Are you looking to enhance your WordPress site’s user experience without breaking a sweat? Tooltips are a fantastic way to provide additional information to your visitors without cluttering your pages. Whether it’s a brief clarification of a technical term or an enticing hint about a product feature, tooltips can do wonders for your content engagement. In this article, we’ll dive into three simple ways to add tooltips to your wordpress site: using a free plugin, tapping into the power of custom CSS, or a hybrid approach that combines the two.Don’t worry if you’re not a coding whiz—each method is beginner-kind and designed to fit seamlessly into your workflow. By the end, you’ll have the tools you need to make your site more informative and user-friendly.Let’s get started on transforming your wordpress site into an interactive hub that keeps your visitors coming back for more!
Understanding the Importance of Tooltips in WordPress
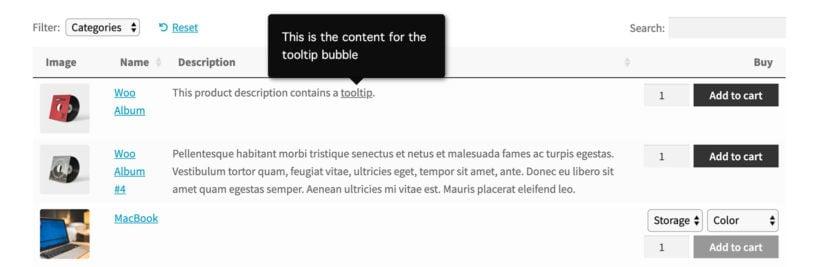
Tooltips are small, informative pop-ups that appear when a user hovers their cursor over an element.They serve as a remarkable addition to any WordPress site, enhancing usability and user experience without cluttering the interface. By providing additional context or explanations, tooltips can help visitors navigate your site more effectively, ensuring they grasp the full meaning of your content or features.
When it comes to improving user engagement, tooltips play a critical role. Consider these key benefits:
- Enhanced Clarity: Tooltips can clarify complex terms or jargon, making your content accessible to a broader audience.
- Reduced Bounce Rate: By providing additional information without forcing users to leave their current page,tooltips can keep visitors on your site longer.
- Improved Navigation: Users can easily find what they need without excessive clicks, simplifying their journey through your website.
- Visual Appeal: Well-designed tooltips can enhance the overall aesthetic of your site, contributing to a modern and polished look.
Incorporating tooltips into your WordPress site can be done through various methods, whether you prefer using a plugin, CSS, or even JavaScript. Each approach has its advantages, allowing you to choose the one that best fits your technical comfort level and design needs. For instance:
| Method | Pros | Cons |
|---|---|---|
| Free Plugin | Easy to implement, no coding required | May slow down site speed |
| Custom CSS | More control over design, lightweight | Requires basic coding knowledge |
| JavaScript | Highly customizable, interactive options | More complex, may require additional libraries |
tooltips are not just a nice-to-have feature; they are a vital part of a well-rounded user experience. By providing immediate, contextual information, you empower your users, helping them make informed decisions. this can lead to higher satisfaction rates, increased conversions, and ultimately, a thriving website.
Choosing the Right Method to Add Tooltips
When it comes to adding tooltips to your WordPress site, selecting the method that best fits your needs can enhance user experience and engagement. Tooltips provide helpful hints or descriptions when users hover over an element, making complex information more digestible without cluttering your layout. Here are a few options to consider:
Using a Free Plugin
One of the easiest ways to implement tooltips is by using a free plugin available in the WordPress repository. Here are a few reasons why this method is worth considering:
- User-Friendly: Most plugins come with a straightforward interface, allowing you to set up tooltips without coding knowledge.
- Customization Options: Plugins often offer various settings, from tooltip colors to animation effects, giving you control over how your tooltips appear.
- Regular Updates: Popular plugins are frequently updated to ensure compatibility with the latest wordpress versions and security protocols.
here’s a quick comparison of some popular free tooltip plugins:
| Plugin Name | Key Features | Average Rating |
|---|---|---|
| WP Tooltips | Easy setup, customizable colors | 4.5/5 |
| Simple Tooltips | Minimalist design, lightweight | 4.2/5 |
| Tooltips by WPBakery | Integrated with Visual Composer | 4.7/5 |
CSS Method
If you’re comfortable with a bit of coding, creating tooltips with CSS can be a rewarding experience.This method allows for complete customization without relying on third-party plugins. Here’s how you can do it:
- Simplicity: A few lines of CSS can create elegant tooltips that match your site’s design perfectly.
- Performance: By avoiding plugins,you reduce overhead and improve loading times.
- Control: You have the final say on how the tooltip behaves,including its position,colors,and transitions.
Here’s a simple example of CSS for tooltips:
css
.tooltip {
position: relative;
display: inline-block;
}
.tooltip.tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 5px;
padding: 5px;
position: absolute;
z-index: 1;
bottom: 100%; / Positioning the tooltip above /
left: 50%;
margin-left: -60px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
Hybrid Approach
For those who want the best of both worlds,consider a hybrid approach: use a plugin for complex tooltips while implementing CSS for simpler ones. This allows you to maintain a clean and efficient site while still enhancing specific elements with customized tooltips.
By weighing your options and understanding the strengths of each method, you can choose the right solution that aligns with your website’s goals and your technical comfort level.
Exploring Free Plugins for Effortless Tooltip Creation
When it comes to enhancing user experience on your WordPress site,tooltips are a fantastic feature to consider. They provide context and additional information without cluttering your layout, making them perfect for complex terms or helpful hints. While you can create tooltips using custom CSS, using free plugins can save you time and effort, allowing you to focus on your content rather. Here are some excellent free plugins that can help you create tooltips effortlessly:
- WP Tooltips: This straightforward plugin allows you to create tooltips using a simple shortcode. you can customize the appearance extensively, including colors, positioning, and styles, ensuring they fit seamlessly into your site’s design.
- Simple Tooltips: Just as the name suggests, this plugin enables you to add tooltips to your text easily. With options for tooltip delay and positioning,you can refine how they appear to your users.
- Tooltips Pro: Offering a visually appealing interface, Tooltips Pro supports rich media within tooltips, such as images and videos. This can be especially useful for product descriptions or educational content.
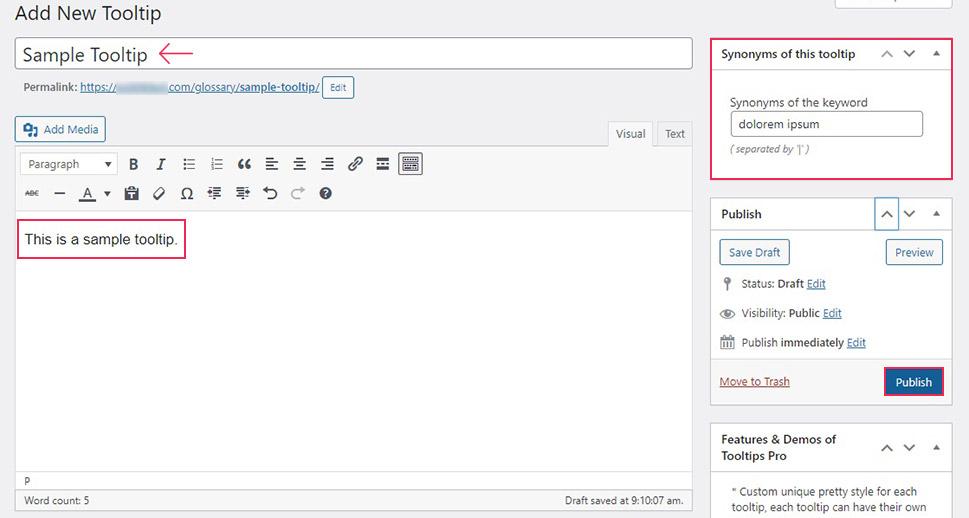
Integrating these plugins is usually a breeze. Most come with simple installation steps and user-friendly settings, ensuring you can start adding tooltips in no time. As an example, with WP Tooltips, you just need to insert a shortcode into the content where you want the tooltip to appear. The flexible settings mean you can tailor your tooltips to match your website’s theme and branding.
To give you a clearer picture of how these plugins stack up, here’s a quick comparison:
| Plugin Name | Ease of Use | Customization Options | Media Support |
|---|---|---|---|
| WP Tooltips | Very Easy | Extensive | No |
| Simple Tooltips | Easy | Basic | No |
| Tooltips Pro | Moderate | High | Yes |
Incorporating tooltips into your posts not only elevates the visual appeal but also aids in better comprehension of your content. Visitors are likely to appreciate the additional insights, and they can navigate your site more effectively. Plus, using these free plugins means you don’t have to break the bank to enhance functionality.
The best part about these tools is their adaptability.no matter your niche—be it e-commerce, blogging, or education—there’s a tooltip solution that can meet your needs. So, dive in and try out a couple of these plugins to see how they can transform your WordPress site into a more interactive and informative platform.

Step-by-Step Guide to Using a popular Tooltip Plugin
Implementing a tooltip plugin can enhance user experience on your wordpress site, making information easier to access without cluttering your layout. Below, we’ll guide you through the process of using one of the most popular tooltip plugins available. Follow these steps to get started:
1. Installing the Tooltip Plugin
Begin by logging into your WordPress admin dashboard and navigating to the Plugins section:
- Click on add New.
- Search for the tooltip plugin of your choice, such as WP Tooltips.
- Once found, click Install Now and then Activate.
2. Configuring the plugin Settings
after activation, go to the plugin settings. You will typically find this under the Settings or Tools menu:
- Adjust the general settings, like tooltip appearance, such as background color and font size.
- Set up the positioning of tooltips to ensure they display correctly on various devices.
- Explore advanced options like animation effects and delay timing for smoother user interaction.
3. Adding Tooltips to Your Content
With the settings configured, it’s time to start incorporating tooltips into your posts or pages.Here’s how:
- Open the post or page editor where you want to add a tooltip.
- Use the designated shortcode provided by the plugin. It often looks something like this:
[tooltip text="This is the tooltip text"]Hover over me![/tooltip]Simply replace the content inside the quotation marks and between the shortcode tags with your own text.
4.Previewing and Publishing
Before going live, always preview your post to see how the tooltips look in action. This step ensures that:
- the tooltips appear correctly on different devices.
- They provide the necesary context without overwhelming users.
- You can make adjustments if needed, for example, changing tooltip positions or styles.
5. troubleshooting Common Issues
If you encounter any issues, such as tooltips not displaying correctly, consider the following:
| Issue | Solution |
|---|---|
| Tooltips not showing | Check for JavaScript conflicts with other plugins. |
| Styling issues | Adjust CSS settings in the plugin’s configuration. |
| Responsive issues | Test the display on different screen sizes and tweak positioning. |
By following these straightforward steps, you’ll be well on your way to adding an engaging tooltip feature to your WordPress site. With the right configuration, tooltips can effectively enhance the user experience while providing essential information in a visually appealing manner.

Customizing Your Tooltips with CSS for a Unique Look
When it comes to enhancing user experience on your WordPress site, tooltips can play a critically important role. Not only do they provide helpful information, but with some creative CSS styling, they can also add a unique flair to your design.Here’s how you can transform standard tooltips into eye-catching elements that reflect your site’s personality.
To begin with,you’ll want to target the tooltip class in your CSS. Here’s a basic structure you can expand upon:
.tooltip {
position: relative;
display: inline-block;
cursor: pointer;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: #555;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 125%; /* Position above the text */
left: 50%;
margin-left: -60px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
This code snippet offers a solid foundation for your tooltip. But why stop there? To truly make it shine, consider customizing its appearance. Here are a few tips:
- Color Palette: Use colors that complement your website’s theme. For example, soft pastel backgrounds can provide a modern touch.
- Font Styles: Experiment with different font families and sizes to ensure readability while matching your site’s aesthetic.
- Animations: Add subtle animations to your tooltips for a smoother appearance.For instance, you might want to use a scale conversion on hover.
Here’s an example of a tooltip with a gradient background and a smoother appearance:
.tooltip .tooltiptext {
background: linear-gradient(to right, #FF5722, #FFC107);
transition: all 0.5s ease;
transform: scale(1.1);
}
Additionally, if you want to provide more versatility, consider creating a table of tooltip types and their corresponding CSS classes.This way, you can easily switch between styles:
| Tooltip Type | CSS Class | Description |
|---|---|---|
| Standard Tooltip | .tooltip { … } | Basic tooltip with a simple background. |
| Rounded Tooltip | .tooltip-rounded { border-radius: 12px; } | Softened edges for a modern look. |
| Animated Tooltip | .tooltip-animated { transition: all 0.3s; } | Includes animation effects on hover. |
by using these techniques, you can easily customize your tooltips, making them not only functional but also an integral part of your website’s visual identity. So go ahead, get creative and make your tooltips stand out!

Enhancing User Experience with Tooltip Best Practices
Tooltips are an effective way to enhance user experience by providing contextual information without overwhelming your visitors with text. When implemented correctly, they can guide users and clarify complex concepts, ensuring that your site remains user-friendly and informative. Here are some best practices to consider when adding tooltips to your WordPress site:
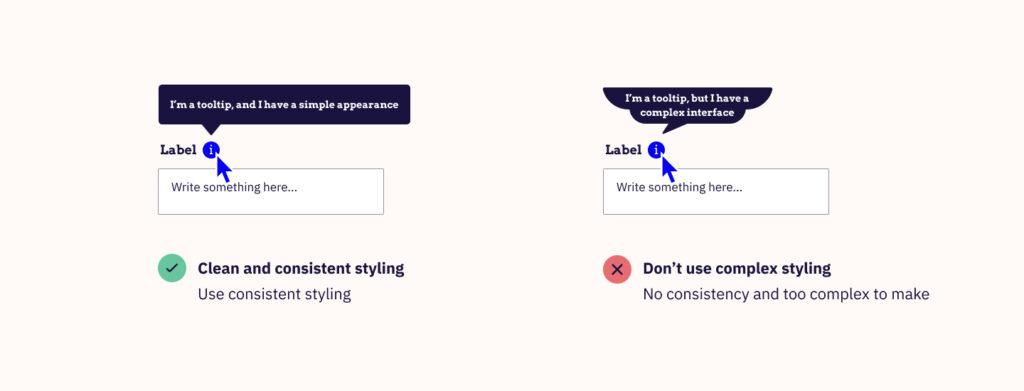
- Keep it Concise: Tooltips should offer brief, relevant information. Aim for a sentence or two; too much text can defeat their purpose and clutter the interface.
- Use Clear Language: Avoid jargon and technical terms unless absolutely necessary. Remember, the goal is to make information accessible to all users.
- Positioning Matters: Place tooltips where users expect them. When hovering over icons or terms, ensure the tooltip appears close to its related element to avoid confusion.
An crucial aspect of tooltips is their visibility and readability. choose colors and fonts that align with your website’s overall design while ensuring that the tooltip stands out against the background. consider the following CSS styles:
.tooltip {
position: relative;
display: inline-block;
cursor: pointer;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: #555;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 125%; /* Position above the tooltip element */
left: 50%;
margin-left: -60px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
Additionally, it’s crucial to consider the accessibility of your tooltips. Not all users will navigate your site using a mouse, and keyboard users may miss tooltip interactions. Incorporating ARIA (Accessible rich Internet Applications) attributes can improve accessibility:
| attribute | Description |
|---|---|
| aria-label | Provides a label for the tooltip, enhancing screen reader experience. |
| role=”tooltip” | Defines the element as a tooltip, allowing assistive technologies to recognize it. |
always test your tooltips across different devices and browsers.Ensure they function seamlessly on mobile, where hover actions are replaced by tap actions. Users should still get the same informative experience without frustration. Applying these practices will not only make your website more appealing but will also foster a more informed and engaged audience.

Troubleshooting Common Issues with Tooltips
Tooltips are a simple yet effective way to provide additional information on hover or focus, but sometimes they can behave unexpectedly. If you encounter issues with your tooltips, here are some common problems and solutions to help you troubleshoot.
1. Tooltip Not appearing
One of the most frequent issues is when your tooltip fails to show up. This can be due to a few reasons:
- JavaScript conflicts: Check if there are any console errors in your browser’s developer tools that coudl indicate conflicts with other scripts.
- CSS visibility: Ensure that your tooltip isn’t set to
display: none;orvisibility: hidden;. Inspect the styles applied to the tooltip element. - Hover event issues: Make sure that the hover event is being triggered correctly on the target element.
2. Tooltip Displaying Incorrectly
If your tooltip appears but looks distorted or placed incorrectly, you might be facing some CSS or positioning issues:
- Overflow issues: check if the parent container has
overflow: hidden;, which could cut off the tooltip display. - Positioning: Verify the
positionproperty of the tooltip and its parent elements. Adjusting values liketop,left, andtransformcan definitely help align it correctly. - Responsive design: Tooltips should adapt to different screen sizes. Use media queries to adjust tooltip styles for smaller or larger devices.
3. Tooltip Interaction Problems
Sometimes, tooltips can interfere with user interaction. If users can’t click on elements beneath the tooltip,consider the following:
- Z-index: Ensure that your tooltip has a proper
z-indexvalue that allows it to appear above other elements,but not so high that it blocks interaction with underlying elements. - duration of visibility: Control how long the tooltip stays visible using JavaScript. You might want to use a timed fade-out effect.
4. Performance Issues
If adding tooltips causes your website to lag, there are a few optimizations to consider:
- Minimize animations: Excessive animations can slow down user experience. Keep animations simple and brief.
- Debouncing: Implement a debounce function for mouse events, so tooltips only activate after a user has stopped moving their mouse for a set period.

Comparing Plugin vs CSS: Which is Right for you?
When it comes to adding tooltips to your WordPress site, both plugins and CSS offer compelling advantages. choosing the right method largely depends on your specific needs,technical skill level,and the overall design ideology of your website.
Plugins are an excellent option for those who prefer a user-friendly experience without delving into code. Here are some reasons why you might lean towards a plugin:
- Ease of Use: Most tooltip plugins come with intuitive interfaces, allowing you to create and customize tooltips without any coding knowledge.
- Features: Many plugins offer advanced features like animations, custom styling, and easy integration with page builders.
- Support: Premium plugins often come with customer support, ensuring you have assistance when needed.
On the flip side, CSS can be an ideal choice for those who are comfortable working within the code. Here’s why CSS might be the route for you:
- Lightweight: Adding tooltips with CSS doesn’t burden your site with additional scripts, leading to faster load times.
- Customization: You have complete control over the styling and behavior of your tooltips, allowing for a unique look that aligns perfectly with your theme.
- Learning Opportunity: Implementing tooltips with CSS can enhance your coding skills, providing a solid foundation for future web advancement projects.
| Aspect | Plugin | CSS |
|---|---|---|
| ease of Use | ⭐️⭐️⭐️⭐️⭐️ | ⭐️⭐️⭐️ |
| Customization | ⭐️⭐️⭐️ | ⭐️⭐️⭐️⭐️⭐️ |
| Load Time | ⭐️⭐️⭐️ | ⭐️⭐️⭐️⭐️⭐️ |
| Support | ⭐️⭐️⭐️⭐️⭐️ | ⭐️⭐️ |
Ultimately, the decision boils down to your priorities. If you value speed and customization, CSS may be the way to go.However, if you prefer convenience and extensive features, a plugin could serve you better. consider your website’s current needs and how you envision it evolving in the future.
Before making a decision, think about the long-term implications: will you frequently change your design or content? Do you want to maintain a lean site? Weigh these factors carefully, as they will guide you in choosing the best method for adding tooltips to your WordPress site.

Real-Life Examples of Effective Tooltip Usage
Tooltips are more than just decorative elements; they can significantly enhance user experience by providing context and clarity. Here are some compelling, that can inspire your WordPress projects:
1. E-Commerce Product Descriptions:
Online stores frequently enough use tooltips to give additional details about products without cluttering the main page. For instance, a clothing site might use a tooltip to explain fabric care instructions or sizing charts. This allows customers to make informed decisions without overwhelming them with text.
2. Interactive Tutorials:
Websites that feature tutorials or guides can use tooltips to guide users through complex processes. Imagine a cooking blog that includes a tooltip explaining the difference between baking soda and baking powder when mentioned in a recipe. This not only makes the content more engaging but also educates users on important distinctions.
3. Form Field explanations:
Tooltips are notably useful in forms, where they can provide users with necessary information about what data is required. For example, if a user is filling out a registration form, a tooltip can clarify the password requirements (e.g., “At least 8 characters, including a number”). This reduces frustration and improves form completion rates.
| Website type | Tooltip Purpose |
|---|---|
| E-Commerce | Product details & care instructions |
| Blogs | Clarifications and additional tips |
| Forms | Guidance on input requirements |
4. Knowledge Bases and FAQs:
websites that host knowledge bases or frequently asked questions often utilize tooltips to explain jargon or technical terms. Such as, a software company might employ tooltips to define specific features or technical terms, allowing users to understand the content better without needing to leave the page.
5. gamification:
If you’re looking to engage users, consider implementing tooltips in gamified elements of your site. For instance, a fitness app might provide tooltips with tips on form while demonstrating exercises. This not only assists users in performing exercises correctly but also keeps them engaged and encourages continued use of the app.

Conclusion: Elevate Your WordPress Site with Tooltips
Incorporating tooltips into your WordPress site is a simple yet effective way to enhance user experience. They not only provide additional context to your content but also keep your layout clean and organized. When users hover over or click on a tooltip, they can access crucial information without cluttering the main interface. This feature is particularly beneficial for complex topics where clarity is key.
There are various methods to integrate tooltips into your site, whether you prefer a free plugin, custom CSS, or a combination of both. Here’s how you can elevate your site:
- Free Plugins: Utilize plugins like WP Tooltips or Simple Tooltips that allow you to add tooltips with minimal effort. These plugins frequently enough come with customizable options, enabling you to tailor the design to match your brand.
- CSS Customization: if you have a knack for coding, adding CSS directly can yield a seamless and lightweight solution. With a bit of creativity, you can style your tooltips to fit perfectly within your existing theme.
- Hybrid Approach: Combine both methods for maximum adaptability. Use a plugin for basic functionality and CSS for advanced styling. This ensures your tooltips are both functional and visually appealing.
When creating tooltips, consider the following tips to maximize their effectiveness:
- Keep It Concise: tooltips are meant to provide brief explanations or definitions. Avoid overwhelming users with too much text.
- Use Clear Triggers: Ensure that the elements triggering the tooltips are easily identifiable. This can be achieved through noticeable icons or highlighted text.
- Ensure Accessibility: Make sure tooltips are accessible to all users, including those using screen readers. Providing alternative text or making tooltips keyboard navigable can enhance accessibility.
As you implement tooltips, remember to test their functionality across different devices and browsers. This will ensure a consistent experience for all visitors to your site. Below is a quick comparison of the methods you can use to add tooltips:
| Method | Ease of Use | Customization | Cost |
|---|---|---|---|
| Free Plugin | Very Easy | Moderate | Free |
| Custom CSS | Moderate | High | Free |
| Hybrid Approach | Moderate to Hard | Very High | Free |
By integrating tooltips into your WordPress site, you not only make your content more interactive but also build a more engaging habitat for your visitors. Whether you choose a plugin, custom CSS, or a hybrid approach, tooltips can undoubtedly elevate your site’s overall experience, making it a resource that users will want to return to time and again.
Frequently Asked Questions (FAQ)
Q: What is a tooltip in WordPress, and why should I use one?
A: A tooltip is a small, informational box that pops up when users hover over or click on an element. It’s a great way to provide additional information without cluttering your page.By using tooltips, you can enhance user experience, clarify complex concepts, and keep your content clean and organized.
Q: What are the three ways to add a tooltip in WordPress?
A: You can add tooltips using a free plugin, custom CSS, or even with a combination of both. Each method has its pros and cons, making it easy to choose what fits your needs best!
Q: Can you recommend a free plugin for adding tooltips?
A: Absolutely! One popular choice is the “WP Tooltips” plugin. It’s user-friendly and allows you to create customizable tooltips with ease. Just install it, and you can start adding tooltips without any coding knowledge required!
Q: What if I want to customize the look of my tooltips?
A: If you’re comfortable with a bit of CSS, this can be a great way to add a personal touch! You can customize colors, fonts, and sizes to ensure your tooltips fit seamlessly with your site’s design. Just a few lines of code can make a huge difference!
Q: I’ve heard using plugins can slow down my website. Is that true?
A: Yes,it’s possible that some plugins can slow down your site,especially if they’re not well-coded.However, if you choose a lightweight plugin like WP Tooltips, you should experience minimal impact on your site’s performance. Always remember to keep your plugins updated!
Q: Do I need to know how to code to use CSS for tooltips?
A: Not necessarily! While some basic knowledge of CSS helps, there are plenty of resources available online that can guide you through the process.Plus, you can always find pre-written CSS code snippets that you can simply copy and paste!
Q: What’s the easiest method for a beginner to add tooltips?
A: If you’re just starting out, I recommend using a free plugin. It’s straightforward and doesn’t require any coding skills. You can get your tooltips up and running in no time and focus on creating great content!
Q: Can I use both a plugin and CSS together?
A: definitely! You can start with a plugin for quick implementation and then customize the tooltips with CSS to match your brand’s aesthetic. It’s all about finding the balance that works for you!
Q: Where can I find tutorials or guides for adding tooltips?
A: Great question! Many WordPress blogs and forums offer step-by-step tutorials on using plugins and CSS for tooltips. YouTube is also a fantastic resource, with countless videos that walk you through the process visually!
Q: Any final tips for using tooltips effectively?
A: Yes! Keep your tooltips concise and relevant. They should add value without overwhelming the reader.Also, don’t forget to test how they look on different devices to ensure a seamless experience for all users. Happy tooltip-ing!
Future Outlook
And there you have it! Adding tooltips to your WordPress site doesn’t have to be a daunting task. Whether you opt for a free plugin or dive into some CSS magic, you now have the tools and knowledge to enhance your user experience effortlessly. Not only do tooltips provide valuable information without cluttering your content, but they also add a touch of professionalism to your site.If you haven’t already, why not give it a try? Choose the method that suits you best, play around with the options, and watch as your site transforms into an even more user-friendly environment.Remember,the goal is to keep your visitors engaged and informed. So,go ahead and implement those tooltips – your readers (and your SEO) will thank you!
Got questions or need further assistance? Don’t hesitate to reach out in the comments below. Happy tooltip-ing, and here’s to making your WordPress site shine!