Are you looking too enhance your WordPress website and make it easier for visitors to get in touch with you? A contact form is a must-have feature that not only streamlines communication but also boosts your credibility. Imagine a seamless way for your audience to reach out with questions, feedback, or inquiries—without the hassle of displaying your email address publicly. In this step-by-step guide, we’ll walk you through the process of adding a contact form to your WordPress site, ensuring that you can connect with your visitors effortlessly. Whether you’re a newbie or a seasoned pro, you’ll find this process simple and rewarding. Let’s dive in and unlock the potential of better communication on your website!
Understanding the Importance of a Contact Form for Your Website
Having a contact form on your website is not just a nicety; it’s a necessity for fostering communication with your audience. Engagement is key in today’s digital landscape. A contact form acts as a bridge between you and your visitors, allowing them to reach out with inquiries, feedback, or even business opportunities.
One of the primary reasons to include a contact form is to simplify the communication process. Instead of requiring users to send emails directly, which can often lead to miscommunication or lost messages, a contact form streamlines their experience. This ensures that you receive all essential details upfront, making it easier for you to respond promptly and effectively.
Moreover, a well-designed contact form can enhance your website’s credibility. When visitors see that you’re open to communication, it instills trust and confidence in your brand. Here are some critical elements to include in your contact form:
- Name: Personalizes the interaction.
- Email Address: Essential for follow-up communication.
- Message Field: Allows users to express their thoughts or questions.
- Subject Line: Helps categorize inquiries for easier management.
- Phone Number (optional): Provides an alternative way to connect.
Furthermore, contact forms can considerably reduce spam. By implementing features like CAPTCHA or honeypot fields, you can filter out unwanted submissions. This means that the inquiries you receive are more likely to be genuine and relevant, allowing you to focus on what matters most—engaging with your audience.
Let’s not forget the data-gathering potential of a contact form. When set up correctly, every submission can provide you with valuable insights into your audience’s preferences and concerns. This data can inform your business strategies, leading to improved services and better customer satisfaction. Here’s a simple table that captures the benefits of using a contact form:
| Benefit | Description |
|---|---|
| enhanced Communication | Direct line for inquiries and feedback. |
| Increased Trust | Demonstrates your openness to feedback. |
| spam Control | Filters out irrelevant submissions. |
| Data Insights | Gathers valuable user information. |
In essence, integrating a contact form into your WordPress site is a smart move that not only enhances user experience but also strengthens your brand.It’s an investment in communication that pays off in the form of increased engagement, trust, and valuable insights. So, make sure you take the necessary steps to add this crucial feature to your website today!
Choosing the Right Contact Form Plugin for Your Needs
When it comes to adding a contact form to your WordPress site, the plugin you choose can significantly impact the user experience and functionality. With countless options available, it’s crucial to consider a few key factors to ensure you select the right one that aligns with your specific needs.
Functionality and Features: Different plugins come with varying capabilities. Some may offer simple forms, while others provide advanced features like:
- Drag-and-drop form builders
- Conditional logic
- Payment integration
- Email notifications
- Spam protection
Determine which features are essential for your website. If you need more than just basic contact forms, look for plugins that can grow with your requirements.
User Interface: An intuitive user interface can make a world of difference when creating forms. A plugin with a user-friendly dashboard means you can quickly create and manage forms without needing extensive technical knowledge. Look for plugins that offer:
- visual form builders
- Template options
- Easy-to-understand settings
Responsiveness and Mobile Optimization: In today’s mobile-driven world,ensuring your forms are responsive is crucial. Most reputable plugins automatically adjust to different screen sizes,but it’s worth checking user reviews and demos to confirm that the plugin you choose provides a seamless experience across devices.
Support and Documentation: A plugin’s support resources can be a lifesaver, especially when troubleshooting issues. Look for plugins that offer:
- Comprehensive documentation
- Video tutorials
- active support forums
A plugin backed by responsive support teams will help you navigate any uncertainties you may encounter.
| Plugin Name | Key Features | Price |
|---|---|---|
| Contact Form 7 | Customizable, Free, Basic features | $0 |
| WPForms | Drag-and-drop builder, Templates, Payment integration | Starts at $39.50 |
| Ninja Forms | Conditional logic, Email marketing integrations | Free with paid add-ons |
consider user reviews and ratings. This feedback can provide valuable insights into the reliability and performance of a plugin. Take your time to research and test different options. The right contact form plugin will not only elevate your website’s functionality but also improve user engagement and satisfaction.
Installing Your Selected Contact Form Plugin with Ease
Now that you’ve chosen the perfect contact form plugin for your WordPress site, it’s time to install it and get things rolling. Don’t worry; the installation process is straightforward and user-friendly, even for those new to WordPress.
Follow these simple steps to install your selected contact form plugin:
- Log into Your WordPress Dashboard: Start by accessing your WordPress admin area. You can usually do this by going to
yourwebsite.com/wp-adminand entering your credentials. - navigate to Plugins: In the left sidebar, hover over the “Plugins” menu and click on “Add New.” This section allows you to search for new plugins and manage your existing ones.
- Search for Your Plugin: In the search bar, type the name of the contact form plugin you’ve selected.If you’re using a popular plugin like WPForms or Contact Form 7, it should appear at the top of the search results.
- Install the Plugin: Click the “install Now” button next to the plugin name. wordpress will take a moment to download and install the plugin.
- Activate the Plugin: After installation, the “Install Now” button will change to “Activate.” Click this button to enable the plugin on your site.
Once activated, you’ll usually find a new menu item added to your dashboard specifically for your contact form plugin. This section is where you’ll create and customize your forms.
For a more comprehensive overview, here’s a swift comparison table of popular contact form plugins:
| Plugin Name | Key Features | Price |
|---|---|---|
| WPForms | Drag & drop builder, templates, spam protection | Free & Premium available |
| Contact Form 7 | Simple, customizable, multi-language support | Free |
| Ninja Forms | Easy-to-use, flexible fields, integrations | Free & Premium available |
After installation and activation, you’re just a few clicks away from setting up your first contact form. Dive into the plugin settings,explore the options available,and start crafting a form that meets your specific needs. Remember,the easier you make it for your visitors to reach out,the more engaged they will be!

Configuring Your Contact Form Settings for Maximum impact
Once your contact form is up and running, the next crucial step is to fine-tune its settings for optimal performance. your form is frequently enough the first point of interaction with your visitors, so making it user-friendly and efficient is key to maximizing engagement and conversions.
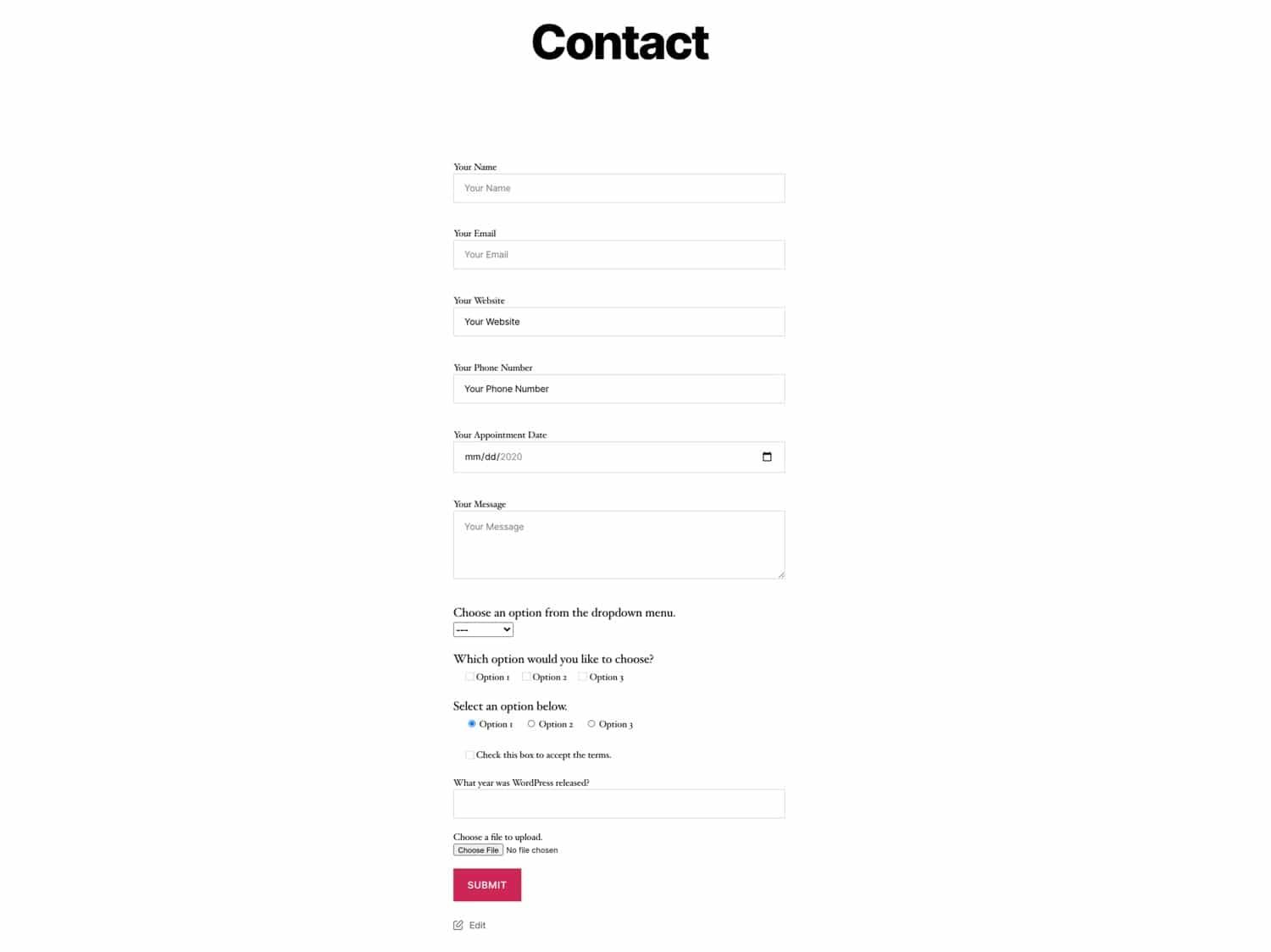
Start by considering the fields you want to include in your form. Less is more; avoid overwhelming users with too many fields. Essential fields typically include:
- Name
- Email Address
- Message
Next, implement validation rules to ensure the data collected is accurate. For instance,make the email field required and validate the format. This helps in filtering out spam and ensures you get real inquiries. Additionally, consider adding placeholders in the fields to guide users on what information you’re looking for.
Another meaningful aspect is to set up confirmation messages. After a user submits their information, a clear confirmation message reassures them that their submission was successful. You might say, “Thank you for reaching out! We will get back to you shortly.” This small touch can significantly enhance the user experience.
Don’t underestimate the power of notification settings. Configure your form to notify you (or designated team members) instantly whenever a new submission is received. This allows you to respond promptly, fostering a better relationship with your audience. You can set up notifications through your WordPress form plugin’s settings.
consider integrating your contact form with tools like Google Sheets or customer relationship management (CRM) software. This allows you to easily manage and track submissions. Here’s a simple table comparing popular integration options:
| Integration | Benefits |
|---|---|
| Google Sheets | Easily organize responses and analyze data |
| Mailchimp | Build email lists directly from inquiries |
| HubSpot | Manage customer relationships more effectively |
By carefully configuring your contact form settings, you not only streamline communication but also enhance the overall user experience, encouraging more visitors to reach out and interact with your brand.

Customizing Your Contact Form Design to Match Your Brand
Customizing your contact form is crucial for creating a cohesive brand experience. When your form reflects your brand’s identity, it not only enhances your website’s aesthetics but also builds trust with your visitors.Here are some effective ways to ensure your contact form aligns perfectly with your brand.
1. Choose the Right Colors
Colors play a significant role in brand recognition.Use your brand’s color palette to style your contact form. This not only makes the form more visually appealing but also reinforces your brand identity. Consider these tips:
- Use a contrasting color for the submit button to make it stand out.
- Keep background colors subtle to ensure the text is easy to read.
- Consider hover effects to add interactivity and fun.
2. Font Selection Matters
The typography you choose can convey a lot about your brand’s personality. Whether you want a modern, playful, or classic look, select fonts that resonate with your brand image. Here’s what to keep in mind:
- Choose fonts that are easy to read on all devices.
- Limit the number of different fonts to maintain consistency.
- Use font sizes that are appropriate for visibility and accessibility.
3. Add Your Logo
Including your logo in the contact form can enhance branding. it serves as a visual cue that reinforces your identity. Make sure to:
- Position your logo strategically at the top of the form.
- Ensure the logo is properly sized and not overpowering.
- Maintain the logo’s aspect ratio to avoid distortion.
4.Utilize Custom fields
Custom fields can cater specifically to your audience and help in gathering relevant information. Think about the data you need and customize your form by adding fields such as:
| Field Type | Purpose |
|---|---|
| name | Identify the sender |
| Respond to inquiries | |
| Message | Understand the purpose of contact |
By implementing these strategies, you can effectively customize your contact form to resonate with your brand, making it not just a functional tool but also an extension of your brand identity. A well-designed contact form can enhance user experience, encourage visitor interaction, and ultimately contribute to your business’s success.

Embedding the Contact Form on Your WordPress Site Effortlessly
integrating a contact form into your WordPress site has never been easier, and it can significantly enhance the way you communicate with your audience. Whether you’re looking to gather feedback, inquiries, or simply provide a way for your visitors to reach out, the right contact form can make all the difference.Let’s dive into how you can embed a contact form seamlessly.
First things first, you’ll need to choose a contact form plugin that suits your needs. There are several excellent options available, such as:
- WPForms – user-friendly and highly customizable.
- Contact Form 7 – a classic choice with a wide range of functionalities.
- Ninja Forms – perfect for beginners and developers alike.
once you’ve selected a plugin,installing it is indeed a breeze. simply navigate to your WordPress dashboard, go to Plugins > Add New, search for your chosen plugin, and hit Install Now. After activation, you’ll typically find a new menu item in your dashboard dedicated to creating forms.
Creating your form is as simple as dragging and dropping fields to suit your specific needs. Most plugins offer a variety of field types, including:
- Text boxes for names and messages
- Email fields for direct communication
- Dropdown menus for selecting topics
Once your form is ready, you’ll need to embed it into your site. This can often be done by using a shortcode provided by the plugin. Just copy the shortcode and paste it into the page or post where you want the form to appear. if you prefer a more visual approach, many plugins offer Gutenberg blocks that allow you to add the form without dealing with shortcodes.
For additional functionalities, consider configuring some advanced settings, such as:
- Setting up email notifications to receive submissions directly in your inbox.
- Integrating with third-party services (like Mailchimp) for email list management.
- Implementing reCAPTCHA to prevent spam submissions.
Your contact form can also be styled to match your website’s aesthetics.Many plugins offer built-in styling options, but for a personalized touch, you can add custom CSS. Here’s a simple example of a CSS snippet you might consider:
.your-form-class {
background-color: #f9f9f9;
border-radius: 5px;
padding: 20px;
}
.your-form-class input, .your-form-class textarea {
border: 1px solid #ccc;
border-radius: 4px;
padding: 10px;
width: 100%;
}
don’t forget to test your contact form to ensure everything works smoothly. Submit a few test entries to confirm that notifications are being sent and that the data is being collected as expected. This step is crucial to ensure that you won’t miss any important messages from your visitors!

Testing Your Contact Form to Ensure it Works Perfectly
Once you’ve successfully integrated your contact form into your WordPress site, it’s crucial to ensure that it functions flawlessly. Testing your contact form helps identify any issues before your visitors do, allowing for a seamless user experience.Here are some effective ways to test your contact form:
- Submit Test entries: Begin by filling out the contact form with various test entries. Use different combinations of information to ensure all fields are accepting input as expected.
- email Notifications: Check if you receive email notifications upon submission. this is vital for ensuring that you do not miss any inquiries from potential clients.
- Validation Checks: Test the validation rules set for your fields. As an example, if certain fields are mandatory, leave them blank and submit the form to verify that the form prompts you correctly.
- Spam Protection: If you have integrated CAPTCHA or other spam protection measures, ensure they function properly. Submit the form with incorrect CAPTCHA to see if the system prevents submission.
- Mobile Responsiveness: Don’t forget to test the contact form on various devices and screen sizes. A form that looks good on a desktop may not perform well on a mobile device.
As part of your testing process, consider creating a simple table to keep track of your results:
| Test Scenario | result | Notes |
|---|---|---|
| Test empty fields | Passed | Prompted for required fields |
| Email notification | Failed | Did not receive confirmation email |
| CAPTCHA validation | Passed | Submission blocked with incorrect CAPTCHA |
| Mobile view | Passed | Form displays correctly on all devices |
After you’ve conducted these tests, make sure to address any issues that arise. For instance, if you’re not receiving email notifications, double-check your email settings and ensure your hosting provider allows outgoing emails. If necessary,consider plugins that enhance email delivery,like SMTP plugins.
Lastly, it’s a good practice to periodically re-test your contact form, especially after updates to your WordPress site or plugins. Keeping your form in tip-top shape ensures that your audience can always reach out without any hitches.

Best Practices for Managing and Responding to Form Submissions
When managing form submissions, it’s crucial to ensure you respond promptly and effectively. A well-handled submission can turn a curious visitor into a loyal customer.Here are some best practices to consider:
- Acknowledge Receipt: Send an immediate confirmation email once a form is submitted. This reassures users that their message has been received.
- Timely Responses: Aim to respond to inquiries within 24 hours. If a detailed response will take longer,let them know you’re working on it.
- Personalize Your Replies: Use the submitter’s name and refer to their inquiry to make your response feel tailored and attentive.
Implementing an organized system for tracking submissions can streamline your workflow. Consider using a spreadsheet or a dedicated project management tool. Here’s a simple table to illustrate how you might track form submissions:
| Name | Submission Date | Status | |
|---|---|---|---|
| John Doe | [email protected] | 2023-10-01 | Pending |
| Jane Smith | [email protected] | 2023-10-02 | Responded |
Moreover, it’s essential to categorize submissions to prioritize your responses effectively. You might consider categories like Urgent, General Inquiry, and Feedback. this categorization helps in allocating time and resources wisely.
Lastly, don’t forget to analyze the data collected from your forms. Look for patterns in the inquiries you receive, which can offer valuable insights into your audience’s needs. This feedback can help you improve your services and tailor your content to better meet those needs.

Enhancing Your Contact Form with Additional Features and Integrations
To truly elevate your contact form, consider incorporating additional features and integrations that can enhance user experience and streamline your workflow. These enhancements not only make the form more functional but also improve engagement with potential clients or customers.
One of the simplest ways to boost your contact form’s capabilities is by adding conditional logic. This feature allows you to create forms that change dynamically based on user responses. For example,if a user selects “Support” as their inquiry type,additional fields specific to support requests can appear. Here are some benefits of using conditional logic:
- Improved user experience by reducing unnecessary questions.
- Higher completion rates as users see only relevant fields.
- Better data collection tailored to your needs.
Another valuable integration to consider is connecting your contact form with email marketing services like Mailchimp or Constant Contact. This connection allows you to automatically add new leads directly to your mailing list for newsletters or promotions. Setting this up is straightforward and can lead to a more effective marketing strategy. You can promote your email campaigns by providing users the option to subscribe right on the contact form.
If you’re looking for a more comprehensive approach, integrating your contact form with CRM (Customer Relationship Management) tools can be a game-changer. This integration keeps all your customer interactions organized and helps you track inquiries in one place. Popular CRM options compatible with WordPress include:
| CRM Tool | Integration Plugin |
|---|---|
| HubSpot | HubSpot for WordPress |
| Salesforce | WPForms Salesforce Addon |
| Zoho CRM | WPForms Zoho Addon |
Don’t forget about spam protection! Implementing tools like Google reCAPTCHA can significantly reduce unwanted submissions. This feature helps ensure that your form is filled out by real users, not bots, providing cleaner data and reducing the need for manual filtering.
Lastly, consider adding file upload capabilities to your contact form. this is especially useful for businesses that require documentation or images from users,such as design firms or law offices. By allowing users to upload files directly through the form, you simplify the process for both parties. Ensure that your form supports various file types and has a clear file size limit to avoid issues.

Troubleshooting Common Issues with Contact Forms in WordPress
Encountering issues with your contact form can be frustrating, especially when you’re relying on it for communication with your visitors. fortunately, many common problems have straightforward solutions. Here’s a guide to help you troubleshoot effectively.
1. Emails Not Being Received
If you find yourself not receiving emails submitted through your contact form, the issue might be linked to your WordPress email configuration. Here are a few steps to consider:
- Check your spam or junk mail folder.
- Ensure that the email address in the contact form settings is correct.
- Consider using an SMTP plugin to improve email deliverability.
2. Form Submissions Stuck in a Loop
It’s not uncommon for users to experience form submissions that seem to reload endlessly. This can usually be attributed to JavaScript errors or plugin conflicts. Try the following:
- Disable other plugins temporarily to identify any conflicts.
- Switch to a default WordPress theme to see if the issue persists.
- Clear your browser cache and reload the page.
3. Captcha Not Working
If you’ve enabled captcha to prevent spam but it’s not functioning correctly, check the integration settings:
- Verify your API keys for Google reCAPTCHA.
- Ensure that the captcha option is enabled in your form settings.
- Test the form in different browsers to rule out compatibility issues.
4. Style and Layout Issues
Sometimes, your contact form may not display as intended due to CSS conflicts. here are some quick fixes:
- Inspect the form using your browser’s developer tools to identify any overlapping styles.
- Use custom CSS to adjust the appearance of the form elements.
- Check for responsive design issues on mobile devices.
| Issue | Common Causes | Solutions |
|---|---|---|
| Emails Not Received | Incorrect email, spam filter | Check settings, use SMTP |
| Submissions Loop | JavaScript errors, plugin conflict | Disable plugins, switch themes |
| Captcha Issues | Incorrect API keys | Verify keys, check settings |
| Styling Problems | CSS conflicts | Inspect & adjust CSS |
By following these troubleshooting tips, you can resolve common issues that may arise with your WordPress contact forms, ensuring your visitors can reach you without a hitch.

Keeping Your Contact Form Secure and Spam-Free
When you create a contact form on your WordPress site, it’s crucial to ensure it’s not only user-friendly but also secure and free from spam. Spam can clog your inbox and make it difficult to connect with genuine inquiries. Here are some practical tips to help you keep your contact form secure:
- Use CAPTCHA: Integrating CAPTCHA (Entirely Automated public Turing test to tell Computers and Humans Apart) is one of the most effective ways to prevent spam submissions. Tools like Google reCAPTCHA can be easily added to your forms and provide an extra layer of security.
- Implement Honeypot Fields: A honeypot field is an invisible field that only bots will fill out. If this field is filled, you can automatically discard the submission, as it likely came from a spam bot.
- Limit Submission Attempts: Set limits on how many times a user can submit the form within a specific timeframe. this helps to prevent automated bots from flooding your inbox.
- Monitor Form Submissions: Regularly review your submissions for any suspicious activity. If you notice unusual patterns, consider adjusting your security measures accordingly.
Another great way to enhance your contact form security is by utilizing plugins specifically designed for spam prevention. Popular options include:
| Plugin Name | Key Feature |
|---|---|
| Akismet | Automatically filters spam comments and submissions. |
| WPForms | Includes built-in CAPTCHA options and spam protection features. |
| Contact Form 7 | Integrates with reCAPTCHA for enhanced security. |
Don’t forget to keep your wordpress site and plugins updated. Regular updates not only enhance functionality but also patch any security vulnerabilities that could be exploited by spammers. Remember, a secure contact form is an essential part of your website’s overall security strategy.
Lastly, educate your users on how to use the contact form correctly. Providing clear instructions can definitely help reduce the chances of accidental spam submissions. A simple note reminding users to avoid using generic messages can make a significant difference.

Final Thoughts on Creating an effective Contact Form for Engagement
When it comes to building an effective contact form, the goal is to facilitate genuine engagement between you and your visitors. A well-designed contact form not only encourages users to reach out but also reflects the professionalism of your website. Here are some key aspects to consider for enhancing user interaction:
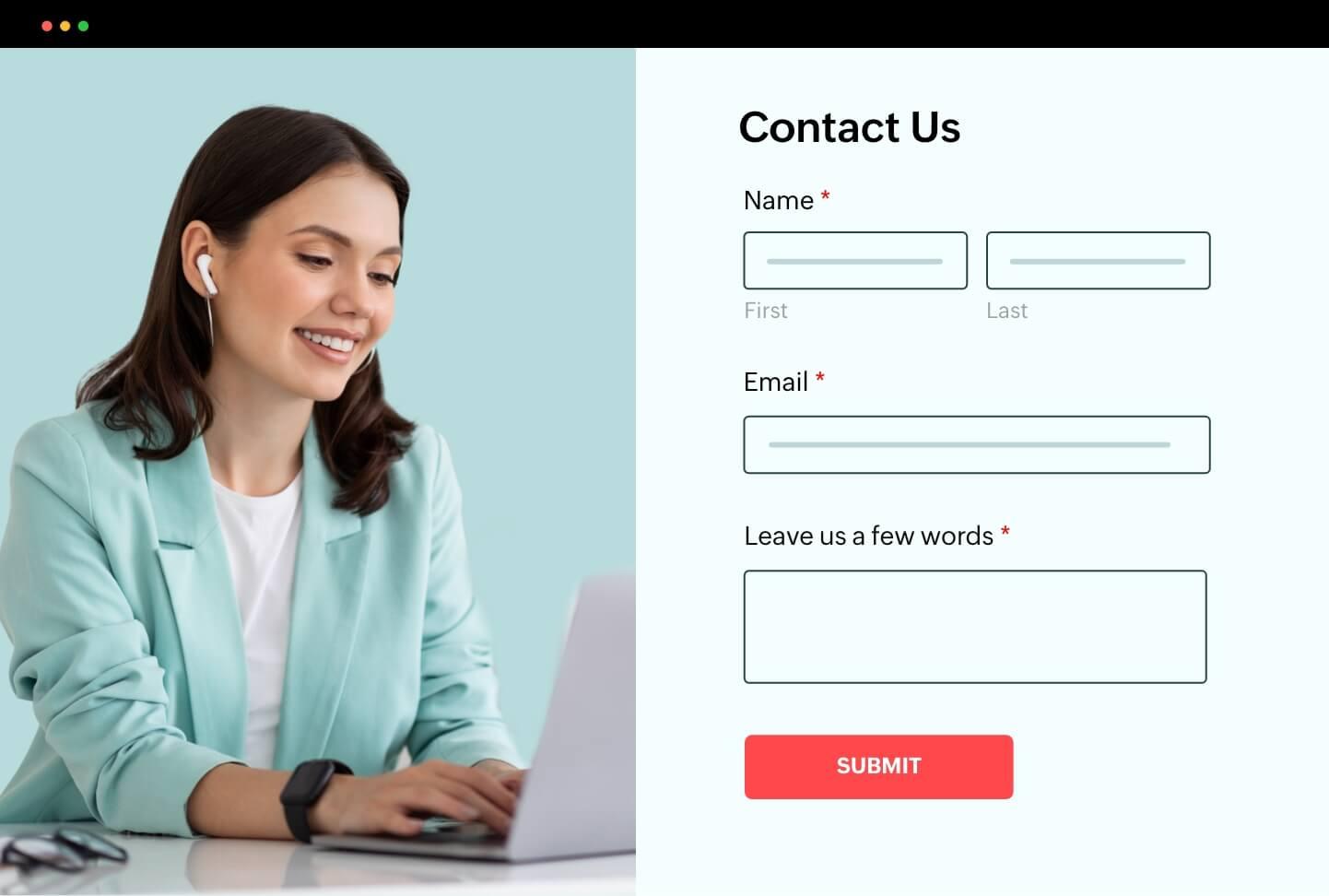
- Simplicity is Key: Keep your form concise.Too many fields can overwhelm users, leading to form abandonment. Aim for essential information only, such as name, email, and message.
- Clear Labels and Guidance: Make sure each field is clearly labeled. Providing brief instructions or examples helps users understand what information you’re looking for.
- Responsive Design: Ensure your contact form is mobile-friendly. A significant portion of users will access your site via mobile devices, so a responsive layout is crucial.
Another vital aspect is the use of engaging elements within your form. Consider adding a drop-down menu for inquiries, allowing users to specify their reason for contacting you. This not only streamlines the process but also helps you prioritize responses based on urgency or topic. Here’s a simple example:
| Inquiry Type | Description |
|---|---|
| General Inquiry | Questions not related to any specific topic. |
| Support | Assistance for existing products or services. |
| Partnership | inquiries about collaboration opportunities. |
Don’t forget about the importance of a confirmation message once the form is submitted. A simple “Thank you for reaching out! We will get back to you shortly.” reassures users that their message has been received and offers a sense of closure.
Lastly, consider integrating social proof elements, such as testimonials or user ratings, near your contact form. This can build trust and encourage users to reach out, knowing that others have had positive experiences.
By focusing on these elements, you can create a contact form that not only captures inquiries but also fosters stronger engagement with your audience. Remember, the easier you make it for users to connect with you, the more likely they are to do so!
Frequently Asked Questions (FAQ)
Q&A: How to Add a Contact Form in WordPress (Step by Step guide)
Q1: Why do I need a contact form on my WordPress site?
A: Great question! A contact form is essential for any website because it provides a direct and convenient way for visitors to get in touch with you. Whether they’re inquiries about your services,feedback,or support requests,having a contact form streamlines communication and helps you maintain a professional image. Plus, it keeps your email address private, reducing the risk of spam!
Q2: Is it difficult to add a contact form to my WordPress site?
A: Not at all! Adding a contact form to your wordpress site is a straightforward process.With the right tools and guidance, you can have a functional and stylish contact form up and running within minutes. Trust me, it’s easier than you think!
Q3: What tools do I need to create a contact form?
A: You have a few options! One of the most popular methods is to use a plugin. Plugins like Contact Form 7,WPForms,or Ninja Forms offer user-friendly interfaces and powerful features. They handle all the heavy lifting for you. Just pick one that suits your needs, and you’re good to go!
Q4: Can you walk me through the steps to add a contact form?
A: Absolutely! Here’s a quick step-by-step guide:
- Choose a Plugin: Go to your WordPress dashboard and navigate to Plugins > Add New. Search for your chosen contact form plugin (like WPForms), and click “Install Now” followed by “Activate.”
- Create a Form: Once activated, find the plugin in your dashboard. Click on it, then select “add New” to create a new form.
- Customize Your Form: Use the drag-and-drop builder to add fields like name, email, message, etc. Tailor it to suit your needs!
- Configure Settings: Set up notifications (where you want to receive the messages) and customize your confirmation messages for users.
- Embed the Form: After saving, you’ll get a shortcode.Copy it, then go to the page or post where you want the form to appear and paste the shortcode. Update the page, and voilà!
Q5: Will my contact form look good on mobile devices?
A: Definitely! Most modern contact form plugins are designed to be responsive, meaning they automatically adjust to look great on any device—desktop, tablet, or smartphone. Just another reason to add one to your site!
Q6: What if I need more advanced features, like file uploads?
A: Many plugins, especially premium versions, offer advanced features like file uploads, conditional logic, and multi-step forms. If you need these functionalities, consider upgrading to a premium version of your chosen plugin.They often come with additional benefits like support and regular updates too!
Q7: How can I ensure I’m getting all the messages sent through my contact form?
A: To make sure you don’t miss any inquiries, check your plugin’s settings for email notifications. Ensure your email address is correct, and consider setting up a backup notification (like a second email or even using a service like Slack) just in case. You might also want to check your spam folder occasionally!
Q8: Can I add a contact form to my existing pages easily?
A: Absolutely! Just navigate to the page where you want to add the form, paste the shortcode, and update the page. It’s that simple! you can customize the form to fit any existing content seamlessly.
Q9: What if I need help or run into issues?
A: No worries! Most popular plugins have extensive documentation and user communities. You can also reach out to their support teams or browse forums for help. You’re not alone in this!
Q10: Ready to get started?
A: Yes! Adding a contact form to your WordPress site can significantly enhance user interaction and customer service. So go ahead, follow the steps, and watch your communication with visitors skyrocket. You’ve got this!
The Conclusion
And there you have it! Adding a contact form to your WordPress site is not just a technical task; it’s a bridge to better communication with your audience. Whether you’re looking to gather feedback, answer inquiries, or just connect with your visitors, a well-implemented contact form can make all the difference.
Remember, the ease of use that comes with tools like wpforms or Contact Form 7 means you don’t have to be a tech wizard to enhance your site’s functionality. Plus, with a few customization options, you can ensure that your form aligns perfectly with your brand’s identity.
So go ahead,take the plunge! Implement a contact form today and watch as your website transforms into a more interactive space. Your visitors will appreciate the prospect to reach out,and you’ll gain invaluable insights that can help you grow. If you have any questions or need further assistance, don’t hesitate to drop a comment below.Happy building!