In the world of digital marketing, first impressions matter more than ever. Enter the hero image: a powerful visual that captures attention, conveys your brand’s message, and sets the tone for the entire user experience. Whether you run a bustling e-commerce site, a cozy local café, or a cutting-edge tech startup, the right hero image can make all the difference in turning casual visitors into loyal customers. But with so many options out there, how do you choose the perfect image that resonates with your audience? Fear not! In this article, we’ve curated 31 stunning hero image examples tailored for every type of buisness. From vibrant and bold to sleek and minimalistic, these examples will not only inspire you but also help you understand the art of visual storytelling. So, grab a cup of coffee, settle in, and let’s explore how you can elevate your brand with captivating imagery that speaks volumes!
Understanding the Power of Hero Images for Your Business
Hero images are a crucial element in the digital landscape,acting as a powerful visual anchor for websites and landing pages. These large-format images, typically placed at the top of a webpage, serve as an immediate focal point that captures visitors’ attention. The right hero image can convey your brand’s essence, evoke emotions, and encourage users to engage further with your content.
When selecting a hero image, consider these critical aspects:
- Relevance: Ensure the image aligns with your brand message and target audience. A well-chosen image can instantly communicate your values and offerings.
- Quality: High-resolution images help establish credibility and professionalism. Blurry or pixelated images can deter potential customers.
- Emotion: A hero image should evoke feelings that resonate with your audience. Whether it’s joy,trust,or excitement,the right emotional trigger can considerably impact user behavior.
- Call to Action: Pairing your hero image with a compelling call to action (CTA) can guide visitors toward the next steps, whether it’s signing up for a newsletter or making a purchase.
Moreover, hero images can vary greatly depending on the type of business you run. For instance:
| Business Type | Hero Image Example |
|---|---|
| eCommerce | Showcase lifestyle images displaying products in use |
| services | Utilize images of satisfied customers to build trust |
| Non-Profit | Feature impactful visuals representing your cause |
| Technology | Highlight innovation through sleek, modern visuals |
This strategic visual placement not only enhances user experience but also improves conversion rates.Studies have shown that visitors are more likely to engage with websites that utilize compelling visuals, making hero images a vital part of your marketing strategy. Don’t underestimate the potential of a single image; it can tell a story, communicate your message, and ultimately drive action.

Choosing the Right Hero Image for Your Brand Identity
Choosing the right hero image is crucial for conveying your brand’s identity and making a strong first impression. A hero image is frequently enough the first visual element visitors encounter on your website, setting the tone for their experience. Here are a few key factors to consider when selecting a hero image:
- Relevance: Ensure that your image aligns with your brand message and the products or services you offer.An image that resonates with your target audience can create an immediate connection.
- Quality: Invest in high-resolution images that reflect professionalism. Blurry or pixelated visuals can damage your brand’s credibility.
- Emotional Impact: Choose images that evoke the feelings you want your audience to experience. Whether it’s warmth, excitement, or trust, the right emotional tone can enhance user engagement.
- Cohesiveness: Your hero image should harmonize with your overall branding, including your color scheme, typography, and style. This ensures a seamless user experience.
To further refine your choice, consider implementing the following strategies:
- Test and Iterate: Use A/B testing to compare different hero images and see which ones drive more conversions. Analytics can provide insight into user preferences.
- Use Overlays: Sometimes, adding a slight color overlay or text can enhance the image’s message and make it more readable while ensuring it blends well with your overall site design.
- storytelling: Select images that tell a story about your brand. This approach helps create a narrative that captivates your audience and invites them to explore more.
Here’s a quick reference table summarizing the different types of hero images suitable for various business types:
| Business Type | Recommended Hero Image Style |
|---|---|
| E-commerce | Product-centric images showcasing bestsellers |
| Service-based | Team photos or client testimonials in action |
| Non-profit | Emotive imagery depicting community impact |
| Tech Startups | Minimalist designs with modern, sleek visuals |
| Travel & Hospitality | Scenic landscapes or vibrant cultural experiences |
Ultimately, the right hero image can elevate your website, reinforce your brand identity, and drive user engagement. Take the time to carefully curate your visuals, ensuring they represent not just what you do, but who you are as a brand.
Crafting a Hero Image That Captivates Your Audience
Creating a captivating hero image is all about visual storytelling.Your hero image is often the first thing visitors notice when they land on your site, so it must instantly convey the essence of your brand. to achieve this, consider the following key elements:
- Striking Visuals: Use high-quality images or graphics that represent your product or service clearly. Blurry or pixelated images can detract from your message.
- Color Palette: Choose colors that align with your brand identity. Colors evoke emotions, and the right palette can attract your target audience.
- Compelling Text: Incorporate a strong headline and a brief subheadline that succinctly communicates your value proposition. Make sure the text is legible against the background.
Furthermore, consider the composition of your hero image. A well-structured design can guide the viewer’s eye to the most significant information. Here’s how you can enhance the layout:
- Negative Space: Don’t clutter your hero image. Leave some space around your main elements to create a clean look that enhances readability.
- Visual Hierarchy: Use size and placement strategically to highlight essential elements.Your main message should stand out the most.
- Call to Action: include a clear and enticing call to action (CTA) that encourages users to explore further, such as “Learn More” or “Get Started”.
Another essential factor is responsiveness. Your hero image should look amazing on all devices, from desktops to smartphones. This can be achieved by:
- Adaptive Design: Ensure your hero image scales beautifully on different screen sizes. Use CSS techniques to maintain aspect ratios.
- Loading Speed: Optimize your images to ensure fast loading times, as slow images can lead to high bounce rates.
don’t forget to test your hero image. use A/B testing to see which variations resonate most with your audience. Analyze engagement metrics to refine your approach continually. A hero image is not just a static element; it should evolve to meet the changing needs of your customers and reflect the latest trends in your industry.

Exploring Hero Image Trends Across Different Industries
When it comes to hero images, each industry brings its own flavor and personality to the forefront. These large, captivating visuals serve not just as decoration but as a key element in conveying a brand’s message. Let’s take a closer look at how different sectors are leveraging hero images to create impactful first impressions.
Technology companies often choose high-tech visuals that resonate with innovation and advancement. think sleek devices, intricate software interfaces, or dynamic team workspaces.These images set the tone for cutting-edge solutions and smart functionalities that appeal to their audience’s desire for progress.
Healthcare organizations typically opt for images that evoke trust and care. Pictures of happy, healthy patients or compassionate healthcare providers can foster a sense of security and reassurance. This emotional connection is vital in an industry where clients seek not just services,but empathy and understanding.
In the fashion industry, hero images are the catwalk for creativity and style. Striking visuals often showcase the latest trends, styles, and vibrant colors, inviting viewers to step into a world of glamour. The use of models in aspirational settings can inspire potential customers to envision themselves in the latest fashions.
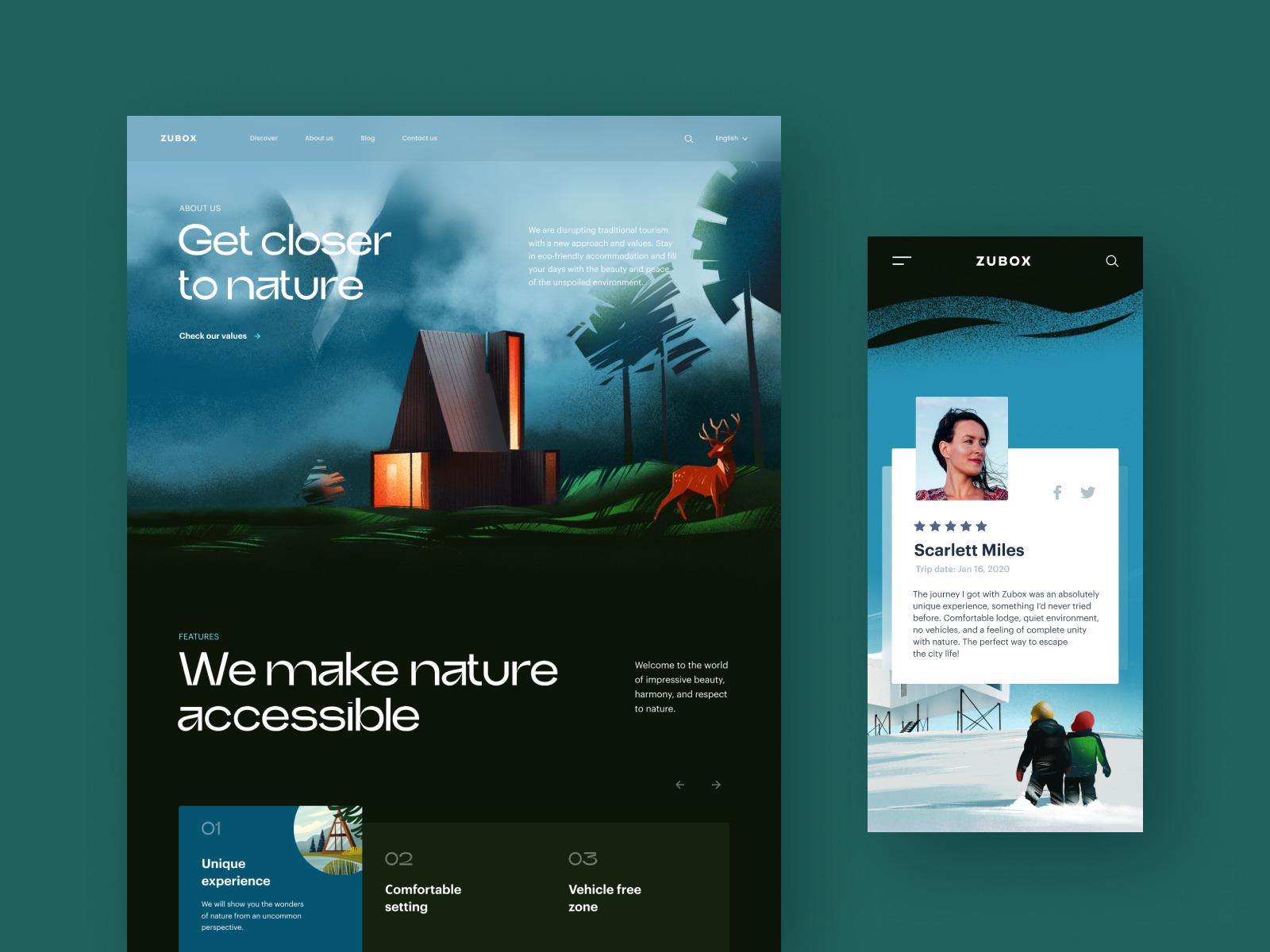
Travel and Hospitality businesses thrive on stunning landscapes and experiences. Hero images featuring breathtaking destinations or luxurious accommodations create a sense of wanderlust and desire. By transporting viewers visually, these businesses can effectively entice their audience to book their next adventure.
| Industry | Common Hero Image Themes | Emotional response |
|---|---|---|
| Technology | Sleek devices, modern workspaces | Innovation, progress |
| Healthcare | Happy patients, caring providers | Trust, security |
| Fashion | models, vibrant collections | Inspiration, aspiration |
| Travel | Breathtaking landscapes, luxury stays | Wanderlust, excitement |
Food and Beverage brands frequently enough showcase mouth-watering visuals that highlight their culinary delights. Hero images featuring beautifully presented dishes can evoke hunger and excitement, enticing customers to indulge in flavorsome experiences. The right image can turn a simple meal into a memorable occasion.
Lastly, Real Estate heroes typically depict stunning properties and inviting interiors. High-quality visuals can create a sense of home and comfort, making potential buyers envision their lives within those walls. The emotional pull of a well-staged hero image can significantly influence purchasing decisions.
Each industry has its unique storytelling approach, but they all share a common goal: to connect with their audience on an emotional level. By understanding these trends, businesses can effectively utilize hero images to tell their stories and craft compelling narratives that resonate with their target market.

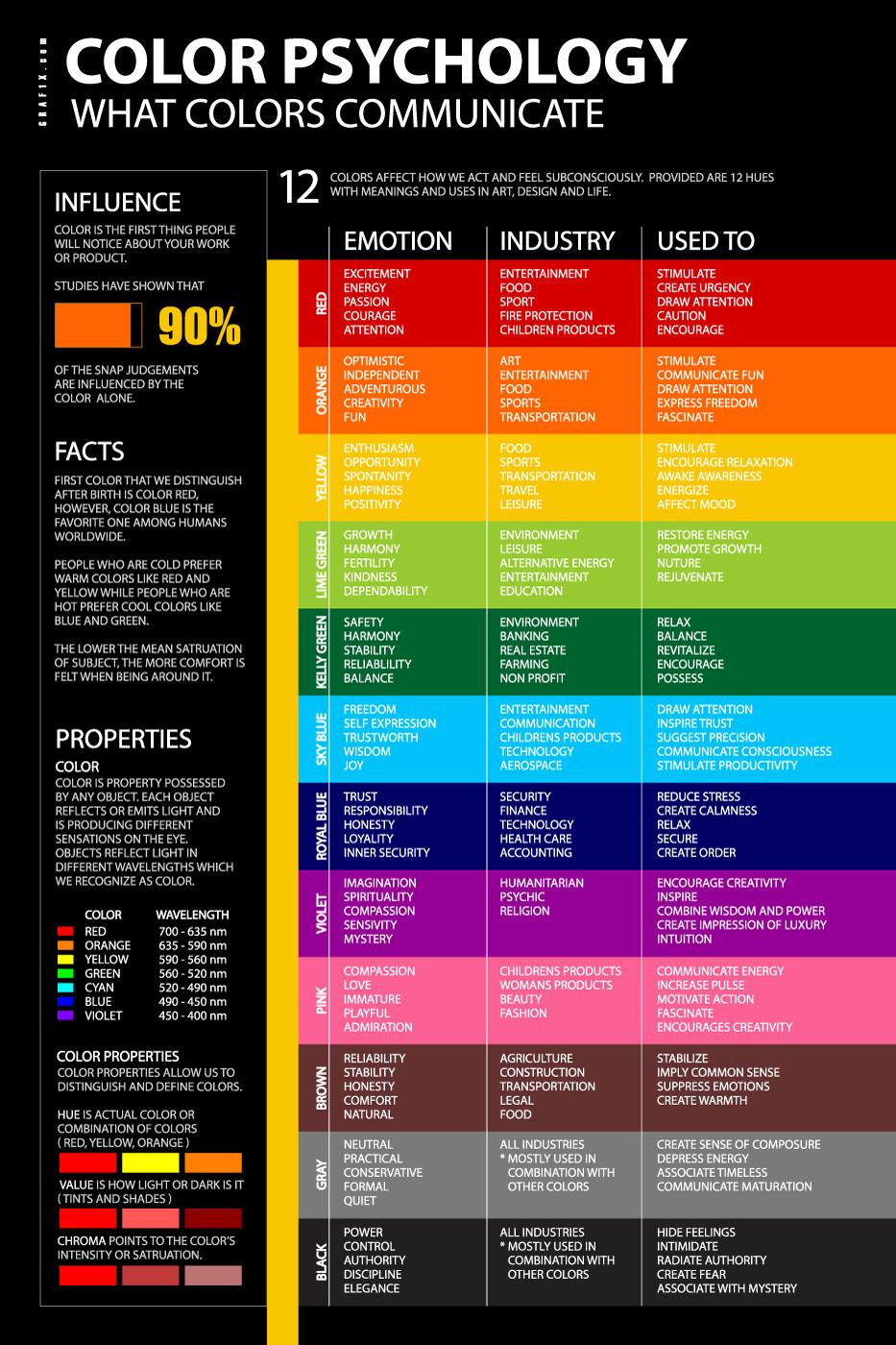
How to Use Color psychology in your Hero Images
Color psychology is a powerful tool when it comes to crafting hero images that resonate with your audience. By understanding how different colors evoke emotions and feelings, you can intentionally select hues that align with your brand message and the action you want your visitors to take. Here’s how to make the most of color psychology in your hero images:
- Identify Your Brand personality: Start by defining the core values and personality of your brand. Are you energetic and youthful, or are you more about professionalism and trust? Each color conveys distinct messages and can significantly influence the perception of your brand.
- choose Colors that Reflect Emotion: Different colors are known to evoke specific emotions. For instance, blue is often associated with trust and dependability, making it ideal for financial services. in contrast, orange can inspire excitement and enthusiasm, perfect for a company launching a new product.
- Consider Your Target Audience: Understanding who your audience is can help you choose colors that resonate with them. For example, if you’re targeting a younger demographic, vibrant and bold colors may grab their attention more effectively than muted tones.
Once you’ve pinpointed the right colors, it’s essential to integrate them effectively into your hero images. Here are some strategies to consider:
- Use Contrasting Colors: High contrast can draw attention to key elements, such as calls to action or headlines. As an example, if your hero image features a predominantly blue background, a bright orange button can stand out, encouraging user engagement.
- Maintain Brand Consistency: Ensure that the colors used in your hero image align with your overall branding. This consistency builds trust and recognition, making it easier for users to identify with your brand across various platforms.
- Test Different Variations: Don’t hesitate to experiment with different color combinations. A/B testing can provide insights into how different colors affect conversions and user engagement,allowing you to refine your approach over time.
To better illustrate how different colors can be used effectively, here’s a simple table showcasing some popular colors and their associated emotional responses:
| Color | Emotion | Business Type |
|---|---|---|
| Red | Excitement, Passion | Food & Beverage |
| Green | Growth, Health | Wellness & Nature |
| Yellow | Optimism, Happiness | Retail & entertainment |
| Purple | Luxury, Creativity | Beauty & Fashion |
Incorporating color psychology into your hero images is not just about aesthetic appeal; it’s about making strategic choices that enhance user experience and drive action. By thoughtfully selecting colors that align with your brand and audience, you can create hero images that not only stand out visually but also effectively communicate your message and encourage conversions.

The Role of Text and Typography in Effective Hero Images
when it comes to hero images, the impact of text and typography is paramount. These visual elements serve as the first impression for visitors, making it essential to communicate the brand’s essence quickly and effectively. A well-designed hero image can captivate an audience, but without the right text, the message can easily get lost in the design.
Text in hero images should be concise and compelling. The primary purpose of the text is to convey a clear message that resonates with the viewer.It should answer a fundamental question: “What’s in it for me?” Whether it’s a bold statement or an enticing call to action, the text must create an emotional connection. For instance:
- Use strong action verbs to inspire movement.
- Incorporate questions that engage curiosity.
- Highlight unique selling propositions to stand out.
Typography plays a crucial role in how the text is perceived. Choosing the right font can enhance readability while also reflecting the brand’s personality. Consider these typography tips:
- Font Weight: Use bolder fonts to create emphasis and draw the eye.
- Hierarchy: Establish a visual hierarchy by varying font sizes, guiding the reader’s journey through the message.
- Color Contrast: Ensure the text color contrasts well with the background image for maximum visibility.
| Element | Tip |
|---|---|
| Font Choice | Align with brand identity (e.g., modern, classic, playful) |
| Size | Large enough to read on all devices |
| Spacing | Utilize ample spacing for clarity |
Ultimately, the synergy between text and imagery creates a powerful narrative that can significantly impact conversion rates. A hero image that combines stunning visuals with strategic text can guide users through their journey, leading them toward taking action. By prioritizing clarity, engagement, and aesthetics, businesses can harness the full potential of their hero images to stand out in a crowded digital landscape.
Incorporating Call-to-Actions for Maximum Engagement
When it comes to grabbing your audience’s attention, incorporating effective call-to-actions (ctas) within your hero images can be a game-changer. A well-placed CTA not only enhances the visual appeal but also drives engagement, guiding visitors toward the next step you want them to take. Here are a few strategies to ensure your CTAs are as impactful as possible:
- Be Clear and Direct: Use concise language that communicates exactly what you want the visitor to do. Instead of vague prompts, consider phrases like “Shop Now,” “Get Started,” or “Subscribe for Updates.”
- Create Urgency: Phrases like “Limited Time Offer” or “Join Today for Exclusive Benefits” can compel visitors to act quickly rather than putting it off until later.
- make it Visually Stand out: Use contrasting colors and larger fonts to ensure your CTA does not blend into the background. The goal is to make it pop against the hero image.
Additionally, consider using CTA buttons instead of text links. Buttons can be more eye-catching and convey a sense of action, prompting users to click. Here’s a quick comparison of button styles:
| Button Style | Description |
|---|---|
| Bold Color | Utilizes a bold color contrasting the hero image for immediate visibility. |
| Rounded Corners | Softens the look, making it feel more inviting and clickable. |
| Shadow Effect | Adds depth, making the button feel like it’s ready to be pressed. |
Another effective tactic is to personalize your CTAs based on user behavior. for instance, if a visitor has shown interest in certain products or services, tailor your CTAs to reflect those preferences. This could mean changing a simple “Learn More” to “Discover More Options for You” to add a personal touch that resonates.
Lastly, don’t forget to test different CTAs to see what resonates best with your audience. A/B testing can provide valuable insights into which wording, colors, or placements yield the highest engagement rates. By continuously optimizing your CTAs based on real user data, you can maximize the potential of your hero images to convert visitors into customers.

Optimizing Hero Images for Mobile and Desktop Experiences
When it comes to hero images, achieving the perfect balance between visual impact and usability is essential for both mobile and desktop experiences. These images serve as the first impression for visitors,so optimizing them can significantly influence user engagement,conversion rates,and overall site performance.
For mobile devices,consider the following strategies:
- Aspect Ratio: Use a vertical or square aspect ratio that naturally fits the smaller screens,ensuring that important elements are visible without cropping.
- File Size: Compress images to reduce load times. aim for a balance between quality and size, ideally keeping images under 200 KB.
- Text Overlay: Limit the amount of text on hero images,as smaller screens can make it hard to read. Use large, bold typography and ensure high contrast against the background.
On the other hand, optimizing for desktop experiences involves different considerations:
- Resolution: Use higher resolution images, ideally 1920×1080 pixels or higher, to take advantage of larger screens, providing a crisp and professional appearance.
- Visual Hierarchy: Ensure that the design leads the viewer’s eye toward the call to action. Use layering and contrast effectively to draw attention to key elements.
- Responsive Design: Implement responsive design techniques, allowing the hero image to adjust seamlessly as the browser window resizes.
To further illustrate the impact of these optimizations,consider the following table that compares key metrics for optimized versus non-optimized hero images:
| Metric | Optimized Images | Non-Optimized Images |
|---|---|---|
| Load Time | 1.5 seconds | 4.0 seconds |
| Conversion Rate | 15% | 8% |
| User Engagement | 75% | 50% |
By blending these techniques,you can make a significant impact on user experience across different devices. Remember, a well-optimized hero image is not just about aesthetics; it’s about creating a seamless journey for your users, encouraging them to explore further and engage with your content.

Analyzing Successful Hero Image Examples from Top Brands
When it comes to creating an impactful first impression on your website, hero images play a crucial role. These large, eye-catching visuals not only grab attention but also communicate the essence of your brand. Let’s explore some successful hero image examples from top brands to understand what makes them effective.
One standout example is Airbnb. Their hero image often features stunning, high-quality photos of unique properties set against breathtaking landscapes. This not only showcases the variety of accommodations available but also evokes a sense of adventure and possibility for potential travelers. The accompanying text is succinct and compelling, focusing on the idea of “belonging anywhere,” which resonates strongly with their audience.
Another brand that excels in hero imagery is Apple. Their product launches typically feature a striking hero image that highlights the latest technology while keeping the background minimalistic. This approach ensures that the focus remains solely on their innovative products, creating an aura of sophistication and modernity.The use of bold, simple text reinforces the key message, making it easy for viewers to grasp the product’s uniqueness at a glance.
Similarly, Nike leverages powerful hero images that capture athletes in action, often conveying a narrative of determination and achievement. This strategy not only inspires their audience but also aligns perfectly with their brand ethos of empowering individuals to push their limits. By incorporating motivational phrases alongside dynamic visuals, Nike creates a compelling call to action that encourages engagement and brand loyalty.
Here’s a quick look at some common elements of successful hero images:
- High-Quality Visuals: Crisp, captivating images that draw the eye.
- Clear Messaging: Concise text that succinctly conveys the brand’s value proposition.
- Emotional Appeal: Imagery that resonates with the audience on a personal level.
- Strong Call to Action: Encouragement for visitors to explore further or make a purchase.
let’s summarize the key takeaways from these examples:
| Brand | Hero Image Strategy | Key Message |
|---|---|---|
| Airbnb | Stunning visuals of unique properties | Belong anywhere |
| Apple | Minimalistic focus on products | Innovation and sophistication |
| Nike | athletes in action | Empowerment and determination |
By analyzing these hero image examples, it’s clear that a well-crafted visual strategy can significantly enhance brand messaging and engagement. Emphasizing quality imagery combined with powerful narratives can create a lasting impression on visitors, leading to higher conversion rates and brand loyalty.

Common Mistakes to Avoid When Designing Your Hero Image
Creating a captivating hero image can be a game-changer for your website,but there are several common pitfalls that can undermine its effectiveness. Here are some key mistakes to steer clear of:
- Overloading with Text: A hero image should complement your message, not overwhelm it. keep text minimal and impactful. A few powerful words can speak volumes.
- Poor Image Quality: Blurry or pixelated images can damage your brand’s credibility. Always use high-resolution images that represent your business in the best light.
- Inconsistent Branding: Ensure your hero image aligns with your overall brand identity.Colors, fonts, and imagery should be cohesive with your website and marketing materials.
- Ignoring Mobile Optimization: With a significant amount of web traffic coming from mobile devices, your hero image must be responsive.Test how it looks on different screen sizes to maintain impact.
- Neglecting Calls to Action: Don’t forget to include a clear call to action (CTA) within your hero image. Whether it’s a button or a link, guide your visitors to the next step.
Additionally, another common error is using generic stock images that fail to resonate with your audience. Rather, try to incorporate custom visuals that reflect your unique value proposition and connect with visitors on a personal level.
The placement of your hero image is also crucial. A poorly positioned image can distract or confuse visitors. Make sure that it’s prominently displayed at the top of your page, drawing users’ attention instantly upon arrival.
Lastly, don’t overlook the importance of loading speed. Large image files can slow down your website, leading to higher bounce rates. Optimize your images for web use to ensure that they load quickly without sacrificing quality.

Tips for A/B Testing Your Hero Images for Better Results
A/B testing your hero images can significantly enhance user engagement and conversion rates. To kick things off, ensure that you define your goals clearly. Are you aiming for more sign-ups, sales, or perhaps increased time spent on the page? Knowing what success looks like will guide your testing process.
Next, consider the elements of the hero image you want to test. Here are some key aspects to focus on:
- Imagery: Different visuals can evoke varied emotional responses. Experiment with product shots, lifestyle images, or abstract graphics.
- Color Schemes: Colors can influence perception. Test warm vs. cool tones to see which resonates more with your audience.
- Text Overlay: The message accompanying your image is crucial. Try different headlines and calls-to-action (CTAs) to find what compels users to act.
- Layout and Composition: The placement of elements within your hero section can alter focus.Test center-aligned vs. left-aligned layouts.
Once you’ve identified the elements to test, create variations of your hero image. Make sure that each version is distinctive enough to gather meaningful data, but not so different that it confuses your audience. A good rule of thumb is to make one change at a time—this allows you to pinpoint what works and what doesn’t.
To analyze the performance of your A/B tests effectively, track key metrics such as:
| Metric | Description |
|---|---|
| Click-through Rate (CTR) | Percentage of users who click on your CTA. |
| Conversion Rate | Percentage of visitors completing a desired action. |
| Bounce Rate | Percentage of visitors who leave without interacting. |
| Time on Page | Average time users spend on the page. |
After running your tests, it’s time to analyze the results. Look for trends in the data and consider conducting follow-up tests if results are inconclusive. Document your findings to create a knowledge base for future decisions. Remember, A/B testing is a continuous process, and each test brings you one step closer to optimizing your hero image for maximum impact.
Lastly, don’t forget to take user feedback into account. sometimes, qualitative insights can reveal what the numbers alone cannot. engage with your audience through surveys or comments to understand their perceptions of your hero images. This holistic approach will equip you with the understanding needed to create the most compelling hero images for your business.

Elevating Your Business with Stunning Visuals and Strategies
In the digital age, a captivating hero image can be the difference between a visitor scrolling past your site and becoming a loyal customer. Hero images serve as the visual cornerstone of your website, instantly communicating your brand’s essence and enticing users to explore further. The right combination of imagery and strategic placement can elevate your overall web presence, making your business memorable.
When selecting a hero image, consider these elements:
- Relevance: Ensure the image aligns with your brand’s message and industry.
- Quality: High-resolution images reflect professionalism and attention to detail.
- Emotion: evoke feelings that resonate with your target audience, whether it’s excitement, trust, or curiosity.
- Accessibility: Optimize images for all devices, ensuring a seamless user experience.
Let’s look at how different types of businesses can utilize hero images effectively:
| Business Type | Hero Image Idea | Emotional Trigger |
|---|---|---|
| Tech startups | Dynamic visuals of innovative products | Excitement |
| Travel Agencies | Stunning landscapes and cultural experiences | Wanderlust |
| Fitness Centers | Action shots of diverse people working out | Motivation |
| E-commerce | High-quality product displays | Desire |
Moreover, effective hero images are not standalone; they work best when paired with persuasive strategies.Consider adding a clear call-to-action (CTA) that guides visitors on what to do next.Whether it’s signing up for a newsletter or exploring product offerings,a well-placed CTA can significantly enhance conversion rates.
Another strategy is to ensure that your hero image complements your content. Use imagery that reflects the narrative of your brand story,creating a cohesive experience. This not only captures attention but also builds trust, as visitors feel that your visuals and messaging are aligned.
don’t shy away from experimenting! Monitor how different images resonate with your audience through A/B testing. By analyzing user behavior and feedback, you can refine your approach to visuals and strategies, ensuring that your website continues to captivate and convert visitors.
Frequently Asked Questions (FAQ)
Q&A: 31 Hero Image examples For Every Type of Business
Q: What is a hero image and why is it important for my business?
A: A hero image is a large, eye-catching visual at the top of a website or landing page that captures the essence of your brand.It’s crucial as it sets the tone for what visitors can expect from your site, grabs attention, and can significantly influence the first impression. Think of it as the welcoming committee for your online visitors!
Q: How do I choose the right hero image for my business?
A: Choosing the right hero image hinges on understanding your brand’s message and target audience. Consider visuals that resonate with your core values and what you want to convey. For instance, a tech startup may use a sleek, modern image, while a cozy café might opt for warm, inviting visuals of their space and happy customers.
Q: Can you give me an example of a great hero image for an e-commerce site?
A: Absolutely! Imagine a chic, minimalist layout featuring a stunning high-resolution photo of your best-selling product styled in a stunning setting. Add a compelling tagline and a call-to-action button like “shop Now!” to encourage immediate engagement. The goal is to entice visitors to explore further.
Q: What types of hero images work best for service-based businesses?
A: For service-based businesses, images that showcase your team in action or clients benefiting from your services can be very effective. As an example, a personal trainer might use a dynamic shot of themselves coaching a client, paired with inspiring text that reflects their mission. This imagery helps build trust and connection.
Q: how can I make my hero image stand out?
A: To make your hero image pop, consider using vibrant colors, unique angles, or compelling compositions. Additionally,adding overlays with text that contrasts well with the image can enhance readability. Don’t forget to ensure it’s optimized for fast loading times, as a slow website can turn potential customers away!
Q: Are there specific industries that need different hero image strategies?
A: Definitely! Different industries often require tailored approaches. For example, a travel agency might use breathtaking landscapes to evoke wanderlust, while a non-profit might feature impactful images of their community outreach. Understanding the emotional response you want to evoke is key to choosing the right images.
Q: What common mistakes should I avoid when selecting a hero image?
A: A few pitfalls to watch out for include using images that are too generic or clichéd, and also selecting visuals that don’t align with your brand message. Additionally,avoid cluttering the hero image with too much text—simplicity often leads to greater impact.
Q: How often should I update my hero image?
A: Regular updates are beneficial! Consider changing your hero image seasonally,or when launching new products,services,or campaigns.This keeps your website fresh and engaging, encouraging repeat visitors to check out what’s new.
Q: Can hero images positively impact my SEO?
A: Yes, they can! While hero images themselves aren’t a direct ranking factor, having high-quality, relevant images can improve user engagement metrics, which search engines notice. Plus, using proper alt text can definitely help your images rank in image search results, driving more traffic to your site.
Q: Where can I find inspiration for my hero image?
A: You can find inspiration by browsing websites in your industry, checking out design platforms like Behance or Dribbble, or exploring galleries dedicated to outstanding web design.Our article, “31 Hero Image Examples For Every Type of Business,” is also a great place to start!
Q: How can I measure the effectiveness of my hero image?
A: You can track metrics such as bounce rates, time spent on the page, and conversion rates to gauge your hero image’s performance. A/B testing different hero images can also provide insights into what resonates best with your audience.
hero images are more than just pretty visuals—they’re powerful tools that can elevate your brand and drive engagement. With the right approach, you can create a hero image that not only looks great but also tells your brand’s story effectively. Ready to make your website shine? let’s get started!
Wrapping Up
As we wrap up our exploration of 31 hero image examples for every type of business, it’s clear that the right imagery can truly make or break your online presence. Whether you’re a budding startup, a well-established brand, or somewhere in between, these visual front-runners are not just pretty pictures—they’re powerful tools that can engage your audience, convey your message, and elevate your brand.
Remember, a hero image is frequently enough the first thing visitors see, so it’s your chance to make a lasting impression. Consider what resonates with your target audience and how you can evoke the emotions that drive them to take action.Don’t be afraid to experiment, iterate, and let your creativity shine.
So go ahead, take these examples as inspiration and start crafting a visual narrative that speaks to your unique brand identity.Your hero image is waiting—make it count! dive in, get creative, and watch as your audience responds to the compelling stories you tell through stunning visuals. Happy designing!


