In a world dominated by technology, people yearn for genuine interactions.Personalizing your content helps bridge the gap between you and your audience, making them feel valued and understood.
- Brand Identity: Your website is an extension of your personality. By infusing your unique style, values, and story into the design and content, you create a memorable brand identity that resonates with your audience.
- Enhanced User engagement: Tailoring your website to reflect your personality encourages visitors to engage more deeply with your content. They are more likely to comment, share, and return if they feel a connection.
To effectively integrate a personal touch, consider these strategies:
- Authentic storytelling: share your journey, struggles, and achievements. A personal narrative can captivate your audience and inspire them.
- Visual Elements: Use photos,videos,and graphics that reflect your personality. A well-placed candid shot or a behind-the-scenes video can make your website feel more relatable.
- Interactive Features: Incorporate quizzes, polls, or comment sections that allow visitors to interact with you directly. This fosters community and invites feedback.
Studies show that websites with a personal touch have higher conversion rates. By creating an emotional connection with your audience, you’re not just presenting information; you’re inviting them into your world. This invitation transforms casual visitors into loyal followers and advocates.
remember that your website is not just a platform; it’s a reflection of who you are. The more authentic and personable you are, the more your audience will respond positively. Embrace your individuality and let it shine through every aspect of your site. Your visitors will appreciate the effort, and most importantly, they will feel at home.

Final Touches: Launching and Promoting Your New Site
Once you’ve crafted your personal website with care, it’s time to shift gears and focus on launching it with a bang. Your website is not just a digital portfolio; it’s your personal brand. To ensure that it reaches the audiences you want, you’ll need a solid promotional strategy. Here’s how to get started:
1. Optimize for Search Engines: Before hitting the publish button, make sure your site is search engine optimized. Implementing basic SEO strategies will help your website show up in search results. Consider the following:
- Keyword Research: Identify keywords relevant to your niche.
- Meta Descriptions: Craft compelling meta descriptions for each page.
- Alt text for Images: Use descriptive alt text to improve accessibility and SEO.
2. Leverage Social Media: Don’t underestimate the power of social media platforms to drive traffic to your site. Create engaging posts that showcase your work and link back to your website. Here are some tips:
- Visual Content: Share eye-catching visuals of your work.
- Engagement: Respond to comments and build a community around your brand.
- Hashtags: Utilize relevant hashtags to increase visibility.
3. Network with influencers: Reach out to influencers in your niche.A mention or a share from them can exponentially increase your site’s traffic. Offer to collaborate or create content that benefits both parties.
4. Utilize Email Marketing: If you have an email list, this is the perfect time to announce your new site. Create a visually appealing newsletter that highlights key features and encourages subscribers to visit. Consider including:
- Exclusive Content: Provide your subscribers with content they can’t find anywhere else.
- Call-to-Actions: Encourage them to explore specific pages or features.
- Feedback Requests: Ask for their thoughts on the new site to foster engagement.
| Promotion Strategy | Key Benefit |
|---|---|
| SEO Optimization | Increased visibility in search engines |
| Social Media Sharing | Broader audience reach |
| Influencer Collaborations | Enhanced credibility and traffic |
| Email Marketing | Direct engagement with your audience |
By combining these strategies, you can effectively promote your new website and grow your audience. Remember, launching is just the beginning; continuous engagement is key to building a lasting online presence.
Frequently Asked Questions (FAQ)
Q&A: “5 Personal Website Examples to Copy + 6 Steps to Make Yours”
Q: Why should I create a personal website?
A: Great question! A personal website is like your digital business card. It showcases your skills, projects, and personality. Whether you’re looking for a job, trying to freelance, or just wanting to share your hobbies, having a personal website can set you apart from the crowd.It’s an opportunity to present your best self online and control the narrative about who you are and what you do!
Q: Can you give me some examples of personal websites that really stand out?
A: Absolutely! Here are five personal website examples that you might want to take inspiration from:
- Tim Ferriss – Known for his book “The 4-Hour Workweek,” Tim’s website is simple yet effective, showcasing his podcast, blog, and other resources.
- Maya Angelou – The late poet and author’s website is a tribute to her work, featuring a clean design and highlighting her books, quotes, and legacy.
- Neil Gaiman – The famous author uses his website to connect with fans. It’s packed with updates, upcoming events, and a blog that shares his thoughts.
- Jessica Hische – A talented illustrator and designer, Jessica’s site is a stunning portfolio that showcases her work beautifully, making it easy for potential clients to see her style.
- Derek Sivers – An entrepreneur and author, Derek’s site is minimalistic yet effective, focusing on his ideas and insights while inviting visitors to sign up for his newsletter.
These examples show how diverse personal websites can be,so you can find a style that resonates with you!
Q: What are the first steps to creating my personal website?
A: You’re in luck! Here are six simple steps to get you started on building your personal website:
- Define Your Purpose: What do you want your website to achieve? Whether it’s showcasing your portfolio or sharing your blog,knowing your goal helps you structure your site effectively.
- Choose a Domain Name: Pick a domain name that reflects your identity—preferably your name or something catchy related to your field. Keep it simple and memorable!
- Select a Platform: There are various website builders like WordPress, Wix, or Squarespace that make it easy to create professional-looking websites without needing coding skills.
- Design Your Site: choose a layout and color scheme that reflects your personality. Make sure it’s user-friendly and easy to navigate. Consistency in design is key!
- Create Content: Start populating your site with content. This could be your bio, portfolio, blog posts, or anything else that showcases your expertise and interests.
- Launch and Promote: Once you’re happy with your site, hit that publish button! Share it on social media, add it to your email signature, and let people know it exists.
Q: How can I make my personal website stand out from the rest?
A: To make your website truly shine,focus on your unique voice. use engaging visuals, tell your story authentically, and don’t shy away from showcasing your personality. Consider adding a blog where you share insights or experiences related to your field; this not only adds value but also keeps visitors coming back. Lastly,make sure your website is optimized for mobile devices—more people are browsing on their phones than ever!
Q: Any final tips for someone just starting out?
A: Definitely! Remember,your personal website is a work in progress. Don’t hesitate to update and refine it as you grow.Seek feedback from friends or colleagues to improve usability and design. And most importantly, have fun with it! Your website should be a reflection of you, so let your creativity shine through. You’ve got this!
Creating your personal website is an exciting journey that can lead to amazing opportunities. So, take that first step today—you won’t regret it!
In Summary
And there you have it! With these five inspiring personal website examples and our six simple steps to create your own, you’re well on your way to establishing a unique online presence that truly reflects who you are.Remember, your personal website is more than just a digital resume; it’s your chance to showcase your personality, skills, and passions to the world.
So why wait? Dive in and start crafting a site that stands out. Whether you’re a freelancer, a creative, or just someone with a story to tell, your website is the perfect canvas. Plus, with the examples we’ve shared, you have some solid templates to draw inspiration from.
If you ever get stuck, just take a step back and remember the reasons you wanted to create your site in the first place. Stay true to yourself,and don’t be afraid to let your personality shine through.
Happy building! We can’t wait to see what you create. If you have any questions or need support along the way, feel free to reach out. Your online journey is just beginning, and we’re excited to see where it takes you!