When was the last time you visited a website and felt completely lost trying to figure out how to get in touch? Frustrating,right? Your “Contact Us” page is often the unsung hero of your website—it’s the bridge between you and your audience. Yet, too many businesses clutter this vital space with unneeded fluff, leaving visitors confused and disheartened. What if I told you that simplicity is key? In this article, we’ll explore the only essential elements you need on your Contact Us page to make it effective, inviting, and user-amiable. Weather you’re a seasoned entrepreneur or just starting out, optimizing this page can transform casual visitors into loyal customers. So, let’s dive in and discover how to create a Contact Us page that truly connects!
Understanding the Purpose of Your contact Us Page
A well-crafted Contact Us page serves as a vital bridge between you and your audience, facilitating interaction and enhancing trust. It’s not just a formality; it’s an chance to connect with potential customers, gather valuable feedback, and foster relationships. Understanding the purpose of this page can substantially influence how effectively you engage your audience.
Firstly, it’s essential to recognize that a Contact Us page is often the first point of interaction between your brand and your visitors. When potential customers have questions or concerns, they seek clarity. By providing a user-friendly and comprehensive contact section, you demonstrate that you value their input and are readily available to assist them. Here are a few primary purposes:
- Support and Assistance: Offering a channel for inquiries shows that you are committed to customer service.
- Credibility: A transparent contact form builds trust and reassures visitors that they are not dealing with a faceless entity.
- Feedback Collection: It’s an effective way to gather insights on how to improve your products or services.
Moreover, consider how a Contact Us page can enhance your brand’s identity. It’s an extension of your online presence, reflecting your company’s values and personality. Whether you opt for a minimalist design or a more elaborate format, incorporating elements that resonate with your brand can create a memorable user experience. Think about utilizing:
- Visuals: Incorporate images or icons that align with your branding.
- Personal Touch: Use a friendly tone in your copy to make visitors feel welcome.
To further streamline communication, consider implementing a simple table to categorize contact methods. This can help guide users toward the right channel for their needs:
| inquiry Type | Contact Method | Response Time |
|---|---|---|
| General Questions | 24-48 hours | |
| Technical Support | Live Chat | Immediate |
| Feedback | Feedback Form | 3-5 business days |
don’t underestimate the power of analytics.By tracking the interactions on your Contact Us page, you can gain insights into customer behavior and preferences. This data can inform your business decisions, helping you tailor your approach to meet the needs of your audience more effectively. In this digital age, communication is key, and a well-considered contact Us page can set the stage for lasting relationships with your customers.

Essential Elements Every Contact Us Page Must Have
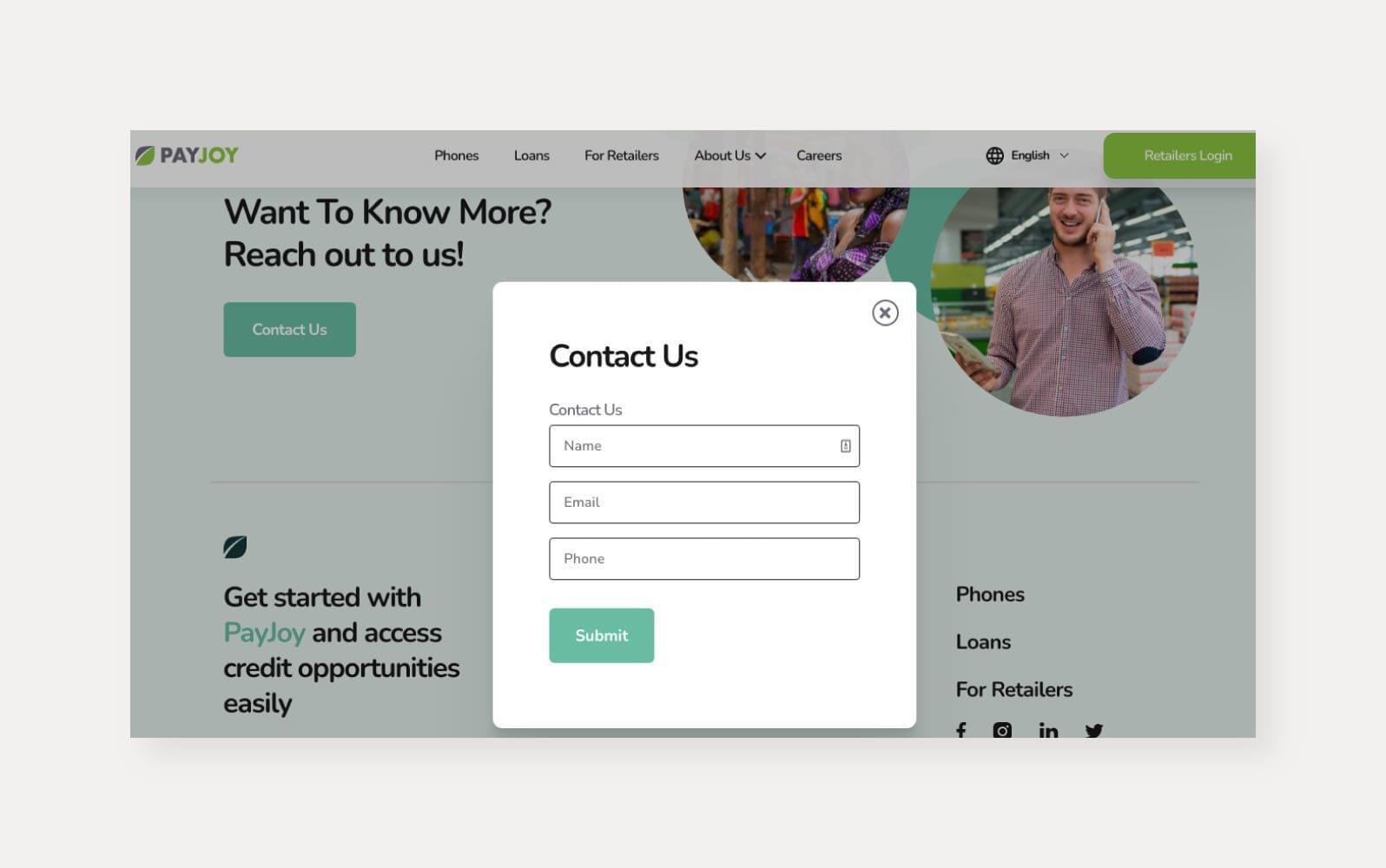
When crafting a Contact Us page, it’s crucial to include certain elements that not only enhance user experience but also encourage communication. First and foremost, you should have a clear and concise header. This should explicitly state the purpose of the page, making it immediately obvious to your visitors that they are in the right place. A simple title like “Get in Touch” or “We’d Love to Hear From You” can set the right tone.
Next, consider incorporating a user-friendly contact form. This is the heart of your Contact Us page,allowing users to reach out without the hassle of composing an email. Ensure that your form is simple and intuitive. Include fields for:
- Name: A required field for personal connection.
- Email Address: Essential for follow-up communication.
- Message: A text area where users can express their queries or feedback.
It’s also beneficial to add a thank you message that appears after the form is submitted. This small gesture can significantly boost user satisfaction, confirming that their message has been received. A line such as “Thank you for reaching out! We’ll get back to you shortly.” reassures users that their input is valued.
Don’t forget to include your contact information prominently. Displaying your phone number, email address, and even your physical address can instill trust and reliability. A simple table format can present this information neatly:
| Phone: | (123) 456-7890 |
| Email: | [email protected] |
| Address: | 123 Your St, Your City, State, 12345 |
Moreover, consider adding social media links. Many users prefer contacting businesses through their social platforms. By including icons linking to your social profiles, you provide alternative communication channels, making it easier for your audience to engage with you. Use recognizable icons that match your brand style to keep the design cohesive.
a FAQ section can be incredibly useful. Anticipating common questions and providing answers right on the Contact Us page can save both you and your customers time.You might include queries about business hours, response times, or general inquiries about your services. This proactive approach can enhance user experience and reduce the volume of repetitive questions you receive.
Crafting a Compelling Call to Action
When it comes to engaging your website visitors, a well-crafted call to action (CTA) can make all the difference. This crucial element not only encourages users to connect with you but also guides them toward taking the next step in their journey. Here’s how to ensure your CTA stands out:
- Be Direct and Clear: Your CTA should leave no room for confusion. Use action-oriented language that tells users exactly what to do. Phrases like “Get in Touch” or “Request a Quote” are straightforward and effective.
- Create Urgency: Encourage users to act now by incorporating time-sensitive language. Words like “Now” or “Today” can instill a sense of urgency that motivates quicker decision-making.
- Use Eye-Catching Design: Make your CTA button visually appealing.Use contrasting colors and make it large enough to draw attention without overwhelming the page. A well-placed button can significantly increase click-through rates.
Consider the placement of your CTA as well. It should be strategically located where users are most likely to engage, such as:
- Above the fold
- At the end of a relevant content section
- In a pop-up for special offers
To further enhance your CTA’s effectiveness, personalize your messaging.Tailor your call to action based on user behavior or demographics. For example, if a visitor has previously shown interest in a specific service, you might say, “Ready to Learn More About [Service Name]? contact Us Today!” Personalization helps create a connection and increases conversion rates.
consider A/B testing different CTAs to discover which ones resonate best with your audience. By measuring click rates and user interactions,you can refine your approach and ensure that your calls to action are as compelling as possible. Here’s a simple comparison table to illustrate potential variations:
| CTA Variation | Potential Impact |
|---|---|
| “Get Started Now” | Encourages immediate action |
| “Contact Us for Free Consultation” | Low barrier to entry; increases interest |
| “Join Our Newsletter” | Builds ongoing engagement |
| “Claim Your Discount Today” | Drives urgency and action |
By implementing these strategies, you can create a call to action that not only captures attention but also drives results.Remember, a compelling CTA is the bridge between intrigue and action, so make sure yours is clearly defined and enticing.
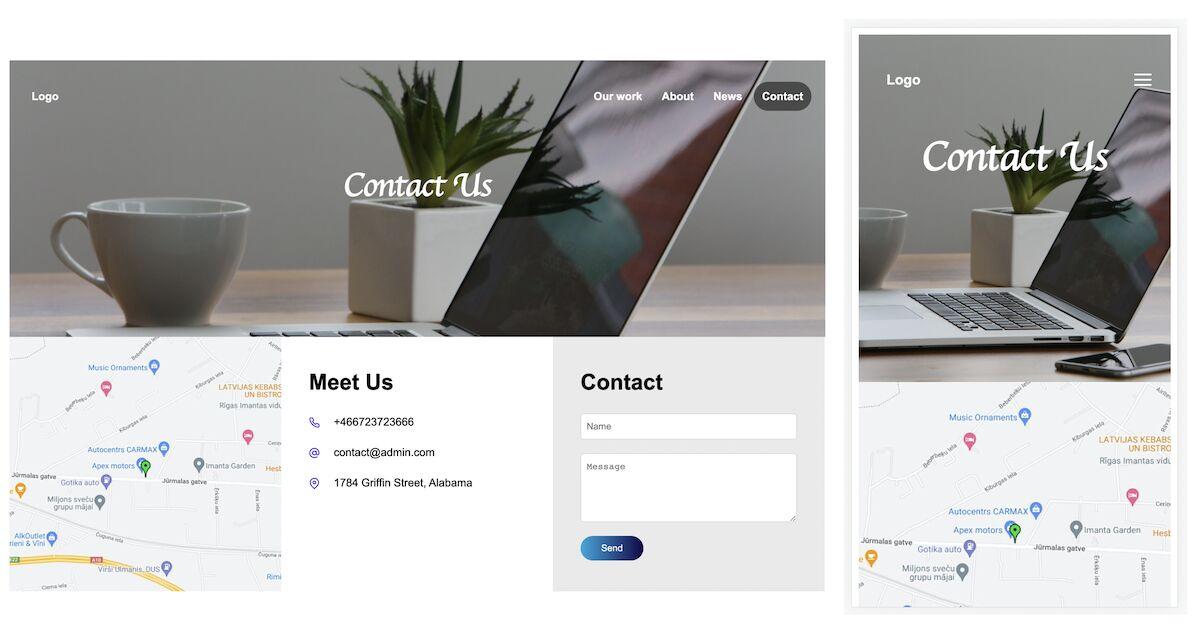
Optimizing for Mobile Users: Why It Matters
In today’s digital landscape, where smartphones dominate web usage, ensuring your “Contact Us” page is mobile-friendly is paramount. With more users accessing websites through their mobile devices than ever before, a seamless experience can be the difference between a potential customer reaching out or turning away in frustration.
Why does this matter? Mobile optimization enhances user experience by providing fast loading times and easy navigation. On mobile devices, every second counts. If your page takes too long to load,users are likely to abandon it before they even see your contact information. here are some crucial aspects of mobile optimization:
- Responsive Design: Your contact page should look good and function well on screens of all sizes. This includes using fluid grids and flexible images to adapt to any device.
- touch-Friendly Elements: Ensure buttons and links are easy to tap. Overly small buttons can lead to accidental clicks and user frustration.
- Minimalist Layout: Keep the design simple.A cluttered page can overwhelm mobile users, making it difficult for them to find the information they need.
Moreover, incorporating essential elements in an easily accessible manner is crucial. Consider structuring your contact page with the following components:
| Element | Importance |
|---|---|
| Email Address | Direct line of communication that is swift to access. |
| Phone Number | Allows for instant communication, especially if clickable. |
| contact Form | Provides an easy way for users to reach out without leaving the page. |
| Social Media Links | Offers alternative ways to connect and engage with your brand. |
Lastly, let’s not overlook the call-to-action. Ensure that your contact page has a clear prompt encouraging users to reach out. Whether it’s a button saying “Get in Touch” or a friendly note inviting inquiries, a strong call-to-action can significantly boost engagement levels. By prioritizing mobile usability on your contact page,you’re not just accommodating a trend; you’re addressing the needs of your audience and paving the way for stronger customer relationships.
![]()
The Importance of Multiple Contact Methods
in today’s fast-paced digital world, offering a variety of ways for your customers to reach you is not just a luxury; it’s a necessity. Ensuring that your Contact Us page features multiple contact methods helps cater to different preferences and needs. While some people prefer the immediacy of a phone call, others might lean towards the convenience of email or social media messaging. The key is to provide options that make it easy for your audience to engage with you.
Consider these common contact methods:
- Phone: Direct and personal, ideal for urgent inquiries.
- Email: Perfect for detailed questions or requests when time isn’t critical.
- Live Chat: Offers real-time communication, enhancing user experience.
- Social Media: Leveraging platforms like Facebook or Twitter can reach a wider audience.
- Contact form: Allows users to submit queries directly on your website.
Each method serves a unique purpose and can significantly impact customer satisfaction. As a notable example, if a visitor has a quick question and sees a live chat option, they might be more inclined to engage immediately rather than waiting for an email response. Additionally, including phone numbers and social media links can instill a sense of trust and reliability, showing that you’re accessible and ready to help.
To illustrate the effectiveness of these methods, let’s take a look at how they can improve customer engagement:
| Contact Method | Benefits |
|---|---|
| Phone | Immediate response and personal touch |
| Detailed communication; allows attachments | |
| live Chat | Instant support; user-friendly |
| Social Media | Broad reach; informal communication |
| Contact Form | structured queries; easy to manage |
Ultimately, diversifying your contact options not only improves user experience but can also lead to higher conversion rates. When customers find it easy to reach out, they’re more likely to take the next step—whether that’s making a purchase, signing up for a newsletter, or seeking further information. Don’t underestimate the power of accessibility; after all, the easier you make it for people to connect with you, the more likely they are to choose your services.
Incorporating multiple contact methods on your Contact Us page is a straightforward yet effective strategy to build stronger relationships with your audience. By doing so, you signal that you value their time and inquiries, ultimately fostering goodwill and loyalty towards your brand.

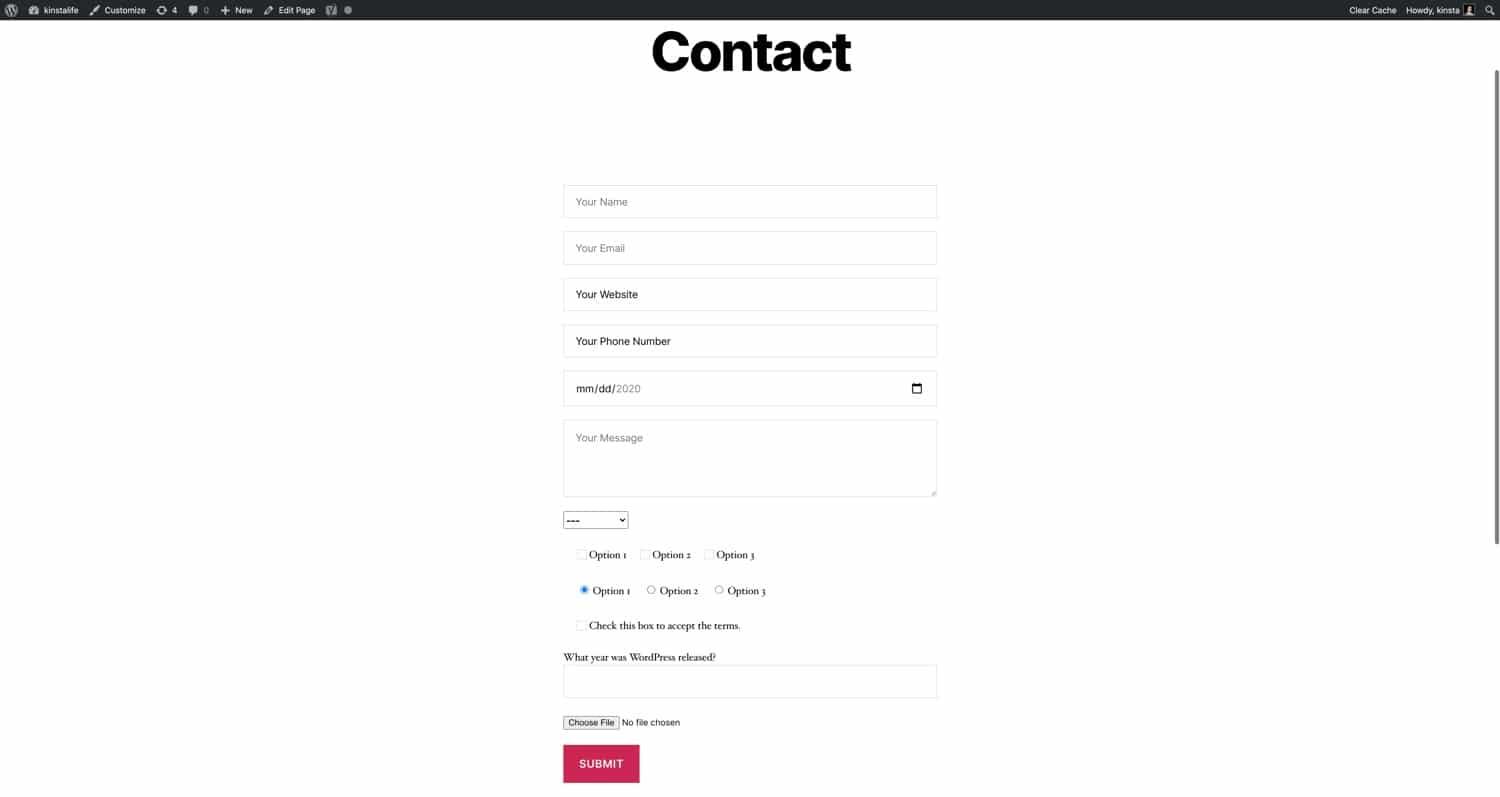
Streamlining Your Contact Form for Better User experience
Creating a seamless and efficient contact form is crucial for enhancing user experience on your website. A well-structured contact form not only simplifies communication but also encourages visitors to reach out. here are some essential elements to consider when designing your contact form:
- Minimal Fields: Limit the number of fields to only what’s necesary. Aim for essential information such as name, email, and message. Too many fields can overwhelm users and lead to abandoned forms.
- Clear Labels: Use straightforward and concise labels for each field. Avoid jargon or technical terms to ensure clarity. The easier it is for users to understand what information is needed, the more likely they’ll fill it out.
- Validation Messages: Implement real-time validation to guide users. Inform them immediately if they’ve made an error, such as an invalid email format or missing required fields. This feedback can significantly reduce frustration.
Another often overlooked aspect is the design and aesthetics of your contact form. A visually appealing form can grab attention and motivate users to engage. Consider the following:
- Responsive Design: Ensure the form looks great on all devices. A mobile-friendly layout is essential since many users will access your site via smartphones.
- Contrasting Colors: Use colors that stand out against your background.This helps draw attention to the contact form, making it more noticeable.
- Call-to-Action Button: Your submit button should be prominent and inviting. Use action-oriented text like “Send Message” or “get in Touch” to encourage clicks.
consider the follow-up process after users submit their inquiries. A well-defined follow-up system can enhance user trust and satisfaction:
| Follow-up Action | Description |
|---|---|
| Thank You Message | display a brief thank you message upon submission to acknowledge receipt. |
| Email Confirmation | Send an automatic email confirming that their message has been received. |
| Response Timeframe | Inform users about when they can expect a response to set clear expectations. |
Incorporating these elements can transform your contact form into an effective communication tool that enhances user experience and fosters positive interactions. Remember,less is frequently enough more when it comes to design and functionality—keep it simple,engaging,and user-friendly.

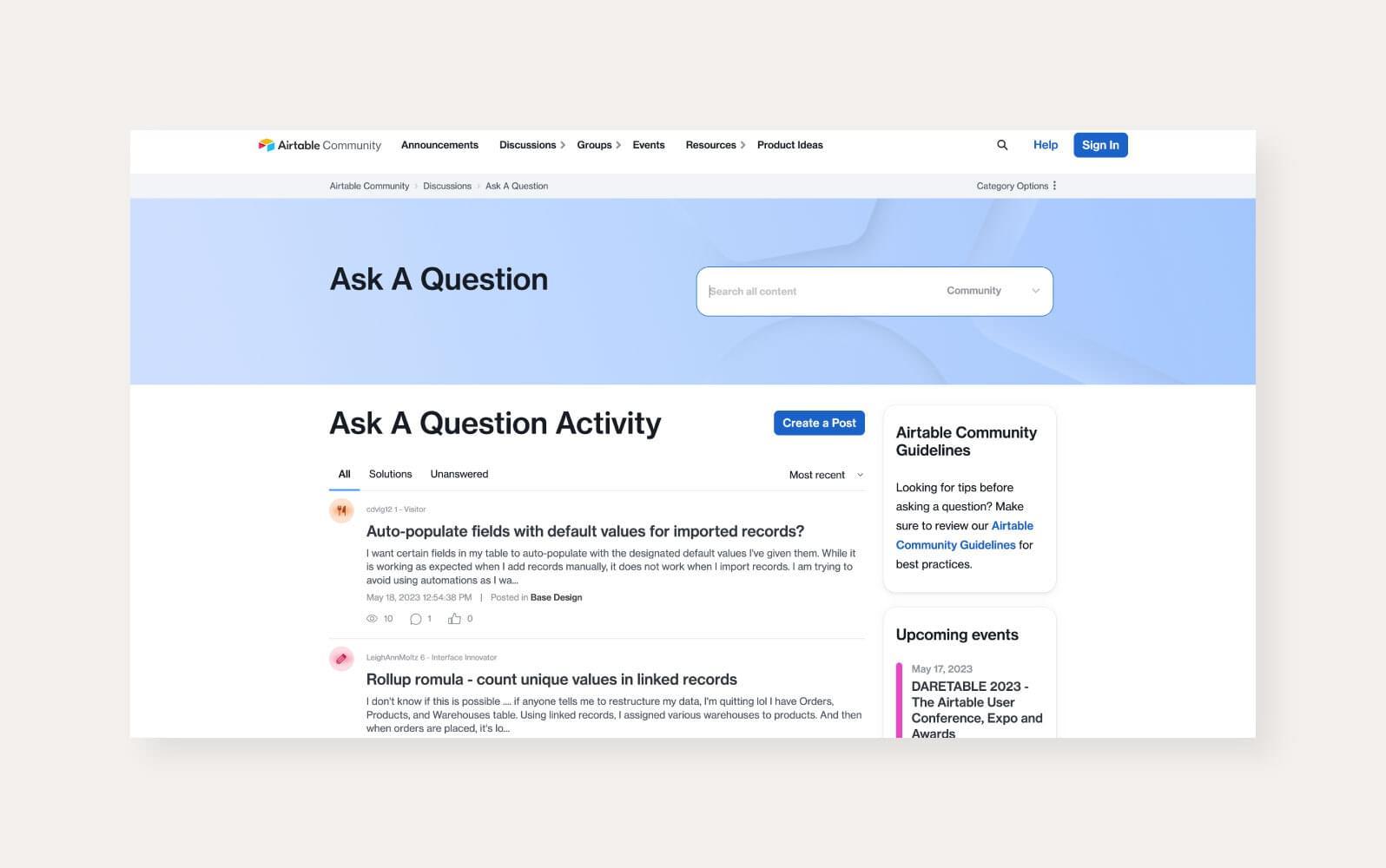
Incorporating a FAQ Section to Anticipate Questions
Frequently Asked questions
Adding a FAQ section to your Contact Us page is a savvy move that can save both you and your visitors valuable time. Think of it as a friendly guide that anticipates what visitors might want to know before reaching out. Here are a few reasons why incorporating this element is essential.
First and foremost, a well-crafted FAQ section can:
- Reduce Repeated Inquiries: By addressing common questions upfront, you cut down on the number of emails or calls you receive about the same issues.
- Enhance User Experience: Visitors will appreciate the quick access to the information they need, creating a smoother journey on your site.
- Build Trust: Providing clear answers demonstrates openness and shows that you care about your audience’s concerns.
When designing your FAQ section, think about the most common questions your customers have. These can include inquiries about:
- Shipping policies and timeframes
- Returns and refunds process
- Payment methods accepted
- Product support and troubleshooting
Consider formatting your faqs in a way that’s easy to navigate. A simple table can help present the questions and answers clearly:
| Question | Answer |
|---|---|
| what payment methods do you accept? | We accept credit cards, PayPal, and bank transfers. |
| How long does shipping take? | Shipping usually takes 3-5 business days. |
| Can I return an item? | Yes, returns are accepted within 30 days of purchase. |
| Do you offer customer support? | Absolutely! Our support team is here 24/7. |
make sure to keep your FAQ section updated. As your business evolves, so will the questions your customers ask.Regularly revisiting this section ensures that your visitors always have access to the most relevant information, enhancing their experience and further reducing unnecessary inquiries.

Using Visuals to Enhance engagement
Visuals play a pivotal role in capturing attention and driving engagement on your Contact Us page. A well-designed page isn’t just about functionality; it’s also about creating an inviting atmosphere that encourages users to reach out. Imagine a vibrant layout adorned with striking images, icons, and infographics that guide visitors seamlessly through their interaction with your site.
When incorporating visuals,consider using:
- High-quality images that resonate with your brand identity—whether it’s a friendly team photo or a stunning image of your workspace.
- Icons to represent different contact methods—these simple graphics can make your page more intuitive.
- Infographics that explain your services or showcase your company’s values, making it easier for visitors to understand what you offer at a glance.
Another effective strategy is to utilize color psychology in your visuals. Colors can evoke emotions, so choose palettes that mirror your brand’s personality while also encouraging action.For example, shades of blue can instill trust and calmness, while vibrant oranges and reds can create urgency and excitement. These colors can be incorporated into buttons or backgrounds, making essential elements stand out.
Don’t overlook the power of video content. A short, engaging video that introduces your team or explains how to get in touch can humanize your brand and make visitors feel more connected. Consider adding a video thumbnail as a clickable element, blending visual appeal with functionality. It’s a simple way to convey information quickly and can significantly enhance the user experience.
keep accessibility in mind. Ensure that all visuals are optimized for different devices and that they have descriptive alt text. This not only boosts SEO but also makes your site more navigable for individuals using screen readers. A visually engaging contact page should be accessible to everyone, ensuring that no potential customer is left behind.
| Visual Type | Purpose | Example |
|---|---|---|
| High-quality images | Build trust and connection | Team photo |
| Icons | Enhance navigation | Email, phone, location icons |
| Infographics | Summarize information | Service overview |
| Videos | introduce your brand | Welcome video |

Showcasing your Brands Personality through Design
When it comes to designing your “Contact Us” page, the objective is to reflect your brand’s personality while providing the essential information your visitors need.The layout, colors, and typography should align with your overall branding, creating a cohesive experience that resonates with your audience. This page isn’t just a functional space; it’s an opportunity to engage with your users and leave a lasting impression.
Key elements to consider:
- Visual Consistency: Use your brand colors and fonts to enhance familiarity. This consistency builds trust and recognition.
- Friendly Tone: Write in a conversational style that matches your brand’s voice.If you’re a playful brand, let that shine through in your copy.
- user-Friendly Design: ensure that the layout is easy to navigate. A clutter-free design encourages interaction and minimizes frustration.
Incorporating unique features can also help your page stand out. Consider adding:
- Custom Icons: use icons that represent your brand’s personality. They can guide users visually and add a fun element to your design.
- Interactive Elements: Incorporate a chatbot or a quick question survey to make it easy for users to reach out while feeling engaged.
A well-designed contact page also offers multiple ways for users to communicate, catering to their preferences. Here’s a simple breakdown:
| Contact Method | Best For |
|---|---|
| Detailed inquiries | |
| Phone | Immediate assistance |
| live Chat | Quick questions |
| Social Media | Casual interactions |
Lastly, don’t forget to include a personal touch. Adding a photo of your team or a friendly message can humanize your brand and create a connection with your audience. When users feel a sense of familiarity, they are more likely to reach out.
Your contact page is the digital handshake of your brand. So, make it warm, inviting, and representative of who you are. Remember, this is not just a place to provide information; it’s your chance to engage, inspire, and connect.

Building Trust with Privacy and Security Assurances
In today’s digital landscape, trust is paramount for maintaining a solid relationship between businesses and their customers. When visitors land on your Contact Us page, they want to feel confident that their information is secure and handled with care. By offering clear privacy and security assurances, you not only enhance user confidence but also encourage engagement.
Transparency is Key: One of the best ways to build trust is by being transparent about how you handle customer information. Clearly outline your privacy policy and data protection measures right on your Contact Us page.this shows that you respect your users’ privacy and are committed to protecting their data. You might include a brief summary like:
- What information is collected
- How it is indeed used
- Who it is shared with
- How it is stored securely
Utilize Trust Badges: Incorporating trust badges can significantly increase perceived security. these badges serve as visual cues that communicate your commitment to safe online practices.You might want to include icons for:
- SSL certification
- Data encryption
- Third-party verification
Offer Multiple Contact Options: Providing various ways for customers to reach you can also enhance their sense of security. Whether it’s through email, chat, or phone, allowing users to choose their preferred method of communication makes them feel more in control. It reassures them that there’s a real person ready to assist them with their concerns.
| contact Method | Response Time | Security Level |
|---|---|---|
| 24 hours | High | |
| Live Chat | Instant | Medium |
| Phone | Instant | High |
Highlight Customer Testimonials: Social proof can go a long way in establishing trust. Including testimonials or reviews from satisfied customers can alleviate worries and encourage new users to reach out. A well-placed testimonial can make all the difference, showing potential customers that you have a history of positive interactions.
Lastly, don’t underestimate the power of a comprehensive FAQ section. By preemptively answering common questions related to privacy and security, you not only save time for both parties but also demonstrate that you care about your customers’ concerns. This can be a simple, effective way to reinforce trust directly on your Contact Us page.

Encouraging Feedback to Improve Your Services
Receiving feedback is not just a checkbox on your to-do list; it’s an invaluable resource that can shape the future of your services. When you actively encourage your audience to share their thoughts,you open the door to understanding their needs and expectations more deeply.This participatory approach not only fosters customer loyalty but also positions you as a brand that truly cares.
To cultivate a culture of feedback, consider implementing the following strategies:
- Ask Specific Questions: Instead of a generic ‘How did we do?’, probe deeper.Questions like ‘What feature did you find most helpful?’ or ‘Is there anything you would like to see improved?’ can yield more actionable insights.
- Make It Easy: Ensure your feedback form is user-friendly and accessible. A straightforward, concise form will encourage more customers to share their thoughts.
- Showcase Changes: When clients see that their feedback has led to tangible changes or improvements, they’re more likely to continue providing their insights in the future.
Additionally, consider creating a dedicated section on your “Contact Us” page specifically for feedback. This can make the process feel more personal and less transactional.You might structure the feedback area like this:
| Feedback Type | Description |
|---|---|
| general Feedback | Open comments about services or products. |
| Feature Requests | Suggestions for new offerings or improvements. |
| Issue Resolution | Report problems or concerns for immediate attention. |
Moreover, consider integrating a rating system that allows clients to quickly express their satisfaction level. A simple star rating or thumbs up/down can provide immediate feedback on specific aspects of your service. This quick format can gather insights on areas needing betterment without requiring extensive effort from your customers.
don’t forget to express gratitude. A simple ‘Thank You’ at the end of your feedback form acknowledges their effort and encourages future interaction. You might even follow up with respondents to let them know how their input has influenced your service.Building a connection like this reinforces the idea that their opinions truly matter.

Analyzing and Improving Your Contact Page Performance
Optimizing your contact page is essential for ensuring that visitors can easily reach out to you, which can significantly boost conversions and enhance user experience. Start by analyzing the current performance of your contact page. Check metrics such as bounce rates, submission rates, and time spent on the page. Utilize tools like Google Analytics to gather valuable insights about how users interact with your contact form and identify any potential barriers they may face.
To improve engagement, consider simplifying your contact form. Instead of overwhelming visitors with lengthy fields, only ask for the essentials. Research shows that reducing the number of fields can lead to higher submission rates.Here’s a quick list of fields to consider:
- Name
- Email Address
- Message
Incorporating a strong call-to-action (CTA) can also make a world of difference. Use compelling language that encourages users to click ‘Submit,’ such as “Get in Touch!” or “Let’s Chat!” This small tweak can create a sense of urgency and excitement, prompting more visitors to reach out.
It’s also important to display social proof on your contact page. Adding testimonials or trust badges can reassure potential clients that they are making the right choice by contacting you. You might include a simple table showcasing recent client feedback:
| Client Name | Feedback |
|---|---|
| Jane doe | “Fantastic service, quick response!” |
| John Smith | “The team was incredibly helpful and professional.” |
Lastly, don’t forget about the mobile experience. With a significant amount of web traffic coming from mobile devices, ensure that your contact page is fully responsive. Test it on various devices to guarantee that all elements, including forms and buttons, are easy to access and navigate. A seamless mobile experience can lead to more meaningful interactions and potential conversions.
By analyzing user behavior and implementing these strategies, you’ll not only enhance the performance of your contact page but also foster a more engaging and responsive habitat for your visitors. Build trust, ease of use, and accessibility, and watch your contact inquiries soar!
Frequently asked Questions (FAQ)
Q&A: The Only Elements You Need on a Contact Us Page
Q: Why is having a Contact Us page important for a website?
A: Great question! A Contact Us page is like the welcome mat of your website—it’s the gateway for customers to reach out and connect with you. It builds trust, shows you’re accessible, and can ultimately lead to more conversions. Plus, it’s a chance for you to engage with your audience and address their needs directly.
Q: What are the essential elements that should be included on a contact Us page?
A: You want to keep it simple but effective. Here are the must-haves:
- Clear Contact information: Include your email address, phone number, and physical address if applicable. Make it easy for visitors to find and use.
- Contact Form: A user-friendly contact form allows users to reach out without leaving the page. Keep the fields minimal—name, email, message—so it doesn’t feel overwhelming.
- Social Media links: Don’t forget to add links to your social media profiles! This lets visitors connect with you in the way they prefer and enhances your online presence.
- FAQs Section: Consider adding a short FAQ section to address common queries.This can save time for both you and your visitors.
- Business Hours: If you have specific hours for customer support, include them! It sets clear expectations for when people can reach you.
Q: How can I make my Contact Us page more engaging?
A: to jazz things up, think about adding a personal touch. A friendly photo of your team or a short video introducing your company can make a big difference. Also, using warm, inviting language can encourage people to reach out. Make it feel like they’re talking to a friend rather than a faceless corporation!
Q: What mistakes should I avoid on my Contact Us page?
A: Absolutely! Here are a few pitfalls to steer clear of:
- Overcomplicating the Form: Don’t overwhelm visitors with too many fields. Stick to the essentials.
- Lack of Clarity: Ensure your contact information is easy to find. Don’t bury it under layers of text.
- No Response Assurance: Let users know when they can expect a reply. this builds trust and encourages them to reach out.
- Ignoring Mobile Users: Ensure your Contact Us page is mobile-friendly.A significant portion of your traffic will be on smartphones!
Q: How often should I update my Contact Us page?
A: Regularly! If there are any changes to your contact information, business hours, or the team members listed, you should update it as soon as possible. Keeping it current shows that you’re actively engaged with your audience and care about their experience.
Q: Can a well-designed Contact Us page really impact my business?
A: Definitely! A well-crafted Contact Us page can significantly boost your customer engagement. it’s your chance to make a lasting impression and encourage users to take that next step—whether it’s asking a question, getting support, or making a purchase. When people feel connected and heard, they’re much more likely to become loyal customers. So why not invest in it?
Q: Any final tips for creating the perfect Contact Us page?
A: Just keep your audience in mind! Think about what they would want when reaching out to you. Make it easy, make it engaging, and always be responsive. Your contact Us page is more than just a form; it’s an opportunity to create relationships. So, put your best foot forward, and watch your connections grow!
Wrapping Up
As we wrap up our exploration of the essential elements for a standout Contact Us page, it’s clear that simplicity and clarity are your best friends. By including the right information—like an easy-to-find contact form, clear phone numbers, and links to social media—you create a welcoming space for your visitors to reach out. Remember, this page is frequently enough the bridge between curiosity and connection, so make it as inviting and straightforward as possible.
Now, take a moment to review your own Contact Us page. Does it reflect the friendly, approachable vibe of your brand? Are you making it easy for potential customers to get in touch? if not, it might be time for a little refresh. After all, every question answered or concern addressed is an opportunity to build trust and foster lasting relationships.
So, roll up your sleeves and get to work! Your future customers are just a click away, and with a well-crafted Contact Us page, you can make sure they take that leap. happy connecting!