A Comprehensive Guide for Ensuring Smooth Website Performance
In today’s fast-paced digital world, where attention spans are shorter than ever, the performance of your website can make or break your online presence. Have you ever clicked on a link,only to be greeted by a sluggish loading time or a page that crashes? Frustrating,right? As a business owner,blogger,or even a hobbyist looking to share your passion online,ensuring your website runs smoothly is not just a luxury—it’s a necessity.
But fear not! we’re here to help you navigate the often overwhelming seas of website performance optimization. Whether you’re a seasoned web developer or just starting out, this guide will equip you with practical tips and actionable strategies to enhance your site’s speed, reliability, and overall user experience. From understanding the basics of loading times to delving into more advanced techniques, we’ll break it all down in a way that makes sense.
So, grab your favorite beverage, settle in, and let’s dive into the essentials of maintaining a high-performing website that keeps your visitors coming back for more! After all, a seamless experience isn’t just good for your website’s health—it’s good for your bottom line too!
Understanding the Importance of Website performance
In today’s digital age,website performance is more than just a technical concern; it’s a vital component of user experience and business success. A high-performing website not only enhances user satisfaction but also plays a crucial role in search engine rankings, ultimately affecting your bottom line.
Consider the following points when assessing the significance of your website’s performance:
- First Impressions Matter: Users form their opinions in seconds. A slow-loading page can lead to immediate frustration, driving visitors away before they even explore your content.
- SEO Benefits: Search engines like Google prioritize fast-loading websites. Improving your performance can enhance your visibility, driving more organic traffic to your site.
- Higher Conversion Rates: Faster websites lead to better conversion rates. Studies show that even a second delay can decrease conversions by up to 20%.
- Mobile Responsiveness: With the rise of mobile web usage, a responsive and rapid-loading site ensures users on all devices have a seamless experience.
To help you understand the impact of performance, here’s a quick overview of common elements that affect website speed:
| Element | Impact on Speed |
|---|---|
| Images | Large, unoptimized images can significantly slow down loading times. |
| JavaScript | Excessive or poorly optimized scripts can delay rendering. |
| Server Response Time | long server response times can stall the entire loading process. |
| External Resources | Relying on multiple external resources can increase load times due to additional requests. |
improving your website’s performance doesn’t have to be a daunting task. Simple measures, such as optimizing images, leveraging browser caching, and minimizing HTTP requests, can lead to meaningful improvements. By taking these steps, you’re not just enhancing speed; you’re creating an inviting environment that keeps users engaged and encourages them to explore more of what you have to offer.
Ultimately,website performance is crucial for retaining visitors,improving search visibility,and boosting conversions. As the digital landscape continues to evolve, ensuring your website is optimized for speed will keep you ahead of the competition. Embrace the importance of performance today, and watch your online presence flourish.

Identifying Key performance Metrics you should Monitor
When it comes to ensuring the seamless operation of your website, keeping track of the right performance metrics is crucial. These metrics not only provide insights into how your site is performing but also help you identify areas that need betterment. By monitoring specific KPIs, you can make informed decisions that enhance user experience and drive conversions.
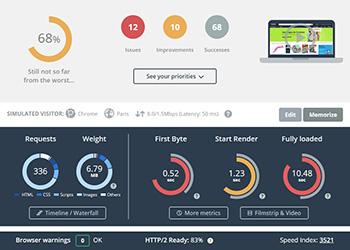
One of the first metrics to consider is Page Load Time. It’s essential to understand how quickly your website loads for visitors. Studies show that even a one-second delay can lead to significant drops in user satisfaction and conversion rates. Tools like Google PageSpeed Insights can help you measure this effectively. Aim for a load time of under three seconds to keep your bounce rates low.
Next on the list is Bounce Rate. This metric indicates the percentage of visitors who leave your site after viewing only one page.A high bounce rate can suggest that your content or layout is not engaging enough. To combat this, consider enhancing your call-to-action buttons, improving content quality, or optimizing your landing pages to encourage exploration.
Additionally, monitoring Conversion Rates is vital for evaluating the success of your website. This metric tells you how well your site is achieving its goals,whether that be signing up users,selling products,or generating leads. To increase conversion rates, analyze user behavior and optimize various elements, such as forms and checkout processes.
| Metric | Optimal Value | Tools to Measure |
|---|---|---|
| Page Load Time | Under 3 seconds | Google PageSpeed Insights, GTmetrix |
| Bounce Rate | Below 40% | Google Analytics |
| Conversion Rate | Above 2% | Google Analytics, Hotjar |
Another significant metric is Traffic Sources. Understanding where your visitors are coming from can help you allocate your marketing resources more effectively.Are most of your visitors coming from organic search, paid ads, or social media? Knowing this allows you to focus on the channels that yield the best results and adjust your strategies accordingly.
Lastly, don’t underestimate the value of User Engagement Metrics. Metrics like average session duration and pages per session provide insights into how users interact with your content. Higher engagement often translates to better SEO rankings and increased likelihood of conversions. Tools such as Google Analytics can definitely help you track these metrics,allowing you to make data-driven decisions to refine your website further.

Optimizing Your website’s Loading Speed: Tips and Tricks
One of the most critical factors in retaining visitors on your website is its loading speed. A slow website can frustrate users, leading to increased bounce rates and diminished conversions. To ensure your site runs smoothly, consider these effective strategies for enhancing loading speeds:
- Optimize Images: Large images can significantly slow down your site. Use tools like TinyPNG or Image Compressor to reduce file sizes without sacrificing quality. Also, consider using modern image formats like WebP.
- Minimize HTTP requests: Each element on a webpage (images, scripts, CSS) requires an HTTP request. Reduce these requests by combining CSS and JavaScript files, and eliminating unnecessary plugins.
- Enable Browser Caching: Browser caching allows frequently accessed files to be stored on users’ devices, speeding up load times on subsequent visits. You can set caching rules through your site’s .htaccess file or using a caching plugin.
Along with these strategies, consider implementing a Content Delivery Network (CDN). A CDN distributes your content across multiple servers worldwide, ensuring that users load your site from the nearest server, which can dramatically reduce loading times.
Another crucial aspect is choosing the right web hosting provider. Shared hosting might be budget-kind, but it often comes with slower speeds due to resource sharing.Investing in a dedicated or VPS hosting plan can significantly enhance performance, especially during traffic spikes.
Lastly, keep your website’s code clean and efficient. Regularly audit your code for redundancies and remove any unnecessary scripts or plugins. A lightweight site not only loads faster but also provides a better user experience.
To summarize, here’s a quick look at essential strategies for optimizing your website’s speed:
| strategy | Benefit |
|---|---|
| Image Optimization | Reduces load time and improves visual quality. |
| Minimize HTTP Requests | Decreases the number of files to load, speeding up the process. |
| Browser Caching | Enhances repeat visit speeds by storing files locally. |
| Utilize a CDN | Improves global access speed by serving content from the nearest location. |
| Choose the Right Hosting | Ensures better resource allocation and faster loading times. |
| Code Optimization | Makes the site lightweight and easier to navigate. |

The Role of Hosting Services in Website Performance
When it comes to website performance, the choice of hosting service plays a pivotal role in determining how quickly and efficiently your site operates. The right hosting provider can enhance loading speeds, improve uptime, and ultimately lead to a better user experience. With various options available, it’s essential to understand how each factor contributes to overall performance.
Speed is Key: The loading speed of your website is critical. Slow-loading sites can lead to high bounce rates and lost revenue. Hosting services that utilize solid-state drives (SSDs) instead of customary hard drives typically offer faster data retrieval, which can significantly reduce loading times. Additionally,features like content delivery networks (CDNs) can distribute your content across various servers worldwide,allowing users to access your website from the nearest location.
Uptime Guarantees: Downtime can be detrimental to your business. A reliable hosting provider offers robust uptime guarantees—typically around 99.9%—which means your site is accessible almost all the time. it’s crucial to select a host that has a proven track record of minimal outages. You can usually find uptime statistics and reviews on comparison websites to help make an informed decision.
Scalability Options: As your website grows, so do its demands. A flexible hosting service allows you to scale your resources up or down based on traffic fluctuations. Whether you experience a surge in visitors or need to accommodate additional content, having a hosting partner that can adapt to your needs ensures that your website remains performant without interruption.
| Hosting Type | Advantages | Best For |
|---|---|---|
| Shared Hosting | Cost-effective, easy to manage | Small blogs, startups |
| VPS Hosting | Dedicated resources, better performance | Growing websites, e-commerce |
| Dedicated Hosting | Complete control, high performance | Large businesses, high-traffic sites |
| Cloud Hosting | Scalable, reliable | Web apps, fluctuating traffic |
Security Features: In today’s digital landscape, security is more significant than ever. A hosting service that offers robust security measures—such as firewalls, malware scanning, and regular backups—can protect your website from potential threats. Additionally, look for services that provide SSL certificates, which encrypt data transmitted between your site and its visitors, boosting both security and SEO performance.
Lastly, consider the level of customer support provided by the hosting service. Having access to learned support staff who are available 24/7 can make a significant difference when unexpected issues arise. A reliable support team can definitely help you resolve problems quickly, minimizing downtime and ensuring that your website remains operational.

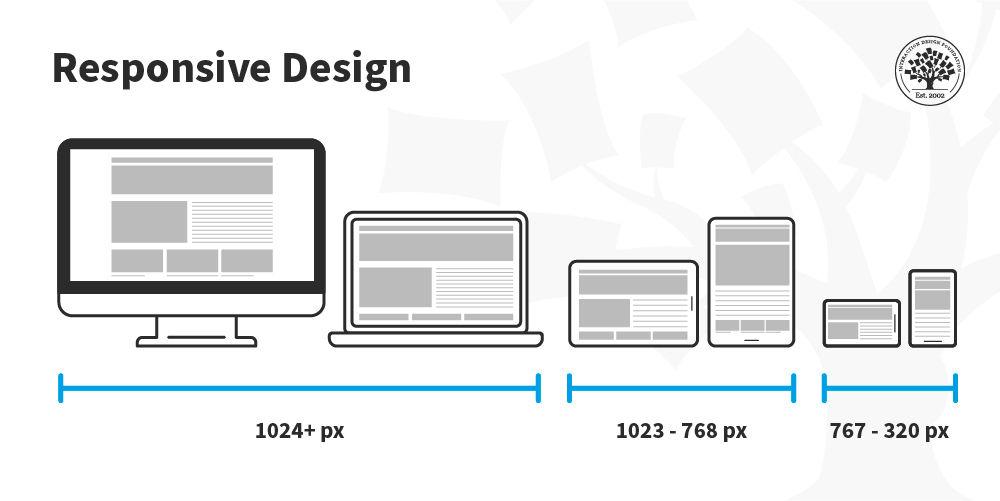
Responsive Design: Making Sure Your Site Looks Great Everywhere
In the digital age, your website’s appearance across various devices is crucial. A well-executed layout ensures that your message is conveyed effectively, whether viewed on a desktop, tablet, or smartphone. Embracing a fluid grid system allows your design elements to adapt seamlessly to any screen size.
Key Principles of Responsive design:
- Flexible Grids: use a grid system that allows your content to resize dynamically, ensuring optimal readability and aesthetics.
- Media Queries: Implement CSS media queries to apply diffrent styling rules based on device characteristics, such as screen width and orientation.
- Fluid Images: Images should scale within their containing elements, using CSS properties like
max-width: 100%;to prevent overflow.
testing your design on multiple devices is vital. Emulators and real devices can definitely help identify potential issues. The following table outlines popular testing tools to streamline this process:
| Tool | Features | Platform |
|---|---|---|
| BrowserStack | Live testing on real devices | web |
| Responsinator | Quick responsiveness check | Web |
| Google Mobile-Friendly test | Analyzes mobile usability | Web |
Additionally, consider the importance of touch-friendly interfaces. Buttons and links should be easily clickable on smaller screens.Employing larger touch targets not only enhances user experience but also minimizes frustration, leading to improved engagement and conversion rates.
Lastly, remember that performance optimization plays a significant role in responsive design.fast loading times can drastically affect user satisfaction. Techniques such as minimizing HTTP requests,optimizing images,and leveraging browser caching can make a world of difference. By prioritizing speed, you ensure that your visitors remain engaged, regardless of the device they’re using.
Leveraging Content Delivery Networks for Faster Load Times
In the ever-evolving digital landscape, speed is paramount. Users expect content to load quickly, and any delays can lead to frustration, increased bounce rates, and lost revenue. This is where Content delivery Networks (CDNs) shine, acting as a powerful ally in optimizing your website’s performance. By utilizing a network of geographically distributed servers, CDNs ensure that your content is delivered to users from the nearest location, significantly reducing latency.
Here’s how you can take advantage of CDNs to enhance your website’s load times:
- Global Reach: CDNs have multiple servers spread across various locations. This means that when a user requests content, it’s served from the closest server, minimizing the time it takes to access data.
- Load Balancing: with high traffic volumes, CDNs can balance the load across multiple servers, preventing any single server from becoming overwhelmed and ensuring consistent performance.
- Static Content Caching: CDNs excel at caching static content such as images, stylesheets, and scripts.By serving this cached content, they reduce the demand on your origin server and speed up load times.
- Optimized Delivery protocols: Many CDNs employ advanced delivery protocols like HTTP/2 or QUIC, which can further speed up data transfer and enhance user experience.
Implementing a CDN isn’t just about speed; it also improves your website’s reliability. Here’s a quick look at some benefits:
| Benefit | Description |
|---|---|
| Increased Availability | CDNs can handle sudden spikes in traffic, ensuring your site remains accessible even during peak times. |
| Improved Security | many CDNs offer DDoS protection, safeguarding your site from malicious attacks that could cause downtime. |
| SEO Benefits | Faster load times can lead to better user engagement and lower bounce rates, positively impacting your search engine rankings. |
Choosing the right CDN provider is crucial. Look for features that align with your website’s needs, such as:
- Performance Metrics: Ensure the provider offers robust analytics tools to monitor performance and identify bottlenecks.
- Scalability: Choose a CDN that can grow with your business,accommodating increased traffic without compromising performance.
- Support Services: reliable customer support can be a lifesaver when you encounter issues that require immediate attention.
Investing in a CDN can be one of the best decisions for your website’s growth. By enhancing load times and improving overall performance, you’ll not only provide a seamless experience for your users but also set the stage for higher conversion rates and sustained success.

Streamlining Your Website’s Code for Maximum Efficiency
To achieve optimal website performance, it’s crucial to streamline your code. A leaner codebase means faster loading times, improved user experience, and better SEO rankings. Here are some effective strategies to consider:
- Minimize HTTP Requests: Each element on your page, like images, scripts, and stylesheets, generates an HTTP request. Reducing these can significantly speed up loading times. Combine files where possible.
- Optimize CSS and JavaScript: Use tools like
CSSNanoandTerserto minify your files. This reduces file size without losing functionality. - implement Asynchronous Loading: When possible, load JavaScript files asynchronously. This allows the HTML to render without waiting for all scripts to load, enhancing perceived performance.
Another essential aspect of streamlining your website’s code is to maintain a clean and organized structure. Follow these best practices:
- Use Semantic HTML: Properly structure your HTML using semantic tags like
- Remove Unused Code: Regularly audit your code for unused CSS and JavaScript.Tools like
PurgeCSScan help identify and eliminate these elements,keeping your codebase tidy. - Leverage Browser Caching: By setting up caching rules, you can store frequently accessed resources on users’ devices, which reduces load times on subsequent visits.
it’s essential to monitor and test your website’s performance continuously. Utilize tools such as:
| Tool | Purpose |
|---|---|
| Google PageSpeed Insights | Analyzes the content of a web page and generates suggestions to make that page faster. |
| GTmetrix | Provides insights on your website’s performance and offers optimization recommendations. |
| WebPageTest | allows you to run performance tests from different locations and browsers. |
By adopting these practices, you’ll not only enhance your website’s speed but also improve overall user satisfaction. Remember, a streamlined code is the backbone of a high-performing website!
Image Optimization: Balancing Quality and Performance
In the digital world, striking a balance between image quality and performance is crucial for maintaining a seamless user experience. As we navigate through various websites,the last thing we want is to be frustrated by slow loading times caused by bulky images. Image optimization is the key to ensuring that your website not only looks great but also performs efficiently.
when it comes to optimizing images, there are several techniques you can employ:
- Choose the Right Format: Different image formats serve different purposes. Use JPEG for photographs to keep file sizes small, while PNG is ideal for images that require transparency.
- Compress Images: Utilize tools and plugins that can reduce file size without sacrificing quality. A reduction of 30-50% is frequently enough achievable with minimal noticeable impact.
- Responsive Images: Implement responsive design practices by serving images that are appropriately sized for different devices. This ensures that users on mobile see lighter images, enhancing loading speeds.
- Use Lazy loading: This technique loads images only when they enter the viewport, significantly reducing initial load times.
Moreover, it’s essential to regularly audit the images on your site.You might find that images uploaded years ago are still present, taking up unnecessary space and slowing down your page. An effective approach is to categorize your images based on their usage:
| Image Category | Optimization Action |
|---|---|
| Hero Images | High quality, medium compression |
| Product Photos | JPEG with compression |
| Thumbnails | Small PNG or compressed JPEG |
| Background Images | CSS sprites or SVG where possible |
Incorporating alt text for accessibility and SEO is also a smart move. Not only does it improve your website’s searchability, but it also enhances the experience for visually impaired users. This small step can contribute significantly to your overall site performance.
keep an eye on your website’s metrics. Tools like Google PageSpeed Insights can definitely help you assess how well your images are optimized and offer suggestions for improvement.Regularly updating and optimizing your images can lead to better user engagement and higher conversion rates, proving that a little effort goes a long way in enhancing your website’s performance.
Regular Maintenance: keeping Your Website in Top Shape
Regular maintenance of your website is akin to the routine check-ups we undergo to ensure our health. it’s essential for ensuring that your digital presence remains robust and effective. By taking proactive steps,you can avoid potential pitfalls that may disrupt your website’s performance. Here are some key areas to focus on:
- Update Software and Plugins: Outdated software can lead to security vulnerabilities and compatibility issues.Regularly check for updates to your CMS, themes, and plugins. Schedule these updates to keep your site secure and running smoothly.
- Monitor Website performance: Use tools like Google PageSpeed Insights or GTmetrix to analyze load times and identify areas for improvement. A slow website can turn visitors away, impacting your traffic and conversions.
- Regular Backups: always have a backup strategy in place. Utilize automated backups and periodically test restoring data to ensure you can recover your site quickly if needed.
- Check for Broken Links: Broken links frustrate users and can hurt your SEO. Use tools like Screaming Frog or Ahrefs to scan your site for any dead links and fix them promptly.
Performing regular security checks is crucial.Cyber threats are on the rise, and a single vulnerability can lead to a major compromise. Here’s a quick checklist to enhance your website’s security:
| Security Measure | Description |
|---|---|
| Strong Passwords | Implement complex passwords for all accounts. |
| SSL Certificate | Ensure your site uses HTTPS for secure connections. |
| Firewall Protection | Utilize a web application firewall to block malicious traffic. |
| Regular Security Audits | Conduct audits to identify and rectify vulnerabilities. |
Lastly, keep an eye on your content. Regularly updating your blog and sharing fresh insights not only boosts engagement but also positively impacts SEO. search engines favor active websites that provide value to their users. Consider creating a content calendar to streamline your posting schedule and ensure consistency.
By dedicating time to these essential maintenance tasks, you’re not just preserving your website’s functionality; you’re also fostering trust and reliability with your audience. A well-maintained website reflects professionalism and dedication—qualities that can set you apart from competitors in today’s digital landscape.

How User Experience Influences Website Performance
When it comes to website performance, user experience (UX) is often the unsung hero. A website that is visually appealing but tough to navigate will frustrate users, leading to higher bounce rates and lower conversion rates.On the other hand, a well-optimized site that prioritizes UX can significantly enhance performance metrics. Here’s how UX plays a pivotal role:
- Loading Speed: A fast-loading website is essential for keeping users engaged.Research shows that users expect pages to load within two seconds. Each additional second can lead to a substantial drop in page views.
- Intuitive Navigation: Clear and concise navigation helps users find what they’re looking for without frustration. A well-structured menu can improve user satisfaction and encourage longer visits.
- Mobile Responsiveness: With the rise of mobile browsing, ensuring your site is fully responsive is crucial. A responsive design adapts to different devices, providing an optimal user experience across the board.
Not only do these elements improve user satisfaction, but they also contribute to better SEO rankings. Search engines prioritize sites that provide a positive user experience, which means a well-crafted UX can lead to more organic traffic. Consider the following factors:
| User Experience Factor | impact on SEO |
|---|---|
| Page Load Time | Faster sites rank higher in search results. |
| Mobile Optimization | Mobile-friendly sites receive favorable treatment from search engines. |
| Low Bounce Rate | A lower bounce rate signals to search engines that users find the content relevant. |
Furthermore,engaging design elements can lower bounce rates and increase the time users spend on your site. Features like:
- High-quality visuals: Images and videos can capture attention and enhance content.
- Effective CTAs: Clear calls-to-action guide users seamlessly through their journey.
- Consistent branding: A cohesive theme builds trust and encourages user loyalty.
Ultimately, investing in user experience not only improves website performance but also creates a lasting impression on visitors. By focusing on the needs and behaviors of your users, you can craft a website that excels in both functionality and aesthetics, ensuring a smooth and satisfying experience for every visitor.

the Impact of SEO on Your Site’s Performance
Search Engine Optimization (SEO) plays a pivotal role in the overall performance of your website, influencing not just visibility but also user engagement and conversion rates. By optimizing your site for search engines, you are essentially improving the user experience, which in turn can lead to higher traffic and better rankings. Here are some key ways in which SEO impacts your site’s performance:
- Enhanced Visibility: A well-optimized site is more likely to appear on the first page of search results. This increased visibility directly correlates with higher click-through rates.
- Improved User Experience: SEO involves optimizing site speed, mobile responsiveness, and navigation. A user-friendly site encourages visitors to stay longer and explore more.
- Higher Conversion Rates: By targeting the right keywords and optimizing content for your audience, SEO can lead to more qualified traffic, increasing the likelihood of conversions.
- Credibility and Trust: Sites that rank higher are often perceived as more credible. Users tend to trust search engines, and being at the top of search results can enhance your brand’s reputation.
To illustrate the effects of SEO on performance, consider the following table that highlights key metrics before and after implementing a robust SEO strategy:
| Metric | Before SEO | After SEO |
|---|---|---|
| Organic Traffic | 500 visits/month | 1500 visits/month |
| Average Time on Page | 1 minute | 3 minutes |
| Conversion Rate | 1% | 4% |
| bounce Rate | 65% | 30% |
As the table depicts, the impact of SEO can be profound. Improved organic traffic and user engagement metrics can significantly boost your site’s performance.The key lies in continuous optimization and keeping up with the latest SEO trends and algorithms.
Moreover, SEO is not just a one-time effort; it requires ongoing analysis and adjustment. Regularly updating your content, optimizing for new keywords, and ensuring that your site’s technical aspects are in check can help maintain and even enhance your site’s performance over time.
Ultimately, investing in SEO is investing in your site’s long-term success. By understanding and leveraging the power of SEO, you can create a seamless experience for your users while elevating your site’s position in search engine results.

Tools and Resources for Monitoring Website Performance
to keep your website running smoothly, utilizing the right tools and resources is essential. These tools not only help you monitor performance but also provide insights that can drive improvements. Here are some of the top tools you should consider:
- Google PageSpeed Insights: This tool analyzes your website’s performance on both mobile and desktop devices. It provides actionable recommendations to optimize speed and user experience.
- GTmetrix: Offering detailed reports on your site’s performance, GTmetrix combines Google Lighthouse and Web Vitals to give you a comprehensive overview of your website’s speed and functionality.
- Pingdom: Known for its user-friendly interface,Pingdom allows you to monitor website uptime,performance,and interactions in real time,helping you ensure your site is always accessible.
- WebPageTest: This advanced tool lets you test your website from different locations around the globe. It provides in-depth metrics and waterfall charts that can help you pinpoint performance bottlenecks.
In addition to these tools, consider leveraging resources that enhance your understanding of website performance metrics:
- Google Analytics: Beyond basic traffic analysis, Google Analytics can help you track user behavior, identify slow-loading pages, and assess where enhancements can be made.
- Content Delivery Networks (CDNs): Services like Cloudflare or Akamai can significantly boost your website’s performance by reducing load times through caching and distributing content closer to your users.
- SEO Auditing Tools: Tools such as SEMrush or Ahrefs can definitely help you monitor site health, identify speed issues, and optimize for search engines, ultimately improving your site’s overall performance.
To make the most of these tools, it’s crucial to set up regular check-ins. A practical approach is to create a schedule to review performance metrics weekly or monthly.This consistent monitoring allows you to promptly address any issues before they affect your users.
| Tool/Resource | Purpose | Key Feature |
|---|---|---|
| Google PageSpeed Insights | Performance Analysis | actionable Recommendations |
| GTmetrix | Speed Testing | Comprehensive Reports |
| Pingdom | Uptime Monitoring | Real-Time Alerts |
| WebPageTest | detailed Testing | Global Testing locations |
integrating these tools into your website management routine can lead to tangible improvements in performance. By being proactive about monitoring and optimizing your site, you not only enhance the user experience but also increase your chances of retaining visitors and achieving better SEO rankings. Making informed decisions based on the insights these tools provide will undoubtedly set you on the path to website success.
Frequently Asked Questions (FAQ)
Q: why is website performance so critically important?
A: Great question! Website performance is crucial as it directly impacts user experience. A fast-loading site keeps visitors engaged, reduces bounce rates, and can even improve your search engine rankings. think about it: if a website takes too long to load, users are likely to leave and look for quicker alternatives.
Q: What are the common factors that affect website performance?
A: Several factors can affect your website’s performance. These include server response times, image sizes, website code efficiency, the use of plugins, and even the hosting environment. Each of these can either help your site load faster or slow it down significantly.
Q: how can I measure my website’s performance?
A: There are plenty of tools available to help you measure your website’s performance. Google PageSpeed Insights, GTmetrix, and Pingdom are a few popular options. They’ll provide you with detailed insights into loading times, resource sizes, and areas for improvement.
Q: What are some quick fixes for improving website speed?
A: Absolutely! Start by optimizing your images—make sure they are the right size and format. Minimize HTTP requests by reducing the number of elements on your page. Implement browser caching, and consider using a Content Delivery Network (CDN) to distribute your content more efficiently.
Q: Is mobile performance different from desktop performance?
A: Yes, it is! mobile users often have slower connections than desktop users, so optimizing for mobile performance is crucial. This means ensuring your website is responsive, using mobile-friendly layouts, and minimizing content to load quickly on smaller screens.
Q: How often should I check my website’s performance?
A: It’s a good idea to check your website’s performance regularly—at least once a month. However, you should also monitor it after significant updates or changes.Keeping an eye on performance helps you catch issues before they become major problems.
Q: What long-term strategies can I implement for sustained performance?
A: for long-term success, consider investing in a good hosting solution, regularly updating your website’s software, optimizing your database, and conducting regular performance audits. Staying proactive can save you a lot of headaches down the road!
Q: Can poor website performance affect my business?
A: Absolutely! Slow websites can lead to lost sales, decreased customer satisfaction, and a damaged brand reputation. In today’s fast-paced digital world,a seamless website experience is not just a nice-to-have; it’s essential for the growth and success of your business.
Q: What’s the takeaway from this guide?
A: The key takeaway is that website performance matters—both for your users and your business. By taking the time to understand and optimize your website, you’ll not only enhance user experience but also boost your brand’s credibility and visibility online. Remember, a smooth website is a successful website!
Closing Remarks
ensuring smooth website performance is not just a technical necessity; it’s a vital component of creating a positive user experience that keeps visitors coming back for more. By following the steps outlined in this guide—optimizing load times, maintaining mobile responsiveness, and regularly monitoring your site’s health—you’re setting yourself up for success in today’s competitive digital landscape.
Remember,a fast and efficient website not only enhances user satisfaction but also boosts your search engine rankings,giving you that extra edge in attracting new customers. So, whether you’re a seasoned web developer or a small business owner just starting out, making website performance a priority is a decision you won’t regret.
Take the time to implement these strategies, and watch how they transform your site into a smooth, engaging experience for your users. Don’t wait until slow load times drive your visitors away—act now and give your website the performance it deserves. Happy optimizing!