Are you tired of waiting for your web pages to load,only to find yourself staring at a frustrating spinner? We’ve all been there,and let’s be honest—slow-loading sites can send potential visitors running for the hills. Enter Google AMP, or Accelerated Mobile pages, a game-changing technology designed to speed up the web experience, especially for mobile users. In today’s fast-paced digital world, where attention spans are shorter than ever, ensuring your website loads quickly is crucial.
But what exactly is Google AMP, and how can it transform your WordPress site into a lightning-fast powerhouse? Whether you’re a seasoned developer or just starting your online journey, implementing AMP can feel like a daunting task. Fear not! In this article, we’ll break down everything you need to know about Google AMP, why it matters, and how you can easily integrate it into your WordPress website. Let’s dive in and discover how to enhance your site’s performance and keep your visitors engaged!
What is Google AMP and Why Should You Care
Google AMP, or Accelerated Mobile Pages, is an open-source initiative that aims to enhance the performance of web content on mobile devices. By providing a stripped-down version of HTML, AMP delivers web pages that load instantaneously, ensuring a seamless user experience. But what does this mean for you and your WordPress website?
First and foremost, speed matters. Research shows that users often abandon web pages that take longer than three seconds to load. With Google AMP, you can considerably reduce load times, leading to lower bounce rates, increased user engagement, and ultimately higher conversion rates. In other words, the quicker your pages load, the more likely visitors will stick around!
Moreover, implementing AMP can positively impact your site’s SEO. Google favors fast-loading pages,which can led to improved search rankings.Here’s a quick snapshot of how AMP can enhance your visibility:
| Benefits of AMP | Impact on Your Website |
|---|---|
| Faster Load Times | Lower Bounce Rates |
| Improved User Experience | Higher Engagement |
| Enhanced SEO | Better Search Rankings |
| Increased Conversion Rates | More Sales/Leads |
Another important advantage of AMP is that it optimizes your site for mobile-first indexing. With most searches performed on mobile devices, ensuring your site performs excellently on smartphones is essential. AMP not only helps in loading times but also provides a better overall experience on mobile, fostering user loyalty.
Lastly, implementing AMP on your WordPress site is relatively straightforward. There are various plugins available that can assist you in setting up AMP without diving into complex coding. Once set up,you’ll benefit from a faster,more responsive site while remaining competitive in today’s digital landscape.
if you’re looking to enhance your site’s performance, boost user engagement, and improve your search rankings, adopting Google AMP is a smart move.With its myriad benefits, it’s time to consider AMP as a crucial component of your web strategy.
The Benefits of Google AMP for Your Website
Implementing Google AMP (Accelerated Mobile Pages) on your website can significantly enhance user experience. By optimizing your pages for mobile devices, AMP reduces loading times and ensures that visitors don’t bounce off due to slow performance. In today’s fast-paced digital landscape, speed is essential. Here are some key advantages:
- Improved Load Times: AMP pages load almost instantly, making them more user-friendly and engaging.
- Higher Conversion Rates: Faster pages can lead to increased sales, sign-ups, and overall engagement, as users are more likely to stay on your site when it loads quickly.
- Enhanced Mobile Experience: With mobile traffic surpassing desktop, an optimized mobile experience can greatly improve user satisfaction.
- Better Search Visibility: Google favors AMP pages in search results, which can lead to higher rankings and more organic traffic.
Another vital point to consider is how AMP can positively impact your site’s SEO. Google’s algorithms prioritize sites that provide a superior user experience, and AMP is a key component of that. By adopting AMP, you may notice an uptick in your search engine rankings, which in turn drives more traffic to your site.
Beyond performance, AMP also supports rich media. You can incorporate images, videos, and interactive elements without sacrificing speed. This means you don’t have to compromise on content quality for performance. Plus, AMP is designed to be compatible with existing web technologies and platforms, making integration seamless.
| Feature | AMP | Non-AMP |
|---|---|---|
| load Speed | Fast | Variable |
| Mobile Compatibility | Optimized | Often poor |
| SEO Advantage | Yes | No |
| Rich Media support | Yes | Yes |
adopting Google AMP on your WordPress site can transform not only the way users interact with your content but also how effectively your site performs in search engines. With numerous benefits ranging from faster load times to improved visibility, AMP can give you a competitive edge in the ever-evolving digital landscape.
Understanding the Technical Foundations of AMP
To successfully leverage Google AMP, it’s essential to grasp its underlying technical foundations. AMP, which stands for Accelerated Mobile Pages, is an open-source framework that aims to enhance mobile web performance. At its core, AMP simplifies the HTML structure and introduces a few critical components that ensure faster loading times and a seamless user experience.
One of the key elements of AMP is the AMP HTML. This is a subset of regular HTML with specific restrictions and extensions. While you can still use most of the standard HTML elements, AMP introduces some custom tags and attributes to optimize performance. For example:
- replaces the standard
- is used for embedding videos, ensuring that they are optimized for mobile viewing.
- allows for the creation of image galleries or sliders without sacrificing speed.
additionally, AMP utilizes a streamlined CSS structure. The maximum size for inline CSS in AMP is limited to 50 KB,which encourages developers to focus on essential styles. This reduction in complexity not only speeds up page rendering but also helps maintain a consistent design across different devices.
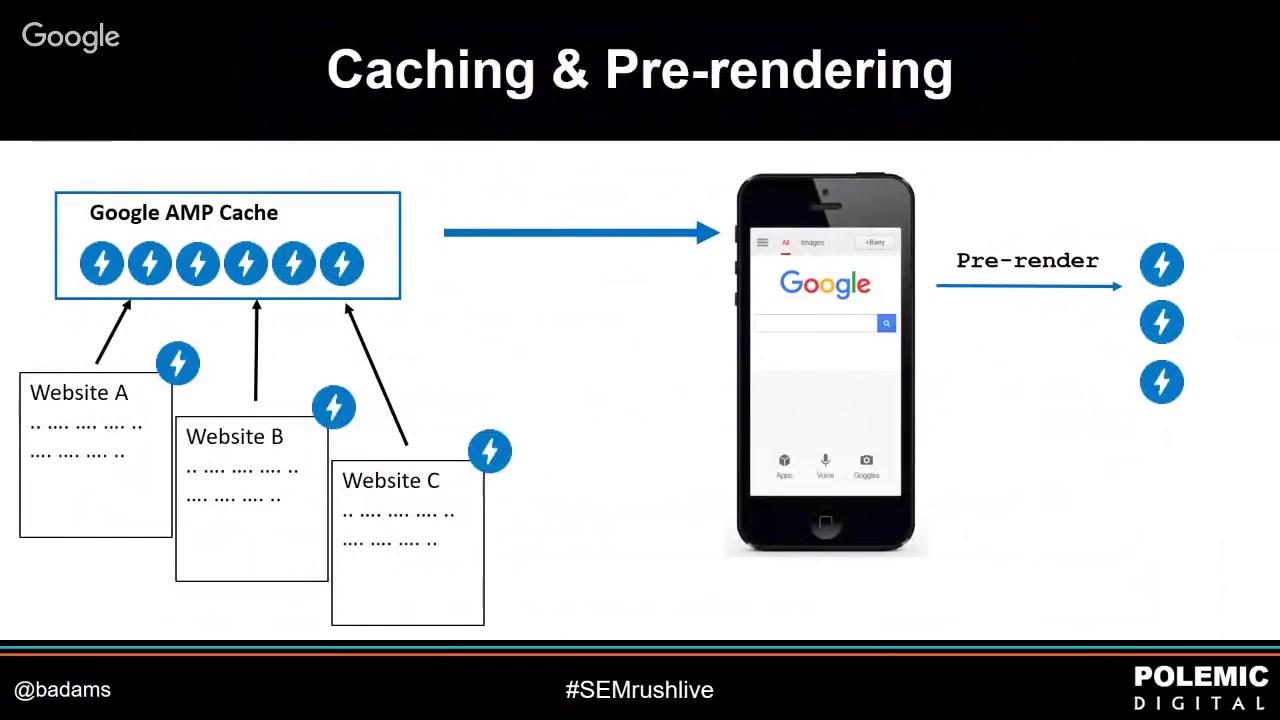
Another critical aspect of AMP is the AMP Cache.When a user clicks on an AMP link, the page is delivered from the Google AMP Cache, which stores a cached version of the AMP page. This serves the content almost instantly, providing users with an optimal experience. Furthermore, the cache helps to minimize server load, as Google handles the heavy lifting of delivering content.
Lastly, let’s not overlook the impact of JavaScript in AMP. Traditional javascript can significantly slow down page load times, so AMP allows only a specific AMP JavaScript library. This library manages the loading of resources asynchronously,ensuring that other elements on the page are not held up while waiting for scripts to load.
To summarize the technical components of AMP, the following table highlights the key features:
| Feature | Description |
|---|---|
| AMP HTML | Customized HTML structure for fast loading |
| AMP CSS | Strict CSS limitations to enhance performance |
| AMP cache | Google-hosted cache for instant content delivery |
| AMP JS | Optimized JavaScript for asynchronous loading |
Understanding these technical foundations is vital for implementing AMP effectively on your wordpress site. By adhering to these principles, you can ensure your content reaches users quickly and efficiently, enhancing overall engagement and satisfaction.
How Google AMP can Boost Your SEO Rankings
Implementing Google AMP (Accelerated Mobile Pages) on your WordPress website can be a game changer for your SEO efforts.By providing users with a lightning-fast browsing experience, AMP pages are designed to load quickly on mobile devices, which is crucial in today’s fast-paced digital landscape. When users experience faster page loads, it leads to lower bounce rates and higher engagement, both of which are essential factors that search engines consider when ranking websites.
One of the primary advantages of using AMP is its potential to improve your website’s visibility in search results. Google favors websites that provide a superior user experience, and AMP pages are naturally prioritized in search results, especially for mobile searches. This priority can lead to increased traffic and greater exposure for your content. Here’s how you can leverage AMP to enhance your SEO:
- Boost Page Load Speed: AMP pages load significantly faster than standard web pages, enhancing user satisfaction.
- Improve User Engagement: Faster loading times can lead to higher retention rates and more page views.
- enhanced Visibility: AMP-enabled pages are often displayed in a special carousel in search results,drawing more clicks.
Another key benefit is that AMP helps you optimize for mobile-first indexing, which is crucial as Google increasingly uses mobile versions of content for indexing and ranking. When you implement AMP, you are essentially future-proofing your site, making it more compatible with Google’s evolving algorithms.
Moreover, using AMP can be particularly beneficial if your website features a lot of visual content, such as images or videos. By optimizing how these media types load, AMP ensures that they don’t slow down the overall page speed. This can help boost your site’s overall performance and, in turn, its SEO rankings. in fact, studies have shown that sites with AMP pages experience significant increases in organic search traffic.
| Feature | Benefit |
|---|---|
| Speed Optimization | Reduces bounce rates |
| Mobile-Friendly Design | Increases user engagement |
| Higher SERP Visibility | drives more traffic |
integrating Google AMP into your WordPress website isn’t just a technical upgrade; it’s a strategic move towards improving your SEO rankings. By enhancing load times, increasing mobile accessibility, and boosting user engagement, you position your website for greater success in search engine results. Adopting AMP can certainly contribute to a more robust online presence, ensuring you remain competitive in an ever-evolving digital landscape.

Step-by-Step guide to Set Up AMP on WordPress
Setting up AMP (accelerated Mobile Pages) on your WordPress website can significantly improve loading times and enhance the mobile user experience. Let’s break down the process into easy-to-follow steps.
1. Choose an AMP Plugin
Your first step is to select a suitable AMP plugin. Here are some popular options:
- AMP for WP – A extensive plugin that offers extensive customization options.
- WP AMP – Focuses on compatibility and offers a straightforward setup.
- Glue for Yoast SEO & AMP – Perfect if you’re using Yoast for your SEO needs.
Install and activate your chosen plugin from the WordPress dashboard under Plugins > Add New.
2. Configure the Plugin Settings
After activation, navigate to the plugin settings. Each plugin will have a slightly different interface, but generally, you’ll find options to:
- Enable AMP for your posts and pages.
- Customize the appearance of your AMP pages.
- Set up analytics tracking.
Make sure to save your changes after configuring the settings to apply them to your site.
3. Validate Your AMP Pages
Validation is crucial to ensure your AMP pages are working correctly. You can use Google’s AMP Test tool:
- Go to the AMP Test page.
- Enter the URL of your AMP-enabled post.
- Click on Run Test to check for errors.
If there are any issues, the tool will provide guidance on how to resolve them.
4. Monitor Performance
Once AMP is set up, keep an eye on your website’s performance.Use tools like Google Analytics or Search Console to track:
| Metric | Importance |
|---|---|
| Page Load Speed | Directly affects user experience and SEO rankings. |
| Mobile Traffic | Measure how much traffic comes from mobile devices. |
| Bounce Rate | Lower bounce rates indicate better engagement. |
This data will help you assess the effectiveness of AMP on your site and make necessary adjustments.
5. Promote your AMP Pages
Once everything is set up and validated, it’s time to let the world know about your AMP pages. Share links on social media, create dedicated marketing campaigns, and encourage users to visit your faster, mobile-optimized content!

Choosing the right AMP Plugin for Your Needs
When it comes to optimizing your WordPress website for Google AMP, selecting the right plugin is essential. With numerous options available,it’s critically important to consider a few key factors that will help meet your specific needs. Here’s a breakdown of the most important aspects to look for when choosing an AMP plugin:
- Compatibility: Ensure that the plugin you choose is compatible with your current theme and other plugins. A good plugin should integrate seamlessly without causing conflicts or glitches.
- customization Options: Look for plugins that offer customization features. You want the ability to maintain your website’s branding, even in AMP format. this means having control over colors, fonts, and layout.
- Support for Various Content Types: Different plugins have varying levels of support for content types such as posts, pages, and custom post types. Choose one that can handle all the content formats you plan to use.
- Performance Monitoring: Some plugins provide built-in analytics to help you track the performance of your AMP pages. Monitoring metrics like page load speed and user engagement can guide further optimizations.
- User Experience: The ultimate goal of AMP is to enhance user experience. Select a plugin that emphasizes speed and usability while ensuring that visitors can easily navigate your site.
Here’s a quick comparison of some popular AMP plugins for WordPress:
| Plugin Name | Key Features | best For |
|---|---|---|
| AMP for WP | Custom templates, social sharing integration, WooCommerce support | Users needing extensive customization |
| WP AMP | Built-in analytics, flexibility with content, easy to set up | Beginners and those looking for simplicity |
| AMP by Automattic | Integration with Jetpack, mobile optimization, basic customization | Users looking for a straightforward approach |
Ultimately, the best AMP plugin for your WordPress site will depend on your individual requirements and technical proficiency. Take the time to evaluate these options carefully, and don’t hesitate to test a few before making a final decision. The right choice can significantly enhance your website’s loading speed and overall performance, leading to improved user satisfaction and engagement.

Customizing Your AMP Pages for Brand Consistency
Creating an effective brand presence across all platforms is essential, and this includes your AMP pages. While AMP offers the technical advantage of speed and performance, it’s equally important to ensure that your brand identity shines through. Here’s how you can customize your AMP pages to reflect your unique style.
1. Tailor Your Color Palette
Maintaining brand consistency starts with your color scheme. AMP allows you to define a specific set of colors that align with your brand identity. You can easily customize the background color,text color,and link color in your AMP HTML. Here’s a quick example:
body {
background-color: #fefefe; /* Your Background Color */
color: #333333; /* Your Text Color */
}
a {
color: #ff5722; /* Your Link Color */
}
2. Incorporate Your Logo
Your logo is an essential part of your brand identity. Ensure that it appears prominently on your AMP pages. Use the component to include your logo with appropriate dimensions:
3. Use custom Fonts
While AMP has limitations on font usage to maintain performance, you can still incorporate custom fonts using the tag. Make sure the fonts you choose resonate with your brand’s voice. For example:
4. Consistent Layout and Design
Upholding a uniform design across your AMP content is vital for brand recognition.Use consistent spacing, padding, and alignment in your AMP components. Here’s a simple layout example:
| Element | Style |
|---|---|
| Headings | Bold and Centered |
| Buttons | Rounded Corners |
| images | Consistent Aspect Ratio |
5. Engaging Calls to Action
Don’t overlook the importance of calls to action (CTAs). Ensure your ctas are not only visually appealing but also reflect your brand’s voice and tone. Use action-oriented language and consistent styling to draw users in.
By implementing these strategies, you can create AMP pages that not only load quickly but also leave a lasting impression of your brand. Remember, consistency is key, and each element should work harmoniously to reinforce your brand identity.

Common Challenges When Implementing AMP and How to Overcome Them
Implementing AMP can be a game changer for your website, enhancing speed and improving user experience. Though, several challenges can arise during the process. Understanding these potential pitfalls and knowing how to navigate them is essential for a triumphant implementation.
One of the most common issues is compatibility with existing themes and plugins. Many WordPress themes and plugins are not designed with AMP in mind, which can lead to broken layouts or missing functionalities. To tackle this:
- Choose an AMP-compatible theme or framework.
- Test your existing plugins for AMP support and consider alternatives if necessary.
- Utilize the AMP plugin for WordPress, which can definitely help manage compatibility issues more efficiently.
Another challenge is ensuring that your site’s content is correctly formatted for AMP. As AMP requires a strict HTML structure, any deviations can result in validation errors. To prevent this:
- Utilize the AMP Validator tool to check for errors in your pages.
- Regularly audit your content to ensure it meets AMP specifications.
- Keep your HTML simple and adhere to the best practices outlined in the AMP documentation.
Additionally,performance tracking can become tricky post-implementation. While AMP pages load faster, tracking analytics on them can be a challenge. Here’s how you can manage this:
- Integrate Google Analytics specifically for AMP pages to monitor their performance separately.
- Use UTM parameters for better tracking of traffic sources.
Lastly, marketing your AMP pages effectively is crucial. If users are not aware of these faster versions, you may not see the expected traffic increases. Consider these strategies:
- Promote your AMP pages through social media and newsletters.
- Leverage rich snippets in search results to attract clicks to your AMP content.
By addressing these common challenges head-on, you can ensure a smoother transition to AMP and harness its full potential for your WordPress website.

Testing and Validating Your AMP Pages for Success
Once you’ve implemented AMP on your WordPress site,the next crucial step is to ensure that your AMP pages are functioning correctly and delivering the performance you expect. Testing and validating your AMP pages will help you identify any issues that could hinder user experience or affect your search rankings.
Start by using the AMP Validator tool. This tool allows you to check if your AMP pages comply with all AMP specifications. Simply append ?amp=1 to the end of your URL, or navigate to https://validator.ampproject.org/ and input your page URL. Look for:
- Errors: These are issues that prevent your page from being recognized as valid AMP.
- Warnings: While not critical,these issues should be addressed to ensure optimal performance.
Additionally, utilizing the Google Search Console can provide insights specific to how your AMP pages are performing in search results. Once you’ve connected your site to the console, you can check the “AMP” section under “Enhancements.” Here’s what to look for:
| Issue Type | Description |
|---|---|
| Valid AMP | Pages that comply with AMP standards. |
| Invalid AMP | Pages that have errors impacting their AMP status. |
| Warnings | Potential issues that can affect performance but are not critical. |
Don’t forget to test your AMP pages across different devices and browsers. This practice ensures that your content is accessible to all users, regardless of how they choose to interact with your site. Pay special attention to:
- Loading Speed: AMP is designed for speed, so make sure your pages load instantaneously.
- Interactivity: Check that all interactive elements, such as buttons and forms, work seamlessly.
- Visual Consistency: Ensure that your branding and design elements look good across platforms.
consider using tools like Google PageSpeed Insights for further analysis. This tool not only evaluates your AMP pages but also provides actionable suggestions to enhance speed and performance. By regularly testing and validating your AMP pages, you can fine-tune your website’s functionality and ensure that users have the best possible experience.

Monitoring AMP Performance with Google Analytics
Once you’ve implemented AMP on your WordPress site, the next step is to keep an eye on how well it’s performing. is essential for understanding user engagement and identifying areas for improvement. with the right setup, you’ll gain insights into how visitors interact with your AMP pages compared to your standard web pages.
To start tracking AMP performance, you need to ensure that your Google Analytics is properly configured for AMP. This involves a few key steps:
- Install the Google Analytics Plugin: Utilize a WordPress plugin like MonsterInsights or GA WordPress Plugin.These plugins simplify the process of integrating Google Analytics with your AMP pages.
- Set Up AMP Tracking: Make sure to enable AMP tracking within your Google Analytics settings. This will involve setting up custom dimensions to differentiate between standard and AMP pages.
- Implement AMP Tracking Code: Add the necessary AMP tracking code in your AMP template files. This ensures that Google Analytics collects data accurately from your AMP pages.
Once everything is set up, you can start monitoring key metrics. Here are some important metrics to focus on:
- Pageviews: Track how many times your AMP pages are viewed to gauge general interest and traffic flow.
- Average Session Duration: This tells you how long users are staying on your AMP pages, giving you insights into engagement levels.
- Bounce Rate: A high bounce rate might indicate that users are not finding what they need on your AMP pages,signaling a need for optimization.
- Conversion Rate: If your AMP pages are designed for specific actions (like signing up for a newsletter or making a purchase), measuring conversion rates is crucial.
| Metric | importance |
|---|---|
| Pageviews | Indicates traffic levels |
| Avg. Session Duration | Measures user engagement |
| Bounce Rate | Assesses content relevance |
| Conversion Rate | Evaluates effectiveness of CTAs |
Utilizing Google Analytics for monitoring your AMP performance is not just about collecting data; it’s about leveraging that data to make informed decisions that optimize your user experience. By regularly analyzing these metrics, you can refine your content strategy, enhance user engagement, and ultimately drive better results from your AMP-enabled WordPress site.

Best Practices for Maintaining Your AMP Pages
Maintaining your AMP pages is crucial to ensure they perform optimally and deliver a seamless user experience. Here are some best practices to keep in mind:
- Regularly Audit Your AMP Pages: conduct audits frequently to identify any issues that may arise from code changes or updates. Utilize tools like the AMP Test to check if your pages comply with AMP guidelines.
- Monitor Page Speed: The main advantage of AMP is its speed. Use tools like Google PageSpeed Insights to monitor the loading time of your pages and make necessary adjustments.
- Validate Your Code: Always validate your AMP HTML code. Validation errors can cause your page to be disqualified from AMP listings. Regular checks ensure you catch any issues early.
- Keep Content Fresh: Update your content regularly. Search engines prioritize fresh content, and keeping your AMP pages updated can improve your rankings and user engagement.
- optimize Images and Multimedia: Make sure your images are properly compressed and optimized for quick loading. Utilize AMP’s built-in components like
for enhanced performance.
Additionally, you should be aware of the following factors that affect your AMP pages:
| Factor | Impact on AMP |
|---|---|
| JavaScript Usage | Limited JavaScript can enhance loading speed but might restrict functionality. |
| Third-Party Scripts | Minimize reliance on third-party scripts to improve performance and loading time. |
| Server Response Time | A fast server response time is crucial for AMP effectiveness. |
| SEO Best Practices | Implementing good SEO practices can enhance the discoverability of your AMP pages. |
Lastly, consider using a content delivery network (CDN) to serve your AMP pages faster. CDNs distribute your content globally, reducing latency and improving load times for users, no matter where they are. Furthermore,ensure your AMP pages are fully integrated with analytics tools to track performance effectively. This will help you make data-driven decisions that enhance your site’s effectiveness.
By adhering to these best practices, you can maintain high-performing AMP pages that not only attract users but also keep them engaged, ultimately leading to better conversion rates. Stay proactive, and your efforts will pay off in the long run!

Future Trends in AMP and What They Mean for Your Website
As technology continues to evolve, the landscape of web progress is changing rapidly, and AMP is poised to play a significant role in this conversion. With the increasing focus on mobile-first indexing and user experience, it’s essential to stay ahead of the curve and understand how AMP can impact your website’s performance and visibility.
One of the most exciting trends is the increased integration of AMP with e-commerce platforms.As online shopping becomes more prevalent, businesses are recognizing the importance of fast-loading pages. AMP can significantly reduce load times, enhancing user experience and boosting conversion rates. By incorporating AMP, e-commerce sites can ensure that customers have a seamless shopping experience, leading to higher engagement and sales.
Another noteworthy trend is the growing support for AMP in various content management systems beyond WordPress. As more platforms adopt AMP functionality, it becomes easier for businesses of all sizes to leverage its benefits.This broader adoption means that even smaller websites can compete on the same level as larger players, giving everyone a chance to optimize their digital presence.
additionally, the shift towards more interactive content will influence how AMP is utilized. As users demand richer experiences, AMP is evolving to accommodate interactive features such as video and animations while maintaining speed. This means that incorporating visually engaging elements into your AMP pages can enhance user retention without sacrificing performance.
Here’s a quick summary of the future trends in AMP:
| Trend | Impact |
|---|---|
| Integration with E-commerce | Higher conversion rates through faster loading times |
| Support Across CMS | Democratization of fast-loading pages for all businesses |
| Interactive Content | Enhanced user engagement without performance lag |
Lastly, the increased focus on SEO will further elevate AMP’s importance.Google’s algorithms are continually adapting to prioritize user experience and page speed. Websites utilizing AMP may gain an edge in search rankings, making it crucial for any website owner to consider AMP as part of their SEO strategy. By implementing AMP now, you position your site for better visibility and traffic as these trends continue to unfold.
Frequently Asked Questions (FAQ)
Q: what exactly is Google AMP?
A: Google AMP, or Accelerated Mobile Pages, is an open-source framework designed to make web pages load faster on mobile devices. Basically, it strips down your content to its essentials, allowing it to be rendered quickly and smoothly. This means when someone visits your site on their phone, they get a lightning-fast experience that keeps them engaged!
Q: Why should I care about Google AMP for my wordpress site?
A: If you want to provide your visitors with a seamless experience while improving your site’s performance, Google AMP is a fantastic option! Fast-loading pages can lead to lower bounce rates, higher engagement, and even better search engine rankings. In today’s mobile-first world, if your website doesn’t load quickly, you risk losing potential customers to competitors.
Q: Is implementing Google AMP on my WordPress site complicated?
A: Not at all! In fact, implementing AMP on your WordPress site can be quite straightforward, especially with the right plugins. Most of the heavy lifting is done for you, and there are plenty of resources and tutorials available to guide you through the process. With just a few clicks, you can start reaping the benefits of faster load times!
Q: What plugins do I need to set up Google AMP on my WordPress site?
A: The most popular choice is the official AMP plugin developed by the WordPress team. It’s user-friendly and provides a variety of customization options. Other notable options include AMP for WP and WP AMP. These plugins simplify the process and allow you to customize AMP pages while ensuring they comply with AMP standards.
Q: Will using Google AMP affect my website’s design?
A: While AMP does impose some restrictions on the types of elements you can use, it doesn’t mean your site has to look bland! With some creativity and customization, you can maintain a stunning design that aligns with your brand. Plus, AMP pages are designed for speed, so the trade-off often results in a better experience for your users.
Q: How do I check if my AMP implementation is successful?
A: After implementing AMP, you can use Google’s AMP Test tool to check if your pages are correctly formatted and functioning.Just paste your URL, and it will tell you if there’s anything that needs fixing. you can also monitor your website’s performance in Google Search Console, which provides insights into your AMP pages and any issues that may arise.
Q: Can I track analytics for my AMP pages?
A: Absolutely! You can integrate google Analytics into your AMP pages just like you do with standard pages. The AMP plugin usually allows the setup of analytics tracking with a few simple configurations. This way, you can keep track of user interactions and see how well your AMP pages are performing.
Q: Is it worth it to spend time on Google AMP?
A: definitely! Investing time in Google AMP can yield significant returns.Not only does it enhance user experience by increasing page load speed, but it can also help improve your site’s visibility in search results, especially since Google tends to favor AMP pages. If you want to stay ahead in the competitive online landscape, now’s the time to get started with Google AMP!
Concluding Remarks
implementing Google AMP on your WordPress website can be a game-changer for improving your site’s performance and user experience. By optimizing your pages for speed, you not only cater to the needs of your visitors but also boost your search engine rankings, making your content more discoverable.
Now that you have a clear understanding of what AMP is and how to get it set up, it’s time to take action. Don’t let your website lag behind in this fast-paced digital landscape. Embrace the power of AMP and watch your traffic soar as users enjoy a lightning-fast browsing experience.
If you’re ready to dive in,start by reviewing the plugins available for WordPress and begin the implementation process. Remember, every second counts in today’s online world – the quicker your pages load, the more likely visitors are to stick around and engage with your content.
So, what are you waiting for? Transform your website with Google AMP and give your audience the seamless experience they deserve. Happy optimizing!

