Introduction:
Hey there, future web designer! 🌟 If you’ve ever dreamed of creating your own website but felt overwhelmed by the thought of coding or technical jargon, you’re in the right place. As we step into 2025, building a website has never been easier—or more exciting! whether you’re looking to showcase your portfolio, start a blog, launch an online store, or create a community hub, the possibilities are endless.
In this step-by-step guide, we’ll walk you through everything you need to know, even if you’re a complete beginner. You’ll learn how to choose the right platform,pick the perfect domain name,design stunning layouts,and incorporate essential features that will make your site stand out. Plus, we’ll share tips and tricks to optimize your site for search engines and enhance user experiance.
So, grab your favorite beverage, settle in, and let’s embark on this journey together! By the end of this guide, you’ll be ready to unleash your creativity and establish your online presence with confidence. Let’s dive in!
Understanding the Basics of Web Development in 2025
as we venture into 2025, web development continues to evolve, shaped by new technologies and user expectations.Building a website is no longer just about coding; it’s about creating an engaging experience that resonates with your audience. Here’s a breakdown of essential concepts and tools you’ll need to get started on your web development journey.
First off, understanding the core languages is crucial. The three primary languages you will encounter are:
- HTML – The backbone of your website, responsible for structure and content.
- CSS – This language is all about styling your site and making it visually appealing.
- JavaScript – Essential for adding interactivity and enhancing user engagement.
In 2025, the use of Frameworks has become increasingly popular, streamlining the development process. Here are a few to consider:
- React.js – A powerful library for building user interfaces.
- Vue.js – known for its simplicity and adaptability in developing complex applications.
- Bootstrap – Perfect for responsive design and rapid prototyping.
When it comes to hosting, your options have expanded considerably. Choosing the right platform can greatly effect your website’s performance. Here’s a comparison of popular hosting services:
| Hosting Service | Features | Best For |
|---|---|---|
| SiteGround | High uptime, excellent support | Small to medium businesses |
| Bluehost | User-friendly, WordPress integration | Beginners |
| AWS | Scalable resources, pay-as-you-go | Large enterprises |
Once your website is live, SEO (Search engine Optimization) will play a critical role in attracting visitors. familiarize yourself with the following practices:
- Keyword Research – Understand what terms your audience is searching for.
- On-page SEO – Optimize content and images to improve visibility.
- Backlinks – Build quality links to improve your site’s authority.
Lastly, consider incorporating analytics tools to track your website’s performance. Tools like Google Analytics will help you understand user behavior and make informed decisions to enhance your site further. With these basics in mind, you’re well-equipped to embark on your web development journey in 2025.

choosing the Right Platform for Your Website Journey
When embarking on your website creation journey, selecting the right platform is crucial to your success.In 2025,there are several options available,each with its own features and benefits. Understanding these differences can help you make an informed decision that suits your specific needs.
First, consider your goals. Are you looking to create a blog, an online store, or a portfolio? Different platforms cater to various types of websites:
- WordPress: Ideal for blogs and dynamic content.
- Shopify: Perfect for e-commerce and online stores.
- Wix: Great for visually appealing portfolios and small business sites.
- Squarespace: Excellent for creative professionals looking for stunning design templates.
Next, think about your technical skills. Some platforms, like WordPress, offer great flexibility and customizability but may require a steeper learning curve. Conversely, site builders like Wix and Squarespace are user-friendly, allowing you to set up a website quickly without any coding knowledge. Balancing your comfort level with the complexity of the platform is essential.
Another vital consideration is budget. While some platforms are free, others may charge monthly fees or require payment for premium features. It’s essential to evaluate what you need and how much you are willing to invest. Here’s a simple breakdown:
| Platform | Estimated Monthly Cost | Best For |
|---|---|---|
| WordPress.com | Free to $45+ | Blogs & Content-Focused Sites |
| Shopify | $29 to $299+ | E-commerce |
| Wix | $14 to $49+ | Small Businesses & Portfolios |
| Squarespace | $12 to $40+ | Creative Professionals |
Lastly, don’t overlook support and community. A strong support system can make a meaningful difference, especially for beginners. check if the platform has an active community, numerous tutorials, or customer service options. Being able to find help when you need it can save you time and frustration down the road.
By weighing these factors—your goals, technical skills, budget, and support options—you’ll be well on your way to choosing the right platform for your website. Make a choice that aligns with your vision, and you’ll set the foundation for a successful online presence.
Selecting a domain name That Stands out
Choosing a domain name is one of the most critical steps in establishing your online presence. A captivating domain can draw visitors in, while a dull or confusing one might send them packing. Here are some essential tips to help you select a memorable domain name:
- Keep it Short and Sweet: Ideally, your domain should be easy to remember and type. Aim for less than 15 characters to maximize recall and minimize typos.
- Make it Relevant: Your domain name should reflect your brand or the purpose of your website.Including keywords can also boost your SEO, making it easier for potential visitors to find you.
- Avoid Special Characters: Stick to letters and numbers. special characters like hyphens or underscores can confuse users and hurt your site’s credibility.
- Think Long-Term: Choose a name that can grow with your business. Avoid trendy phrases that may quickly become outdated.
Another aspect to consider is the domain extension. While .com remains the king of domain extensions, there are plenty of alternatives that may suit your needs better. Here’s a swift look at some popular options:
| Domain Extension | Best For |
|---|---|
| .com | Business and Commercial Websites |
| .org | Nonprofit Organizations |
| .net | Networking Services and Technology |
| .info | Informational Websites |
| .blog | Blogs and Personal Sites |
After brainstorming potential names,it’s vital to check their availability. You can use domain registrars like GoDaddy or Namecheap to see if your ideal name is up for grabs. If your first choice is taken, don’t get discouraged—consider slight variations or alternatives. You might even discover a gem that resonates better with your audience!
feedback can be invaluable. Share your top choices with friends or potential users to gauge their reactions. A different viewpoint might highlight issues you hadn’t considered or validate your instincts. Ultimately, choosing the right domain name can be a fun and rewarding part of your website creation journey, setting the tone for your brand and online presence.
designing Your Website: Tools and Tips for Beginners
Creating a stunning website doesn’t have to be daunting, especially with a wealth of resources available today. As a beginner, you’ll want to focus on user-friendly tools that simplify the process while still allowing for creativity and customization.
First off, choose the right platform. Popular choices include:
- WordPress: Great for blogs and business sites, offering endless themes and plugins.
- Wix: An intuitive drag-and-drop builder, perfect for absolute beginners.
- Squarespace: Known for its sleek templates, ideal for artists and photographers.
Next, consider using a wireframe tool to sketch out your ideas. This step is crucial for visualizing the layout and structure of your site. popular wireframe tools include:
- Balsamiq: Simple and effective for low-fidelity designs.
- Figma: A versatile platform that supports collaborative design.
When it comes to visuals, high-quality images can make a significant impact. Here are some resources to find stunning images:
- Unsplash: A vast library of free, high-resolution photos.
- Pexels: Offers both photos and videos at no cost.
Don’t underestimate the importance of color schemes and typography. Tools like Coolors for color palettes and Google Fonts for typography can help you maintain consistency and enhance your site’s aesthetic. Here’s a simple table to illustrate popular color combinations:
| Color Combination | Use Case |
|---|---|
| Blue & White | Professional & Clean |
| Green & Brown | Natural & Earthy |
| Pink & Grey | Modern & Stylish |
don’t forget about SEO! Basic knowledge of search engine optimization can definitely help your website rank higher in search results. Tools like Yoast SEO for WordPress can guide you through the process, ensuring your content is optimized for visibility.
Armed with these tools and tips, you’re well on your way to creating a website that not only looks good but also performs well. Dive in, experiment, and most importantly, enjoy the process of bringing your online vision to life!
Crafting Compelling Content That Engages Visitors
When crafting content for your website, the goal is not just to fill the page with words but to create a narrative that resonates with your audience. Engaging content is about understanding your visitors—their needs, desires, and pain points. Start by identifying your target demographic and creating personas that represent them. This will guide the tone, style, and topics of your content.
ensure your content is structured for readability. Use short paragraphs, bullet points, and subheadings to break up large blocks of text. This not only makes your content more visually appealing but also easier to digest. Here are some tips to keep your visitors hooked:
- Start with a Hook: Capture attention right away with an intriguing question or a surprising fact.
- Use Visuals: Incorporate images, infographics, or videos to enhance understanding and retention.
- Tell a Story: Weave in personal anecdotes or case studies to create a connection with your audience.
- Call to Action: Always include a clear next step for your readers, whether it’s subscribing, commenting, or exploring more content.
Incorporating interactive elements can also boost engagement.Consider adding quizzes, polls, or comment sections to encourage active participation. This not only keeps visitors on your site longer but also fosters a sense of community, making them more likely to return.
Remember to optimize your content for search engines without sacrificing quality.Use relevant keywords naturally and ensure your meta descriptions are compelling. This will improve your visibility while still catering to the interests of your audience.
| Content Type | Engagement Level | Ideal Length |
|---|---|---|
| Blog Posts | high | 1,000 - 2,500 words |
| Infographics | Very High | N/A |
| Videos | High | 3 – 10 minutes |
| Podcasts | Moderate | 20 – 60 minutes |
Lastly, don’t underestimate the power of feedback. Analyze your content’s performance using analytics tools and make adjustments based on what your audience responds to. Engaging content is a dynamic process—be willing to adapt and innovate as you learn more about your visitors.

Optimizing Your Website for SEO: A Beginner’s Guide
Creating a website is just the first step; optimizing it for search engines is what will help you stand out in the crowded digital landscape. Let’s dive into some essential SEO strategies that can boost your website’s visibility.
First and foremost,keyword research is crucial.You need to understand what your target audience is searching for. Here are a few tools to help you identify high-potential keywords:
- Google Keyword Planner: A free tool that provides keyword ideas and search volume data.
- Ubersuggest: Offers suggestions based on your keywords and analyzes competition.
- Ahrefs: A comprehensive SEO tool that can help identify keyword opportunities.
Once you’ve identified relevant keywords, incorporate them naturally into your website’s content.This includes your titles, headings, and body text. Though, avoid keyword stuffing, as it can lead to a poor user experience and harm your rankings. Instead, focus on creating high-quality content that provides value to your visitors. google rewards websites that keep users engaged.
Next, don’t underestimate the importance of on-page SEO elements. here are some basic components to focus on:
- Title Tags: Make sure each page has a unique title that includes your primary keyword.
- Meta Descriptions: Write compelling descriptions that encourage users to click through to your page.
- Header Tags: use H1, H2, and H3 tags to structure your content for readability and SEO.
Another vital aspect of SEO is mobile optimization. In 2025, an increasing number of users will browse websites on mobile devices.Ensure your website is responsive and loads quickly on all screen sizes. You can use Google’s Mobile-friendly Test tool to check your site’s compatibility.
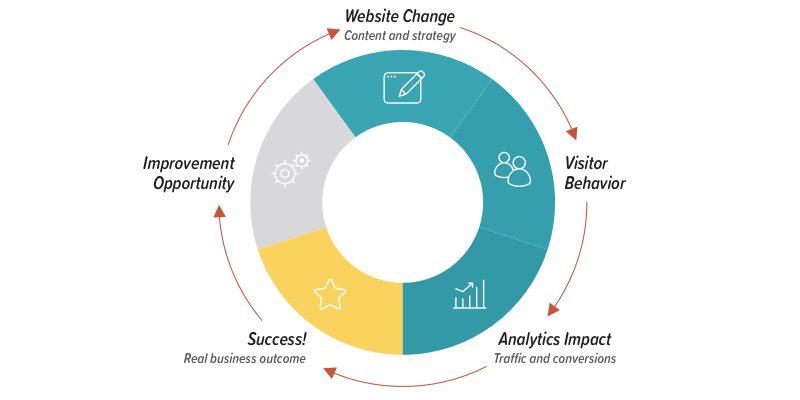
Lastly,keep an eye on your site’s performance through tools like Google Analytics and Google Search Console. These platforms provide insights into your website’s traffic, user behavior, and overall SEO health. Regularly reviewing these metrics will help you adjust your strategy for optimal results.
| SEO element | Importance |
|---|---|
| Keyword Research | Identifies target phrases |
| On-Page SEO | Enhances user experience |
| Mobile Optimization | Increases accessibility |
| performance Monitoring | Tracks effectiveness |

Ensuring Mobile Responsiveness for a Seamless Experience
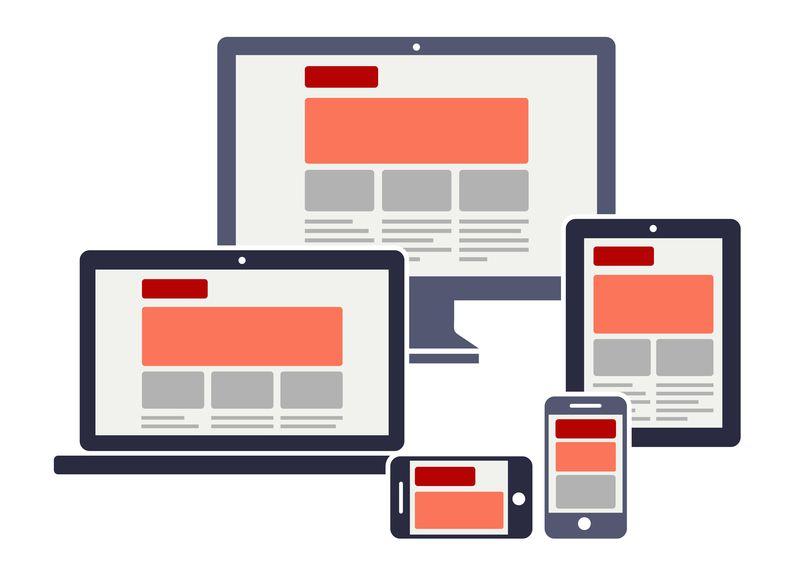
In today’s fast-paced digital landscape, ensuring that your website is mobile responsive is not just an option; it’s a necessity. With an increasing number of users accessing websites via smartphones and tablets, a seamless mobile experience can significantly influence your site’s success. Here’s how to achieve that.
Firstly, consider utilizing a responsive design framework. Popular frameworks like Bootstrap or Foundation allow you to create a fluid layout that adapts to different screen sizes without extensive coding. These frameworks come equipped with pre-defined classes that automatically adjust elements based on the viewport size, making your life much easier.
Key elements to focus on include:
- Fluid Grids: Use percentages rather than fixed pixels to create a flexible grid layout.
- Media Queries: Implement CSS media queries to apply different styles based on device characteristics.
- Flexible Images: ensure that images scale appropriately to fit in different screen sizes without losing quality.
Next, prioritize your content’s readability on mobile devices.It’s essential that text is legible without zooming in. Use a font size that is large enough for easy reading and maintain sufficient line height for clarity. Here’s a simple guideline for font sizes:
| Device Type | Recommended Font Size |
|---|---|
| Mobile | 16px |
| Tablet | 18px |
| Desktop | 20px |
Another critical aspect is the navigation of your site. On mobile devices, where screen real estate is limited, it’s vital to simplify your navigation menu.Consider using a hamburger menu to declutter your layout. This not only saves space but also enhances user experience by allowing users to focus on the content.
Lastly,don’t forget to test your website on multiple devices and browsers. Tools like Google’s Mobile-Friendly Test can help you identify areas for improvement. Regular testing ensures that any new updates or changes maintain the responsive integrity of your site across all platforms, allowing you to keep your visitors engaged and satisfied.

Integrating Essential Features and Functionality
When creating a website in 2025, is key to ensuring a seamless user experience. Here are some vital elements to consider:
- Responsive Design: Your website should look great on all devices. With the increasing use of smartphones, a responsive layout is a must to engage users regardless of how they access your site.
- Fast Loading Times: visitors are likely to abandon a website that takes too long to load. Optimize images, leverage browser caching, and minimize HTTP requests to enhance performance.
- User-Friendly Navigation: Make it easy for visitors to find what they’re looking for. A clear menu structure and easily accessible links will improve user engagement and retention.
- Accessible Design: Ensure that your website is accessible to everyone,including people with disabilities. Use alt text for images, proper heading structures, and sufficient color contrast to enhance inclusivity.
Beyond these basics, consider adding functionalities that elevate your website’s usability:
- Search Functionality: Implement a search bar to help users quickly locate content on your site. this is particularly beneficial for content-rich websites.
- Social Media Integration: Connect your website with social media platforms. This not only drives traffic but also fosters community engagement and enhances your brand’s reach.
- Contact Forms: Facilitate easy communication with your visitors by incorporating contact forms. These can be used for feedback, inquiries, or even newsletter sign-ups.
To visualize the essential features you might want to implement, here’s a simple comparison table:
| Feature | Description | Importance |
|---|---|---|
| Responsive Design | Adapts to different screen sizes. | High |
| Fast Loading Times | Ensures quick access to content. | Critical |
| User-Friendly Navigation | Simplifies finding details. | Essential |
| Accessible Design | Makes your site usable for all. | Important |
By incorporating these features and functionalities into your website, you not only improve user experience but also increase the likelihood of return visits and conversions. Remember, a well-structured website is a reflection of your brand’s professionalism and commitment to quality.

Testing Your website: The Key to a Smooth Launch
Before you hit that “publish” button, it’s crucial to ensure your website is ready for the world.Testing your site thoroughly can make all the difference in providing a seamless user experience. Here are some essential aspects to consider during your testing phase:
- Functionality: Make sure all links, forms, and buttons work correctly. A broken link can frustrate users and lead to high bounce rates.
- Responsiveness: Test your site on multiple devices and screen sizes. Your website should look great and function well on desktops, tablets, and smartphones.
- Loading Speed: use tools like google PageSpeed insights to analyze your site’s performance.Fast-loading pages are vital for both user satisfaction and SEO.
- Cross-Browser Compatibility: Check how your website appears on different browsers (Chrome, Firefox, Safari, etc.). Small discrepancies can impact user experience.
Additionally,don’t forget about usability testing.This involves getting real users to navigate through your website and provide feedback. It can uncover issues you might not have considered. Here are some tips for effective usability testing:
- Recruit diverse users with varying levels of technical expertise.
- Observe how users interact with your site without interference.
- Record their feedback and take notes on any difficulties they encounter.
implementing a comprehensive testing checklist can streamline the process. Below is a simple table to help you organize your testing tasks:
| Testing Area | Status | notes |
|---|---|---|
| Functionality | ✔️ | All forms and links work. |
| Responsiveness | ✔️ | Passed on all devices. |
| Loading Speed | 🚦 | Optimize images for better speed. |
| Cross-Browser Compatibility | ❌ | Fix layout issues on Safari. |
By systematically testing these areas, you can ensure that your website launches smoothly and is ready to impress your audience. The time you invest in testing today will pay off in user satisfaction and engagement later. Remember, a website that works well is not just a technical achievement; it’s a promise to your visitors that you care about their experience.

Launching Your Website: What to Expect
When you finally hit that “launch” button, the feeling of accomplishment is electric. But what comes next? understanding what to expect as you launch your website can help you navigate the initial challenges and maximize your online presence. Here are key aspects to keep in mind during this exciting phase:
- Traffic Surge: Initially,you may experience a spike in visitors. This is a wonderful possibility to engage with your audience.
- Feedback Loop: Encourage users to provide feedback. This insight is invaluable for making iterative improvements.
- SEO Dynamics: Search engines take time to index your site. Patience is key; keep creating great content regularly.
- technical Glitches: No launch is without hiccups. Be prepared to troubleshoot issues with functionality or user experience.
Monitoring your website’s performance is crucial right after launch. utilize tools like Google Analytics to track user behavior and assess which pages are performing well. This data can guide your content strategy and marketing efforts:
| Analytics Metric | What to Look For |
|---|---|
| Pageviews | Identify your most popular content to replicate success. |
| Bounce Rate | High rates can indicate content misalignment; tweak your messaging. |
| Session Duration | longer sessions suggest engaging content; aim to enhance this further. |
Additionally, your marketing strategies should kick into high gear. From social media promotions to email campaigns, spreading the word about your new site is essential. Consider the following tactics:
- Social Media Marketing: Share teasers and updates across your social platforms.
- Email Campaigns: Notify your existing contacts about your website launch with a compelling newsletter.
- Content Marketing: Create blog posts that draw attention to your site’s unique offerings.
Lastly, don’t forget to celebrate your launch! Whether it’s a virtual event, a personal milestone, or simply treating yourself to something special, acknowledging your hard work is vital. It sets the tone for your ongoing journey in the digital space.

Promoting Your Website Effectively in a Digital World
In an ever-evolving digital landscape, effectively promoting your newly created website is crucial for standing out. Once you’ve crafted your online presence, it’s time to attract visitors and engage your target audience. Here are some strategies to ensure your website gets the visibility it deserves:
- Search Engine Optimization (SEO): Start with on-page SEO techniques, including optimizing your title tags, meta descriptions, and content with relevant keywords. This will help search engines understand your website’s purpose and rank it higher in search results.
- Content Marketing: Develop valuable, informative content that addresses your audience’s pain points. Regularly updating your blog not only boosts SEO but also establishes your authority in your niche.
- Social Media Engagement: Share your website content across various social media platforms. Create engaging posts that encourage sharing and interaction. Consider using eye-catching visuals and compelling headlines to capture attention.
- Email Marketing: Don’t underestimate the power of a well-crafted email campaign.Build a mailing list and regularly send newsletters that link back to your website, offering exclusive insights or promotions.
- Collaborations and Partnerships: Partner with influencers or businesses in your niche.Guest blogging or co-hosting events can significantly widen your reach.
Additionally, consider employing paid advertising strategies for immediate impact. Platforms like Google Ads and social media ads can drive targeted traffic to your website quickly. However, it’s important to set a clear budget and goals to measure the effectiveness of your campaigns.
Tracking your website’s performance is vital.Utilize tools like Google Analytics to monitor visitor behavior and traffic sources. This data can help you refine your strategies over time, focusing on what works best for your audience.
Lastly,create a simple yet effective promotional timeline table to keep track of your marketing efforts:
| Activity | Start Date | End Date | Status |
|---|---|---|---|
| SEO Optimization | 2025-01-01 | 2025-01-15 | In progress |
| Content Calendar | 2025-01-10 | 2025-06-10 | Planned |
| Social Media Campaign | 2025-02-01 | 2025-03-01 | Pending |
| Email Newsletter | 2025-02-15 | 2025-05-15 | Pending |
By following these strategies and consistently monitoring your progress,you’ll not only promote your website effectively but also build a loyal community around it. Engage, adapt, and watch your online presence flourish.

Ongoing Maintenance and updates: Keeping Your Site Fresh
Once your website is up and running, the journey doesn’t end there. In fact, this is where the real work begins. Keeping your site fresh and engaging requires ongoing maintenance and updates. Regularly refreshing your content,optimizing site performance,and ensuring security measures are in place are crucial for retaining visitors and improving search engine rankings.
Here’s a quick checklist of essential ongoing tasks:
- Content Updates: Regularly add new blog posts, articles, or resources to keep users coming back for more.
- Software Updates: Ensure your CMS, plugins, and themes are always updated to the latest versions to avoid vulnerabilities.
- Performance Monitoring: use tools like Google PageSpeed Insights to track page load times and optimize for better user experience.
- Backup Solutions: Implement regular backups to prevent data loss in case of unforeseen issues.
- SEO Audits: Perform routine SEO checks to stay aligned with the latest best practices and algorithm updates.
Don’t forget to engage with your audience. Regularly monitor comments and messages, and respond promptly. This interaction not only builds a community but also signals to search engines that your site is active and relevant.Consider adding features like newsletters or social media integrations to keep your audience informed about the latest updates.
Here’s a simplified table to help you visualize the timing of your maintenance tasks:
| Maintenance Task | Frequency |
|---|---|
| Content Refresh | Monthly |
| Software Updates | Weekly |
| Performance Check | Bi-monthly |
| Backup | Weekly |
| SEO Audit | Quarterly |
Lastly,consider setting up a maintenance schedule. By planning ahead, you can ensure that tasks are completed consistently without becoming overwhelming. You might even want to assign specific roles if you’re working with a team, so everyone knows their responsibilities in keeping the website vibrant and secure.
Frequently Asked Questions (FAQ)
Q&A for ”How to Create a Website in 2025? (Step by Step Guide for Beginners)”
Q: Why should I create a website in 2025? Isn’t it too late?
A: Not at all! Actually, creating a website in 2025 is more relevant than ever. With the digital landscape constantly evolving, having an online presence can help you connect with your audience, showcase your work, or even launch a business. Plus, as more people turn to online solutions for their needs, you want to make sure your voice is heard.It’s never too late to dive into the digital world!
Q: I’m a complete novice. Is it realy possible for me to create a website?
A: Absolutely! The beauty of 2025 is that there are countless resources and user-friendly tools available that make website creation accessible to everyone, regardless of technical skill. From drag-and-drop builders to guided tutorials, you’ll find plenty of options to help you build a stunning website with ease. Trust me, if you can send an email, you can build a website!
Q: What platform should I use to create my website?
A: Great question! it really depends on your needs. Platforms like WordPress, Wix, and Squarespace offer intuitive interfaces and a range of customizable templates. If you’re looking for something more tailored or advanced, you might consider a platform like Shopify for e-commerce or Webflow for design-heavy projects. The key is to choose a platform that aligns with your website goals.
Q: What are the first steps I should take when creating my website?
A: Start by defining your website’s purpose. Are you sharing a blog, selling products, or showcasing a portfolio? Next, choose a domain name that reflects your brand—something catchy and easy to remember.After that, select a hosting provider and a website-building platform. These foundational steps will set the stage for your entire site!
Q: How do I make my website visually appealing?
A: Visual appeal is crucial! Use high-quality images, a cohesive color scheme, and easy-to-read fonts. Most platforms provide customizable templates that can definitely help you create an attractive layout. Don’t forget to consider user experience—easy navigation and responsive design are key to keeping visitors engaged. And remember, less is often more; don’t overcrowd your pages!
Q: How important is SEO, and how do I implement it?
A: SEO (Search Engine Optimization) is vital if you want your website to be found on search engines like Google. Start by researching keywords related to your content and integrate them naturally into your site. Use descriptive titles and meta descriptions,and make sure your website loads quickly and is mobile-friendly. Many website builders have built-in SEO tools to help you along the way!
Q: Once my website is up, how do I keep it fresh and engaging?
A: Keeping your website updated is key to attracting and retaining visitors. Consider regularly adding new content, such as blog posts, updates, or products. Engage with your audience through newsletters or social media links. Also, make sure to monitor your website’s analytics to see what content resonates with your visitors, so you can tailor your updates accordingly.
Q: What if I run into technical issues?
A: Don’t stress! Most website platforms offer extensive support, including tutorials, forums, and customer service. You can also find a wealth of information through online communities, YouTube tutorials, or even tech-savvy friends. Remember, every beginner faces challenges—what matters is how you handle them. With patience and persistence, you’ll overcome any hurdles!
Q: What’s the most critically important takeaway from this guide?
A: The most important takeaway is that creating a website is an achievable goal for anyone willing to put in the effort. With the right resources and mindset, you can establish an online presence that truly reflects who you are and what you want to share with the world. So why wait? start your website journey today and unlock the potential that awaits you in 2025!
Final thoughts
And there you have it! Building your own website in 2025 doesn’t have to be a daunting task. With the right tools, a bit of creativity, and the step-by-step guidance we’ve laid out, you’re more than equipped to bring your online vision to life.
remember, the internet is a vast playground waiting for your unique touch. Whether you’re starting a blog, launching a business, or showcasing your portfolio, the possibilities are endless. Don’t hesitate to experiment,learn,and evolve as you go along.So go ahead—take that first step and start creating! your dream website is just a few clicks away,and who knows? It might just be the spark that ignites your next big adventure. If you have any questions or need support along the way,don’t hesitate to reach out to the vibrant communities online.Happy building, and here’s to your success in the digital world!