Are you ready to take the plunge from Webflow to WordPress but feeling a bit overwhelmed by the thought of migration? You’re not alone! Transitioning your beautifully crafted website to a new platform can seem daunting at first, but it doesn’t have to be. In fact, with the right guidance, it can be a smooth and exciting process. Welcome to “The ultimate Guide to seamless Webflow to WordPress Migration”! In this extensive article, we’ll break down everything you need to know, step by step. From understanding the core differences between both platforms to practical tips that ensure your content, design, and functionality make the leap without a hitch, we’ve got you covered. So, grab a cup of coffee and get ready to transform your website into a powerful WordPress powerhouse—let’s make this migration as seamless as possible!
Understanding the Need for Webflow to WordPress Migration
When considering a switch from Webflow to WordPress, it’s essential to grasp the motivations behind such a move. While Webflow excels in design flexibility, WordPress offers unparalleled versatility and scalability, making it a popular choice for businesses aiming to grow. Here are some compelling reasons for migrating:
- Cost-Effectiveness: WordPress is an open-source platform, which can considerably reduce long-term costs. Unlike Webflow’s subscription model, WordPress allows for more control over expenses, especially for businesses looking to expand.
- Plugins and Functionality: One of WordPress’s greatest strengths lies in its extensive library of plugins. Whether you need SEO tools, e-commerce solutions, or advanced analytics, there’s a plugin for almost everything, enhancing your site’s capabilities far beyond what webflow can offer.
- SEO-Friendliness: WordPress is inherently designed with SEO in mind. With plugins like Yoast SEO, you can easily optimize your content, improving your visibility and search engine rankings—a crucial aspect for any business.
- Community Support: The WordPress community is vast and active.This means you have access to a wealth of resources, forums, and support, making it easier to troubleshoot issues or seek advice during your migration process.
Moreover, WordPress’s user-pleasant interface empowers you to manage your content seamlessly, offering a more intuitive experience when it comes to updates and maintainance. This is especially beneficial for businesses that do not have a dedicated IT team to handle technical matters.
In terms of design, while Webflow provides an impressive range of design capabilities, WordPress also allows for extensive customization through themes and page builders. This enables you to retain your brand’s unique aesthetics while gaining the benefits of the WordPress ecosystem.
| Feature | Webflow | WordPress |
|---|---|---|
| Cost | Subscription-based | Free + hosting Costs |
| Plugins | Limited | Extensive Library |
| SEO Capabilities | Basic | Advanced with Plugins |
| Customization | Design-focused | Theme & Plugin Customization |
Ultimately, migrating from Webflow to WordPress positions your business for growth, offering more tools and flexibility to meet your evolving needs. The fact that you can start small and scale as needed without significant rework makes WordPress a strategic choice for many businesses. Embracing this transition can be a game-changer, setting you up for long-term success in the digital landscape.
Preparing Your Webflow Site for a Smooth Transition
to ensure a seamless transition from Webflow to WordPress, it’s crucial to prepare your site meticulously. Start by conducting an inventory of your Webflow content. This includes pages, images, blogs, and any custom elements that you’ve created. By having a clear picture of what you need to migrate, you can streamline the process and avoid missing any critical components.
Next, consider the following steps:
- Backup Your Webflow Site: Before making any changes, ensure you have a full backup of your Webflow site.This way, if anything goes wrong during migration, you can revert to your original version without losing data.
- Choose the Right WordPress Hosting: Select a hosting provider that can handle your expected traffic and offers excellent support. Look for features like SSL certificates, automatic backups, and fast loading times.
- Install Essential Plugins: Before migration, set up essential WordPress plugins that can enhance functionality. Consider plugins for SEO, security, and performance optimization.
Organizing your assets is another key step. Create a folder structure that mirrors your existing Webflow site. This will help you place images, documents, and other media in corresponding locations in WordPress. A well-organized media library will not only make your migration smoother but will also aid in future updates.
You should also audit your SEO settings.Take note of your current SEO strategies,including meta titles,descriptions,and any alt tags for images. This data should be replicated in your new WordPress site to maintain your search engine rankings. Tools like Yoast SEO can be particularly helpful in this regard.
Here’s a simple checklist to keep you on track:
| Task | Status |
|---|---|
| backup Webflow Site | ✔️ |
| Choose Hosting Provider | ✔️ |
| Install WordPress Plugins | ✔️ |
| Organize Media Assets | ✔️ |
| Audit SEO Settings | ✔️ |
communicating with your audience is vital during this transition. Let your users know about the upcoming changes and how it might affect their experience. Keeping them informed can help maintain trust and reduce confusion when the migration is complete.

Essential Tools and Plugins to Simplify Your Migration
When tackling the challenge of migrating your site from Webflow to WordPress, having the right tools and plugins at your disposal can make all the difference. These resources not only simplify the process but also ensure that your website transition is as seamless as possible. Here are some essential tools and plugins to consider:
- All-in-One WP Migration: This user-friendly plugin allows you to export your entire WordPress site, including the database, media files, plugins, and themes, with a single click. It’s particularly useful for transferring your content smoothly.
- Duplicator: A favorite among developers, this plugin enables you to create a full backup of your site and move it easily to a new location. Its step-by-step process simplifies the migration, making it perfect for non-techies.
- WP Migrate DB: This tool allows you to export your database as a MySQL file, making it easy to migrate your content while handling serialized data and URLs effortlessly. A must-have for database management!
- Import any XML or CSV File to WordPress: If you’re dealing with large amounts of data, this plugin lets you import XML or CSV files directly into your WordPress site, ensuring that your content is organized and easily accessible.
Along with these plugins, certain tools can facilitate the overall migration experience:
- cloudconvert: This versatile online converter can help you transform your Webflow assets into WordPress-compatible formats, streamlining the file conversion process.
- Google Drive or Dropbox: Utilize cloud storage services to back up your Webflow assets, ensuring that you have secure access to your files during migration.
- WP-CLI: For those who prefer command-line tools, WP-CLI offers a powerful way to interact with your WordPress site, making bulk migrations and database updates a breeze.
Here’s a quick overview of how these tools stack up against each other:
| Tool/Plugin | Key Features | Ideal For |
|---|---|---|
| All-in-One WP Migration | One-click export/import | Beginner users |
| Duplicator | Full site backup | Developers and advanced users |
| WP Migrate DB | Database export with URL handling | Database management |
| Import any XML or CSV | Import large datasets | Content-rich sites |
Integrating these tools into your migration strategy not only saves time but also minimizes the potential for errors. By selecting the right combination of plugins and resources, you can ensure a hassle-free transition from Webflow to WordPress, paving the way for a triumphant online presence.

Step-by-Step Guide to Exporting Webflow Content
When you’re ready to make the leap from Webflow to WordPress, exporting your content properly is crucial for a smooth transition. Follow these steps to ensure you have all your bases covered.
1. Preparing Your Webflow Project
Before exporting, check that your Webflow project is finalized. Make sure all the content you want to transfer is up to date. Here’s how to prepare:
- Review your pages and content
- Optimize images and other media
- Remove any unused classes or elements
2. Exporting Content from Webflow
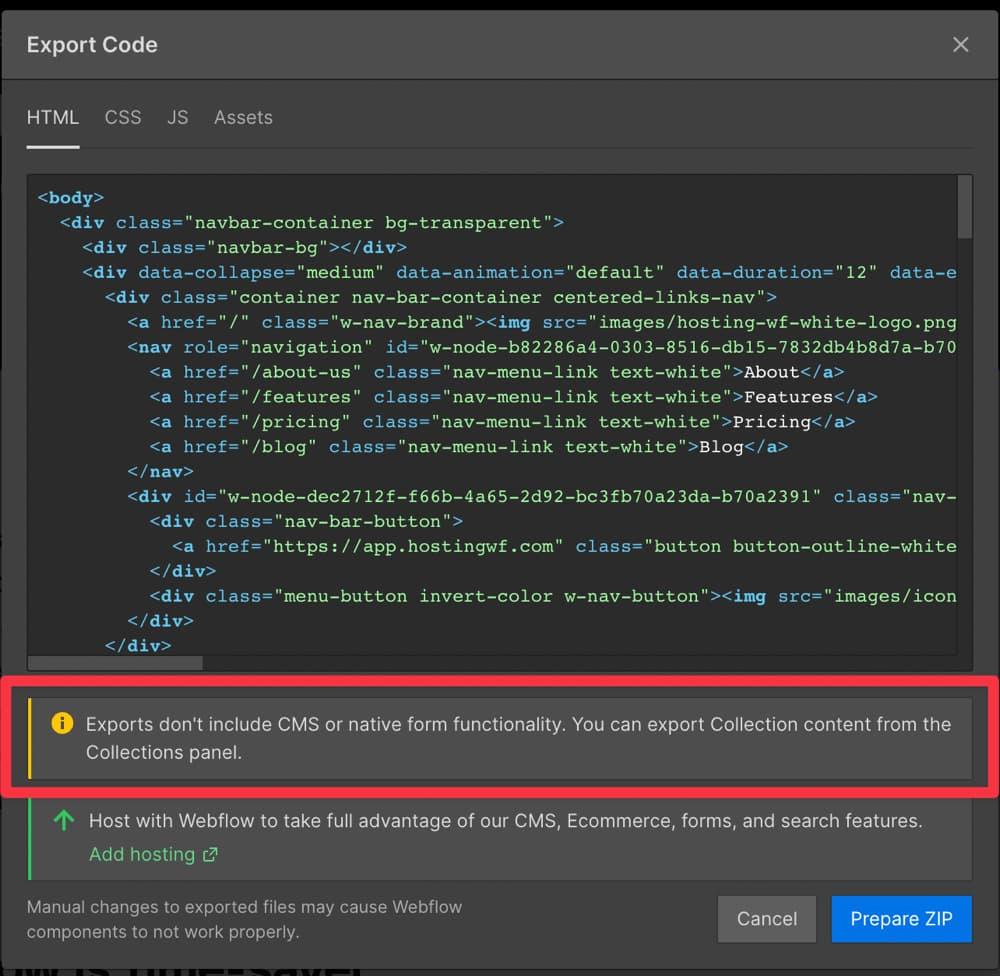
Webflow allows you to export your project as HTML. Here’s how:
- Go to your project dashboard
- Click on the “Pages” tab
- Locate the “Export Code” option in the settings
- Download the zip file containing your HTML, CSS, and JS files
3. Preparing for WordPress Import
Onc you have the export, you’ll want to convert your HTML content to be compatible with WordPress. Consider the following:
- Use a plugin like HTML Import 2 to help with the transition
- Manually adjust your HTML as needed for proper formatting
- Set up your WordPress surroundings if it’s not already ready
| Webflow Element | WordPress Equivalent |
|---|---|
| Static Pages | Pages in WordPress |
| Collection Items | Custom Post Types |
| Forms | WordPress Form Plugins |
4. Importing Content into WordPress
Now that your HTML is ready, it’s time to import it into WordPress. Follow these steps:
- Log into your WordPress dashboard
- Install the necessary import plugins
- use the import tool to add your previously exported content
5. Final Touches
After importing, you may need to adjust styling and functionality to match your original Webflow design. This may include:
- Customizing themes and templates
- Ensuring all links and navigation work correctly
- Optimizing for SEO with plugins like Yoast
Take your time to ensure everything looks and functions as you envisioned. With careful execution, your transition from Webflow to WordPress can be seamless and efficient.
Translating webflow Design into WordPress Themes
When it comes to migrating your designs from Webflow to WordPress, the process can seem daunting. Though, with the right approach, you can ensure that your aesthetic and functional elements translate seamlessly into a new environment. One of the key aspects of this transition is understanding the differences between the two platforms and leveraging the strengths of WordPress to replicate your Webflow design effectively.
1. Understand the Structure: The first step is to familiarize yourself with WordPress’s basic structure. While Webflow uses a visual editor to build layouts, WordPress relies on themes and templates. You will need to break down your Webflow design into components such as:
- Headers
- Footers
- Sidebars
- Content Areas
Each of these components will need to be recreated using WordPress’s template hierarchy.This means creating PHP files that correspond to your design elements while ensuring that they maintain the same structure and styling.
2. Utilize Custom Post Types: To recreate dynamic elements in your Webflow design, such as blogs or portfolios, consider using custom post types. This feature allows you to create unique content types that can be tailored to your design needs. As a notable example, if you had a unique portfolio section in Webflow, you can develop a custom post type in WordPress that includes all necessary fields such as project images, descriptions, and links. This enhances your site’s functionality and keeps your designs organized.
3. CSS and Styling: Webflow gives you a great deal of design flexibility with CSS. When moving to WordPress, you’ll want to replicate this styling in your theme. Craft a robust stylesheet that mirrors your Webflow design principles. Pay attention to responsive design; utilize media queries to ensure your theme looks fantastic on all devices. Here’s a quick example:
| style Element | webflow Value | WordPress Equivalent |
|---|---|---|
| Font Size | 16px | font-size: 1rem; |
| Margin | 20px | margin: 20px 0; |
| Background Color | #FFFFFF | background-color: #fff; |
4. Use Page Builders wisely: If you find coding daunting, consider leveraging page builders like elementor or Beaver Builder. These tools allow you to visually construct your pages, much like Webflow, and can help speed up the migration process. However, ensure that your chosen page builder supports the customizations you need to replicate your original design accurately.
once you’ve recreated your design and functionality, it’s crucial to test your WordPress site thoroughly. Check for responsiveness,browser compatibility,and overall user experience to ensure that you haven’t lost any of the magic of your original Webflow design. By following these steps, you can successfully transition from Webflow to WordPress without sacrificing the integrity of your design.

Handling SEO During Your Migration Process
Migrating your website from Webflow to WordPress can be a daunting task, especially when it comes to maintaining your SEO rankings. However, with a solid plan in place, you can ensure that your hard-earned visibility stays intact. Here are some key strategies to implement during your migration process:
- Conduct a Comprehensive SEO Audit: Before you begin the migration, take the time to evaluate your current website’s performance. Identify your top-performing pages, keywords, and backlinks. This will serve as a benchmark for your new WordPress site.
- Implement 301 Redirects: One of the most crucial steps in preserving your SEO is setting up 301 redirects from your old URLs to the new ones.This tells search engines that your content has moved permanently and helps maintain the equity of your existing backlinks.
- Optimize Your New content: While migrating, ensure that your new WordPress pages are optimized for SEO. This includes using relevant keywords, crafting compelling meta titles and descriptions, and incorporating headers for better readability.
- Check for Broken Links: After the migration, thoroughly check your site for any broken links that may have occurred during the transfer. Tools like Screaming Frog or Google Search Console can help identify and rectify these issues quickly.
- Monitor Site Speed and Mobile Optimization: SEO isn’t just about keywords; site speed and mobile responsiveness play a significant role in rankings. Use tools like Google PageSpeed Insights to assess your new site’s performance and make necessary adjustments.
Once your WordPress site is live, it’s essential to keep an eye on your SEO metrics. Regularly track your rankings, organic traffic, and user engagement using Google Analytics and other SEO tools. This will help you identify any potential impacts from the migration and allow you to make adjustments as needed.
Remember, the migration process is not just a one-time task. It’s an ongoing effort to ensure that your new platform continues to perform well in search engines. Stay updated with the latest SEO best practices and regularly optimize your content to maintain and improve your rankings.
| Strategy | Importance |
|---|---|
| SEO Audit | Establishes a performance baseline |
| 301 Redirects | Preserves link equity and rankings |
| Content Optimization | Enhances visibility in search results |
| Broken Links Check | Improves user experience and SEO |
| Monitor SEO Metrics | Tracks performance and identifies areas for improvement |

Managing Custom Code and Integrations in WordPress
When migrating from Webflow to WordPress, managing custom code and integrations is crucial for maintaining functionality and performance. WordPress offers a flexible environment for custom coding, but there are some best practices to follow to ensure a smooth transition.
First, consider your custom code snippets. If you have used any custom HTML,CSS,or JavaScript in your Webflow site,you’ll need to transfer these carefully.Here’s how you can do that:
- Identify all custom code sections in your Webflow project.
- Recreate equivalent styles in WordPress using the
Custom CSSsection in the Customizer or within a child theme. - For JavaScript, enqueue your scripts properly in your theme’s
functions.phpfile to maintain compatibility.
Next, you will want to assess how your integrations—such as forms, e-commerce solutions, or third-party APIs—will work within the WordPress ecosystem. Here are some tips:
- Research plugins that replicate the functionality of your existing integrations. For example, if you used a custom form builder, consider switching to a popular plugin like Gravity Forms or Contact Form 7.
- Check for compatibility with your chosen theme and other plugins to avoid conflicts.
- Conduct thorough testing after integration, ensuring all features work seamlessly.
Additionally, use WordPress’s built-in capabilities to manage your integrations. As an example, you can leverage shortcodes for easier management of complex functionalities.This way, you can embed your custom applications or scripts without cluttering your content.
To summarize the key aspects of managing custom code and integrations, refer to the table below:
| Aspect | Best Practice |
|---|---|
| Custom Code | Recreate in Customizer or Child Theme |
| JavaScript | Enqueue scripts in functions.php |
| Integrations | Use compatible plugins |
| testing | Conduct thorough testing post-integration |
By taking these steps, you’ll ensure that your custom code and integrations are not only preserved but also improved during your migration from Webflow to WordPress. Remember, a well-structured approach to managing these elements will lead to a more robust site that aligns with your vision and functionality needs.

Testing Your New WordPress Site for Functionality and Performance
Once you’ve successfully migrated your site from Webflow to WordPress, the next crucial step is to ensure everything works as intended. You don’t want to launch a site full of bugs or performance issues that can frustrate users and hurt your brand’s reputation. Here’s how to effectively test your new WordPress site.
Check for Broken Links
Broken links can severely undermine user experience and SEO. Use tools like Broken Link Checker or Ahrefs to scan your site and identify any dead links. Make sure to:
- Fix or remove broken links.
- Update any redirects accordingly.
- Ensure that all internal links point to the correct pages.
Test Your Forms
If your site has contact forms, subscription forms, or any other interactive elements, test them thoroughly. Ensure that:
- all required fields are validated.
- Confirmation messages are displayed.
- Submissions are sent to the correct email addresses.
Evaluate Page Speed
A slow site can lead to high bounce rates. Use tools like Google PageSpeed Insights or GTmetrix to analyze your site’s performance. Aim for:
- Loading times under 3 seconds.
- Optimized images and files.
- Minimized CSS and JavaScript.
Test Mobile Responsiveness
With an increasing number of users browsing on mobile devices, ensure that your site is fully responsive. Use the following methods:
- Test with diffrent devices and screen sizes.
- Utilize BrowserStack or similar tools to simulate various environments.
- Check that menus, buttons, and forms are usable on smaller screens.
Conduct Browser Compatibility Tests
Your site should function seamlessly across various browsers. Check your site on:
- Google Chrome
- Firefox
- Safari
- Microsoft Edge
This will help you catch any rendering issues or JavaScript problems that might arise in specific browsers.
Utilize Performance Monitoring Tools
To keep your site in top shape post-launch, consider integrating performance monitoring tools such as:
- New Relic
- Pingdom
- UptimeRobot
These tools will alert you to any downtime or performance dips, allowing you to address issues proactively.
Summary of Key Tests
| Test | Tools | priority |
|---|---|---|
| Broken Links | Broken Link Checker, Ahrefs | High |
| Forms | Manual Testing | High |
| Page Speed | Google PageSpeed Insights, GTmetrix | Medium |
| Mobile Responsiveness | BrowserStack | High |
| Browser Compatibility | Manual Testing | Medium |
| Performance Monitoring | New Relic, Pingdom | Low |
By systematically testing your new WordPress site, you’ll not only ensure a smooth user experience but also set the stage for ongoing success. don’t skimp on this crucial phase—your visitors will thank you!

Tips for Optimizing Your WordPress Site Post-Migration
After migrating your site from Webflow to WordPress, it’s crucial to ensure that everything runs smoothly. Here are some essential tips to help you optimize your WordPress site post-migration:
- Check and Update Permalinks: After migration, make sure that your permalink structure is set correctly. Go to Settings > Permalinks and choose a structure that enhances SEO. Common practices suggest using the post name option for better clarity and indexing.
- Optimize images: large images can slow down your site. Use plugins like Smush or ShortPixel to compress images without losing quality. This will enhance loading speeds significantly.
- Test and Fix Broken Links: Utilize tools like Broken Link Checker to identify any broken links resulting from migration. Fixing these not only improves user experience but also boosts your SEO ranking.
- Set Up Redirects: If your URL structure has changed, implement 301 redirects to guide users from old URLs to new ones. This will help retain traffic and maintain your site’s SEO authority.
- Review Your Theme and Plugins: Ensure that your new WordPress theme is compatible with your content and that all necessary plugins are installed and configured correctly. Check for updates regularly to keep your site secure.
Monitoring your site’s performance is equally vital. Use tools like Google Analytics and Google Search Console to track user behavior and site performance metrics. This data can guide you in making informed adjustments for optimal performance.
consider enhancing your site’s performance through caching.Installing a caching plugin such as WP Super Cache or W3 Total Cache can significantly improve loading times, providing a better experience for your visitors.
| Action | Description | Plugin/Tool |
|---|---|---|
| Image Optimization | Compress images for faster loading. | Smush, ShortPixel |
| Link Check | Identify and fix broken links. | Broken Link checker |
| Redirect Setup | Redirect old URLs to new ones. | Redirection Plugin |
| Caching | Improve site loading speed. | WP super Cache, W3 Total Cache |
By diligently following these steps and continuously optimizing your WordPress site, you’ll ensure a seamless transition that enhances performance, boosts user experience, and increases your site’s visibility online. Happy optimizing!

Maintaining Ongoing Support and Updates after migration
After completing your Webflow to WordPress migration, the journey doesn’t end there. To ensure your new site runs smoothly and continues to meet your evolving needs, it’s essential to implement a solid support and update strategy. This will help you to not only maintain site performance but also enhance user experience and security.
First and foremost, regular updates to your WordPress core, themes, and plugins are critical. Keeping your website up to date minimizes vulnerabilities and enhances functionality. Here’s a quick checklist to follow:
- Update WordPress core whenever a new version is released.
- Regularly check for theme updates and apply them.
- Ensure plugins are updated to the latest versions.
- Back up your site before performing any updates.
Another key aspect is ongoing performance monitoring. Utilize tools like Google Analytics and performance plugins to keep an eye on your site’s speed and accessibility. Track metrics such as page loading times, bounce rates, and user engagement to identify any areas needing improvement. This proactive approach can definitely help you make timely adjustments to keep your visitors happy.
Consider establishing a dedicated support channel for your website. Whether you decide to employ in-house staff, outsource to freelancers, or use a managed wordpress hosting service, having a reliable support system can make all the difference. This team can assist with troubleshooting, implementing new features, and ensuring your website remains compliant with the latest best practices.
don’t underestimate the power of user feedback. Encourage your visitors to share their experiences and suggestions. After all,they are the ones navigating your site. Use this input to inform your updates and improvements, ensuring your website continues to serve its purpose effectively.
For an effective strategy, consider the following table summarizing key support aspects:
| Aspect | Frequency | Responsibility |
|---|---|---|
| Core Updates | As released | Webmaster/Developer |
| theme Updates | Monthly | Webmaster |
| Plugin Updates | Weekly | Webmaster |
| Performance Checks | Monthly | Marketing Team |
| user Feedback Collection | Ongoing | Customer Service |
By taking these steps, you’ll ensure that your website not only survives but thrives in the competitive online landscape. Staying proactive in maintaining ongoing support and updates can transform your site into a robust platform that continually meets the needs of your audience.

Common Pitfalls to Avoid in the Migration Process
When migrating from Webflow to WordPress, it’s easy to overlook certain details that can lead to a bumpy transition. to ensure a smooth migration process, keep an eye out for these common pitfalls:
- Ignoring SEO Considerations: One of the biggest mistakes is neglecting SEO. Make sure to set up 301 redirects for important pages to maintain your search engine rankings. Check that your meta titles and descriptions carry over correctly as well.
- Overlooking Content Compatibility: Not all content types and custom elements from Webflow will transfer seamlessly to WordPress. Review your content structure to ensure everything aligns with your new WordPress setup.
- Neglecting Mobile responsiveness: Ensure that your WordPress theme is mobile-friendly. A design that works well on Webflow may not translate to WordPress without adjustments, and you don’t want to lose mobile traffic.
- Failing to Test Functionality: After migration, thoroughly test all functionalities, including forms, plugins, and any interactive elements. It’s crucial to identify and fix any issues before going live.
- Rushing the Backup process: Always create a complete backup of your Webflow site before making any changes. This safety net allows you to revert to your original setup if needed.
Additionally, it’s wise to be mindful of performance issues that might arise post-migration. Here’s a quick overview of potential performance pitfalls:
| Potential Issue | Solution |
|---|---|
| Slow Page Load Times | Optimize images and utilize caching plugins. |
| Broken Links | Run a link checker to identify and fix any broken links. |
| Plugin conflicts | Limit the number of plugins and test compatibility. |
| Theme Incompatibility | Choose a theme that best suits your content needs and layout preferences. |
don’t underestimate the value of planning and documentation.Before diving into the migration, create a detailed checklist of everything you need to transfer. Consider the following:
- custom Fonts and Styles: Make sure to document your typography and styling choices for a consistent look.
- Third-Party Integrations: List any integrations you rely on and ensure they are compatible with your new WordPress setup.
- Content Hierarchy: Map out your existing content structure and plan how it will transfer to WordPress.
By staying vigilant against these common pitfalls, you’ll pave the way for a successful migration experience that keeps your website running smoothly and efficiently.

Resources and Community Support for WordPress Users
Embarking on your WordPress journey can be both exciting and challenging. However,you don’t have to navigate this landscape alone. there’s a wealth of resources and community support available that can help you make the most of your WordPress experience. Here’s a rundown of some invaluable resources you should consider tapping into:
- WordPress Codex: The official documentation is a treasure trove of information for both beginners and seasoned developers. You’ll find everything from basic setups to advanced customization techniques.
- WordPress Forums: Engage with a global community. The forums are a great place to ask questions, share experiences, and find solutions to common issues.
- Meetups and WordCamps: Attending local meetups or WordCamps can significantly enhance your understanding of WordPress. These events are perfect for networking with fellow users and professionals.
In addition to these resources, consider leveraging plugins and themes that are backed by robust support communities:
- Plugins: Most popular plugins come with extensive documentation and community forums. Look for ones with active support channels for prompt assistance.
- Themes: Choose themes that not only look good but also offer comprehensive support. A well-documented theme can save you countless hours of troubleshooting.
If you prefer a more structured approach, numerous online courses and tutorials can guide you through the various aspects of using WordPress effectively:
| Course Title | Platform | Duration |
|---|---|---|
| WordPress for Beginners | Udemy | 4 hours |
| creating your First WordPress Website | LinkedIn Learning | 2 hours |
| Advanced WordPress Development | Coursera | 8 hours |
Lastly, don’t underestimate the power of social media groups and communities. Platforms like Facebook and Reddit host numerous groups dedicated to WordPress users where you can share tips, ask for advice, and collaborate with others.
With these resources at your disposal, you’ll find that the support and guidance needed for a successful WordPress experience is just a click away. Embrace the community, utilize the resources, and watch your web presence flourish.
Frequently Asked Questions (FAQ)
Q&A: The Ultimate Guide to Seamless Webflow to WordPress Migration
Q: Why should I consider migrating from Webflow to WordPress?
A: Great question! Webflow is a fantastic platform for creating visually stunning websites, but WordPress offers unmatched flexibility, a vast plugin ecosystem, and better SEO capabilities. If you’re looking to scale your site or integrate advanced features, migrating to WordPress can provide the tools you need to grow without limits.
Q: Is migrating from Webflow to WordPress difficult?
A: It may seem daunting at first, but it doesn’t have to be! With the right guidance and tools, you can make the transition smoothly. Our ultimate guide breaks down the entire process step-by-step, ensuring you have the support you need along the way. Plus, you’ll be amazed at how much easier managing your content can become once you’re on WordPress!
Q: What are the key steps involved in the migration process?
A: The migration process typically involves several key steps:
- Planning Your Migration: Assess your current website and decide what to keep.
- setting Up WordPress: Choose a reliable hosting provider and install wordpress.
- Exporting Content from Webflow: Use Webflow’s export feature to gather your content.
- Importing Content to WordPress: Utilize plugins or manual methods to import your content seamlessly.
- Redirecting Domains: Make sure your domain points to your new WordPress site.
- Testing and Launching: Check everything works as expected before going live.
You’ll find detailed instructions for each step in our guide!
Q: Will I lose any of my design or content during the migration?
A: Not if you follow our guide! While there may be some differences in how designs are handled between Webflow and WordPress,our guide provides tips on preserving your layout and ensuring your content is accurately migrated. Plus, WordPress offers many themes and customization options to recreate or enhance your original design.
Q: What about SEO? Will my search rankings be affected?
A: It’s natural to worry about SEO, but with careful planning, you can maintain (or even improve) your rankings post-migration. Our guide emphasizes the importance of setting up 301 redirects,optimizing your new site’s structure,and using SEO plugins to help you stay on top of your game. You’ll want to ensure all your keywords and metadata are preserved to keep your SEO efforts intact.
Q: Are there any tools you recommend for this migration?
A: Absolutely! There are several tools that can simplify the process:
- WP All Import: perfect for importing your Webflow data to WordPress.
- Redirection Plugin: Helps manage your redirects effortlessly.
- yoast SEO: Ensures your new site is optimized for search engines.
Our guide goes into more detail on how to use these tools effectively!
Q: How long will the migration take?
A: The timeframe can vary based on the size of your site and your familiarity with the process. Though, with our guide, many users report completing the migration in just a few days! It’s all about dedicating some time to understand the steps and implement them properly.
Q: What if I encounter issues during the migration?
A: Don’t worry! Every migration comes with its challenges,and that’s why our guide includes troubleshooting tips for common issues. Plus, the WordPress community is incredibly supportive. you can find forums and resources for help whenever you need it.
Q: Is it worth the effort to migrate?
A: Absolutely! The benefits of moving to WordPress can far outweigh the initial effort of migration.You’ll enjoy greater customization, better performance, and a robust community to back you up. Once you experience the freedom and control WordPress offers, you’ll be glad you made the switch!
if you’re ready to take the plunge, dive into our ultimate guide and start your seamless Webflow to WordPress migration journey today! Don’t let the idea of migration hold you back—embrace the possibilities of a more powerful platform!
Closing Remarks
As we wrap up this ultimate guide on seamlessly migrating from Webflow to WordPress, we hope you’re feeling empowered and ready to take the plunge! Transitioning platforms can seem daunting, but with the right tools and insights, it can be a smooth and rewarding experience.
Remember, the effort you invest in this migration will pay off in enhanced functionality, greater customization, and a more robust platform for your content. Whether you’re seeking better SEO capabilities, improved performance, or simply a more user-friendly interface, WordPress has you covered.
So, don’t hesitate! Dive into your migration project with confidence. With the steps and tips outlined here, you’re well-equipped to tackle any challenges that may arise. And if you ever feel stuck, our community is here to help. Reach out, share your experiences, and learn from others who have walked this path before you.
happy migrating! Embrace the change and get ready to unlock the full potential of your website on WordPress. Your audience is waiting!