the Only 5 Hero Image Best Practices That Matter
Have you ever landed on a website and instantly felt drawn in by a stunning hero image? That powerful visual can make all the difference between a visitor hitting the back button or staying to explore. In the digital age, first impressions are everything, and your hero image is often the first thing potential customers see. but with so many design tips and tricks out there, it’s easy to feel overwhelmed. What really matters? What will genuinely elevate your online presence?
In this article, we’re diving into the only five hero image best practices that you absolutely need to know. These are not just random tips; they’re tried-and-true strategies that can transform your website from ordinary to extraordinary. Whether you’re a seasoned designer or a small business owner looking to spruce up your site, understanding and implementing these practices will help you capture attention, convey your brand message, and ultimately drive conversions. So, let’s get started on the journey to creating hero images that don’t just look good but also perform exceptionally!
Understanding the Power of Hero Images in User Engagement
When it comes to capturing user attention, hero images play a crucial role. These large visuals are often the first thing visitors notice when they land on a webpage, instantly setting the tone for their experience. A well-chosen hero image can evoke emotions,convey messages,and guide users toward desired actions. Here are some key aspects to consider:
- visual Relevance: Ensure your hero image aligns with your brand and the content of the page. If your business focuses on eco-friendly products, a serene nature scene can resonate deeply with your audience.
- Emotional Connection: Images that tell a story or evoke feelings can engage users on a deeper level. Consider using imagery that reflects the aspirations or challenges of your target audience.
- High Quality: The quality of your hero image matters immensely. Blurry or low-resolution images can detract from your credibility and make users question the professionalism of your brand.
Another essential element is the text overlay. The hero image is frequently enough accompanied by a compelling headline or call-to-action (CTA). This text should be clear,concise,and positioned in a way that complements the image without overshadowing it. Using contrasting colors for the text can enhance readability and draw attention to critical data.
Consider implementing a responsive design for your hero images. with users accessing websites on various devices, your images should resize beautifully without losing their impact. A hero image that adjusts seamlessly to different screen sizes ensures that your message remains intact, regardless of how users access your site.
| Best Practices for Hero Images | Impact on Engagement |
|---|---|
| Use relevant visuals | Builds brand trust |
| Create emotional resonance | Increases user connection |
| Ensure high-quality images | Enhances perceived value |
| Optimized text overlay | Guides user actions |
| Responsive design | Improves accessibility |
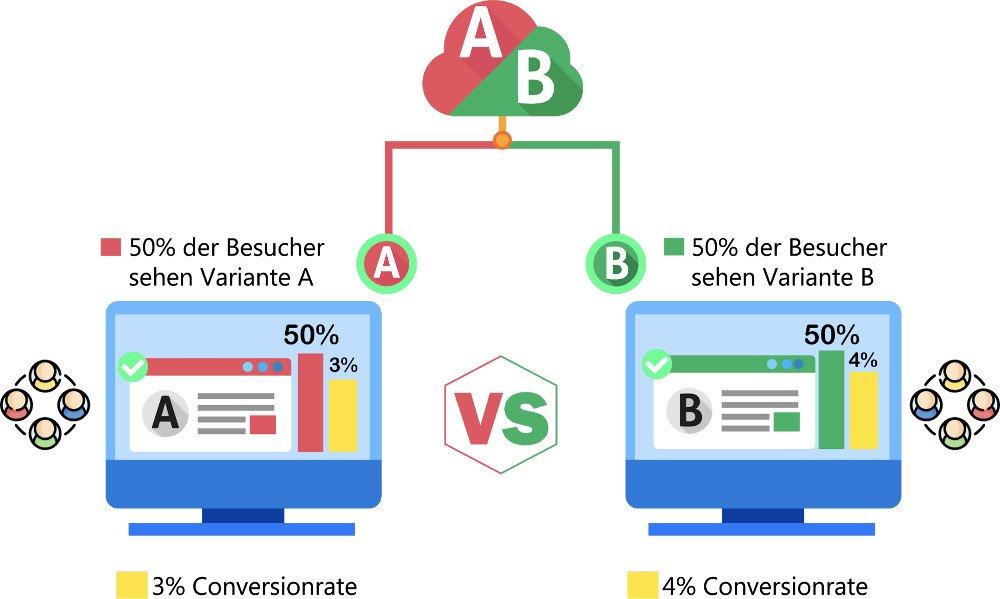
Lastly, never underestimate the power of A/B testing your hero images. Different visuals can resonate differently with varied audience segments. Testing allows you to identify which images generate the most engagement and conversions. By analyzing performance metrics, you can refine your approach and continually enhance user experience.

Choosing the Right Visuals to Captivate your Audience
When it comes to designing captivating hero images,the visuals you choose can make or break your audience’s engagement. A hero image serves as the first impression of your website,so it’s crucial to select imagery that resonates with your brand and speaks to your audience’s emotions.Here are some essential considerations to keep in mind when choosing the right visuals:
- Relevance to Your Brand: Ensure your visuals align with your brand identity. whether it’s a vibrant photo, an illustration, or a graphic design, your hero image should reflect your brand’s values and ethos.
- High quality: Low-quality images can undermine your credibility. Always opt for high-resolution images that are visually stunning and professionally crafted.
- Emotional Connection: Aim for visuals that evoke an emotional response. Images that tell a story or capture a moment can significantly enhance user engagement and retention.
Consider incorporating diverse imagery that represents a wide array of perspectives. This approach not only broadens your audience appeal but also showcases your commitment to inclusivity. Think about how people from different backgrounds might connect with the visuals you choose.
| Visual Type | Impact |
|---|---|
| Photography | Evokes realism and authenticity. |
| Illustrations | Provides a unique and creative touch. |
| Graphics | Grabs attention quickly with bold elements. |
Lastly, don’t forget about the color scheme. Colors convey emotions and can influence how your audience perceives your brand. Choose colors that reflect your brand’s personality while also prompting the desired emotional response.For example, blue frequently enough evokes trust, while red can spur excitement.
the right visuals not only enhance the aesthetic appeal of your website but also foster a genuine connection with your audience. By being intentional in your choices and focusing on quality, relevance, and emotion, you’ll be well on your way to creating a captivating experience that resonates long after users leave your site.

Optimizing Hero images for Fast loading Times
In today’s fast-paced digital world,your website’s hero image serves as the visual first impression. However, a stunning image is of little value if it slows down your site. Here’s how to ensure your hero images are optimized for speed without sacrificing quality.
Compress Your Images: One of the simplest yet most effective ways to improve loading times is through image compression. Tools like TinyPNG or ImageOptim help reduce file size without a noticeable drop in quality. Aim for a balance between clarity and compactness. Remember:
- Use lossless compression for high-quality needs.
- Consider lossy compression for smaller file sizes.
- Always keep a backup of the original image.
Choose the Right Format: The image format you select plays a crucial role in load speed. For hero images, you might want to consider:
- JPEG: Ideal for photographs and images with gradients.
- PNG: Best for images requiring openness or when you need crisp edges.
- WebP: Offers superior compression and quality, supported by modern browsers.
Implement Responsive Images: With users accessing your site from various devices, it’s critical to deliver the right image size for each screen. Utilize the srcset attribute within the
Lazy Loading: This technique ensures that images load only when they are in the browser’s viewport, which can drastically reduce initial page loads. By implementing lazy loading, you not only improve your loading times but also enhance user experience.It keeps your site fluid and fast,notably for content-heavy websites.
Utilize a Content Delivery Network (CDN): A CDN can dramatically decrease loading times by serving your hero images from a location closest to your users. This geographically distributed approach ensures that your images load quickly, regardless of where your visitors are coming from. Not only does this boost performance, but it also aids in improving SEO rankings.
To summarize, here’s a swift reference table for your image optimization strategy:
| Optimization technique | Description | Tools/Formats |
|---|---|---|
| Compression | Reduce file size without losing quality. | tinypng, ImageOptim |
| File Format | Choose formats based on image type. | JPEG, PNG, WebP |
| Responsive Images | Serve images based on device size. | srcset attribute |
| Lazy Loading | Load images only when needed. | Native browser support |
| Content Delivery Network | Distribute images globally for faster access. | Akamai, Cloudflare |
By following these practices, you’ll not only enhance the visual impact of your hero images but also improve your site’s loading times, leading to a better user experience and potentially higher conversion rates.
Crafting Compelling Copy to Complement Your Hero Image
When it comes to hero images, the visuals may grab your audience’s attention, but it’s the accompanying copy that seals the deal. Crafting compelling text that complements your hero image is an art form, and it can significantly impact your conversion rates. Here are some essential tips to ensure your copy works hand-in-hand with the visuals.
First and foremost, clarity is key. Your message should be straightforward and easily digestible.Avoid jargon and keep your language simple. Aim for a concise headline that conveys the essence of what you’re offering. For instance, if your hero image showcases a stunning beach resort, your headline could read: “Escape to Paradise: Book Your Dream Vacation Today!” This not only aligns with the visual but also entices users to learn more.
Next, consider the emotional appeal of your copy.The right words can create a connection with your audience, evoking feelings that resonate with their desires and aspirations. Use phrases that inspire, motivate, or create urgency. Think about incorporating action verbs that encourage engagement, such as:
- Discover the hidden gems of travel.
- Experience luxury like never before.
- Join the adventure you’ve always dreamed of.
Another crucial aspect is to align the messaging with your brand’s voice. Whether your tone is playful, professional, or somewhere in between, keep it consistent across your entire platform. This builds trust and recognition, making your audience more likely to engage.Such as, if your brand is known for being quirky and fun, a fun tagline like “Get ready to surf the waves of joy!” can enhance the effectiveness of your hero image.
To further emphasize your message, consider using a strong call-to-action (CTA). This should stand out visually and encourage the user to take the next step. Whether it’s ‘Sign Up Now’, ‘Shop the Look’, or ‘learn More’, a well-placed CTA can be the tipping point for user interaction. Here’s a simple table demonstrating effective CTA placements:
| CTA Placement | Effectiveness |
|---|---|
| Above the Fold | High engagement, immediate visibility |
| At the End of Content | Captures interest after information consumption |
| On hover Over Image | Intriguing, encourages exploration |
Lastly, don’t forget about the power of storytelling. A brief narrative can add depth to your hero image and make the user experience more memorable. Consider sharing a quick success story or user testimonial that relates to the image. For instance,if you’re showcasing a fitness program,a snippet like “Join thousands who transformed their lives—just like Sarah!” can create a relatable connection that motivates potential customers to engage.
By carefully crafting your copy to complement your hero image, you can create a powerful visual narrative that not only captures attention but also drives action. Remember, it’s not just about looking good; it’s about resonating with your audience and encouraging them to take the next step.

Creating a Clear Call to Action that Drives Engagement
When it comes to hero images, the primary goal is to capture attention—and nothing does that better than a compelling call to action (CTA). A well-placed, clear CTA not only guides your visitors but also encourages them to engage with your content. Here are some essential tips to create a CTA that resonates:
- Be Direct: Use action-oriented language that tells users exactly what to do. Phrases like “Get Started,” “Subscribe Now,” or “Shop the Collection” are clear and effective.
- Make It Stand Out: Design your CTA button to contrast with your hero image. Use bold colors and ample white space so it catches the eye immediately.
- Position Strategically: Place your CTA where it flows naturally within your hero image. Typically, this is at the center or slightly below the fold, ensuring it’s one of the first elements a user sees.
Another critical aspect is to ensure that your CTA is relevant to the hero image content. If you’re showcasing a product, your CTA should prompt users to learn more or purchase the item. This alignment creates a seamless experience:
| hero Image Theme | Suggested CTA |
|---|---|
| Travel Destination | “Explore Your Next Adventure” |
| Fitness Program | “join the Challenge Today” |
| cooking Class | “Book your Spot Now” |
Lastly, don’t underestimate the power of urgency.Phrases like “Limited Time offer” or “Join Today for Exclusive Benefits” create a sense of urgency that can greatly increase conversion rates. Your hero image should evoke emotions, and a timely CTA can push visitors to act rather than hesitate.
Incorporating these elements will not only enhance the visual appeal of your hero image but also drive significant engagement. Remember, a great CTA is your first step toward turning visitors into loyal customers.

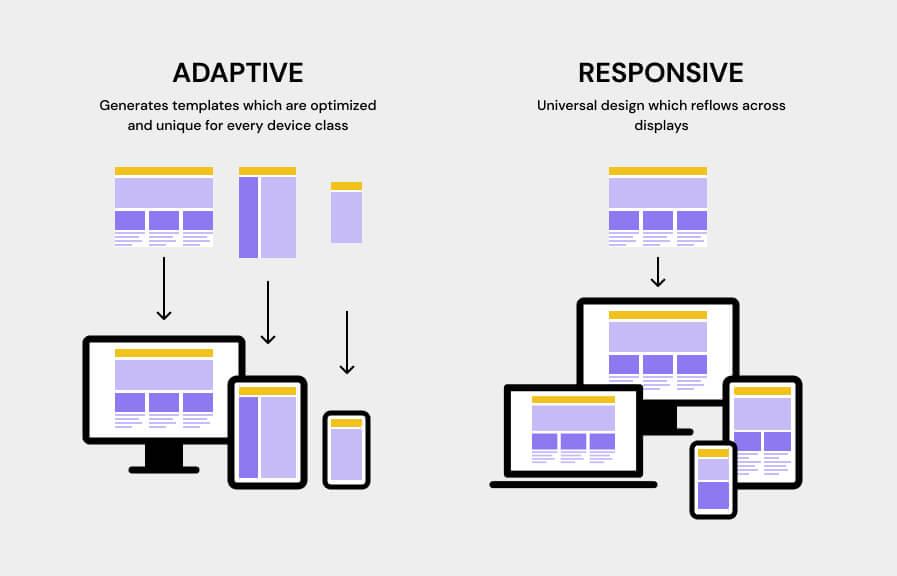
ensuring Responsiveness Across Devices for Maximum Impact
In today’s digital landscape, ensuring your hero images deliver a seamless experience across various devices is crucial for engaging your audience. With users accessing content from smartphones, tablets, and desktops, your images must adapt to create a visually stunning experience, regardless of the screen size. Here are some best practices to help you achieve that.
First and foremost,opt for responsive design. By utilizing CSS techniques like media queries, you can adjust the size and positioning of your hero images dynamically. This ensures your visuals look great on any device without compromising quality. Here’s a quick example:
| Device Type | Image Scale | CSS example |
|---|---|---|
| Desktop | 100% | width: 100%; |
| Tablet | 80% | width: 80%; |
| Mobile | 100% | width: 100%; height: auto; |
Next, consider the image format. Using formats like WebP or JPEG 2000 can significantly enhance loading speed without sacrificing quality. Lighter images ensure faster loading times, especially on mobile devices where users may experience slower connections. Remember, a hero image that takes too long to load can lead to high bounce rates.
Another key aspect is testing across devices. Regularly check how your hero images appear on different screen sizes and orientations. Use tools like browser developer consoles or responsive design testing sites to visualize how your images adapt.Make adjustments as needed to ensure the message remains clear and impactful, no matter the device.
Lastly,don’t forget about alt text and captions. This not only enhances accessibility but also improves SEO. Descriptive alt text can help search engines understand your images better while also benefiting users with visual impairments. Make sure to craft concise yet informative descriptions that reflect the image’s content and purpose.
Testing and Iterating Your Hero Images for Continuous Improvement
To truly maximize the impact of your hero images, it’s essential to embrace a culture of testing and iteration. this approach allows you to refine your visuals based on real user behaviour and feedback. Here are some strategies to consider:
- A/B Testing: Start by creating two variations of your hero image. This could involve changing the image itself, the text overlay, or even the call-to-action (CTA).By directing equal traffic to both versions, you can measure which resonates more with your audience.
- Analytics Review: Utilize tools like Google Analytics to track the performance of your hero images. Look at metrics such as bounce rate,time on page,and conversion rates to identify which images are engaging users effectively.
- User Feedback: Don’t underestimate the value of direct feedback. Use surveys or social media polls to ask your audience what they think of your hero images. Their insights can guide your design choices and help you connect better with your target demographic.
Once you’ve gathered enough data, it’s time to make informed decisions. Create a simple table to help you visualize your findings:
| Image Variation | Conversion Rate | User Engagement |
|---|---|---|
| Image A | 5% | High |
| Image B | 3% | Medium |
With your findings in hand, consider the following next steps:
- Refinement: If one image clearly outperforms the other, iterate on that design. Make subtle changes like adjusting lighting, cropping, or even switching colors to see if you can enhance its effectiveness even further.
- Seasonal Updates: Stay relevant by updating your hero images regularly. Seasonal themes or current events can influence user engagement, so be prepared to swap out images to keep things fresh.
- responsive design: Always test how your hero images look on various devices. A mobile-friendly design can significantly affect user experience and conversion rates.
The key takeaway is to view your hero images as living elements of your site. Continuous improvement through testing and iteration will not only enhance user experience but also drive better results for your business.

Leveraging A/B Testing to Identify What Resonates Best
When it comes to hero images, determining what truly resonates with your audience can feel like navigating a foggy road without a map. That’s where A/B testing shines as your guiding light. By comparing two or more variations of your hero image, you can uncover insights that lead to higher engagement and conversions. Let’s dig into how you can effectively use A/B testing to your advantage.
First, it’s vital to establish clear objectives for your tests. What do you want your hero image to achieve? Is it driving traffic, encouraging sign-ups, or boosting sales? Defining these goals will allow you to measure success accurately.Here are some objectives to consider:
- Increase click-through rates (CTR)
- enhance user engagement time
- Boost conversion rates
- Improve brand perception
Next, you’ll want to focus on what to test. A/B testing hero images is not just about swapping one image for another; it’s about testing different elements that contribute to the overall effectiveness of your visual. Consider experimenting with the following:
- Image Content: Try different themes, subjects, or scenes.
- Color Schemes: Analyze how color affects mood and perception.
- Text Overlays: Experiment with various fonts, sizes, and messages.
- Call to Action (CTA): Test different placements and designs of your CTA buttons.
Once your tests are set up, the next step is to analyze the results thoroughly. Look for trends in user behavior associated with each image. Utilize tools like Google Analytics or dedicated A/B testing platforms to track metrics such as bounce rate,engagement rate,and conversion rates.To make this analysis simpler, you can create a table to visualize your findings:
| Image Variation | CTR (%) | Engagement Time (seconds) | Conversion Rate (%) |
|---|---|---|---|
| Image A | 15 | 45 | 5 |
| Image B | 20 | 60 | 8 |
After gathering and analyzing your data, it’s time to make informed decisions. If one image consistently outperforms the others across multiple metrics, consider using that as your primary hero image. However, don’t rest on your laurels—A/B testing is an ongoing process. Regularly return to the drawing board to test new images and optimize your content based on changing audience preferences and market trends.
Ultimately, the key to successfully leveraging A/B testing for your hero images lies in a cycle of testing, analyzing, and refining. With each iteration, you’re not just choosing an image; you’re crafting a visual narrative that speaks to your audience’s needs and desires. So, roll up your sleeves, dive into the data, and watch your engagement rates soar!

Maintaining Consistency with Your brand Identity
When it comes to establishing a strong brand presence, maintaining consistency is paramount. Your hero images are frequently enough the first visual portrayal of your brand that potential customers encounter, making it crucial to align them with your overall brand identity. Consistency in imagery reinforces your message and builds trust with your audience.
Here are a few ways to ensure your hero images reflect your brand identity:
- Color Palette: Stick to your brand’s color scheme. This not only enhances visual appeal but also helps in creating a cohesive look across all platforms.
- typography: Use fonts that are part of your brand guidelines. Consistent typography in hero images reinforces your brand voice and makes your content recognizable.
- Imagery Style: Whether it’s photography, illustrations, or graphics, choose a style that embodies your brand ethos. If your brand is modern and sleek, opt for minimalist images; for a more bohemian vibe, consider warm, textured visuals.
Additionally, the message conveyed through your hero images should resonate with your brand’s core values. Ensure that the text overlay, if used, is not only clear but also aligns with the tone of your brand. A playful brand can afford to use light-hearted language, while a luxury brand should maintain a more complex tone.
| Brand Element | Consistency Tips |
|---|---|
| Color Palette | Use brand colors in hero images to create visual harmony. |
| Typography | Select fonts that reflect your brand’s voice. |
| Imagery Style | Adopt a visual style that aligns with your brand’s personality. |
| Messaging | Ensure text reflects your brand values and tone. |
Incorporating these elements not only solidifies your brand identity but also enhances user engagement. When users see a consistent style,they are more likely to remember your brand and connect with it on a deeper level. Ultimately, each hero image should tell a part of your brand story, drawing users in and encouraging them to explore more.

Incorporating Accessibility Features for inclusive Design
Creating hero images that resonate with all users requires thoughtful consideration of accessibility features. This is not just a compliance issue; it’s about fostering an inclusive environment where everyone can engage with your content. Here are some essential strategies to ensure your hero images meet accessibility standards:
- Use Descriptive Alt Text: Every hero image should have alt text that accurately describes the visual content. This is crucial for individuals using screen readers, as it allows them to understand the context of the image without seeing it.
- Choose High Contrast Colors: Ensure that your images and overlay text have sufficient contrast. This helps users with visual impairments easily read the information presented. Tools like the WebAIM Contrast Checker can assist in verifying contrast ratios.
- Implement Text overlays Wisely: If your hero image includes text, make sure it’s readable against the background. Using semi-transparent overlays can enhance visibility without sacrificing the image’s integrity. Additionally, avoid placing text on busy or complex backgrounds.
- Mobile Responsiveness: Consider how your hero images will display on various devices. ensure that they maintain clarity and accessibility on smaller screens. Test different screen sizes to guarantee that essential elements are not lost or rendered inaccessible.
- Provide Video Alternatives: If your hero image is part of a dynamic visual (like a video), always offer alternatives. It could be in the form of transcripts or captions that can convey the same information without relying solely on visual content.
Integrating these features enhances user experience and broadens your reach. Accessible hero images can significantly impact engagement rates by ensuring that no user feels excluded from the conversation. Here’s a quick reference table summarizing the key accessibility features:
| Accessibility Feature | Description |
|---|---|
| Descriptive Alt Text | Text that describes the image for screen reader users. |
| High Contrast Colors | Using colors that are distinct enough for readability. |
| Text Overlays | Readability of overlay text against image backgrounds. |
| Mobile Responsiveness | Ensure images are accessible and clear on all devices. |
| Video Alternatives | Offer transcripts and captions for video content. |
By embracing these best practices, you not only comply with accessibility standards but also create a welcoming experience for all visitors to your site. Inclusive design is not just a trend; it’s a basic principle that can drive engagement and promote a positive brand image.

Analyzing User Behavior to Enhance Future Hero Image Strategies
To effectively optimize hero images, it’s essential to first dive into the data surrounding user interactions. By analyzing user behavior, we can unearth valuable insights that guide future strategies. This analysis can reveal how visitors engage with hero images, allowing us to tailor our approaches to better meet their needs.
Key metrics to consider include:
- Click-Through Rates (CTR): Identify which images drive the most clicks to understand user interest.
- Time on Page: Determine if users are spending enough time engaging with content linked from hero images.
- Scroll Depth: Analyze how far users scroll down the page to see if the hero image effectively captures attention.
- Heatmaps: Utilize heatmap tools to visualize where users are focusing their attention on the hero section.
Once you gather this data, it’s time to interpret it. For instance, if you notice a low CTR for a specific hero image, it might be time to rethink the visual elements or messaging. Consider A/B testing with different images or calls-to-action to pinpoint what resonates best with your audience.
Additionally, demographic insights can significantly impact your image strategy. By understanding the preferences of different user segments,you can tailor your hero images to reflect their interests and cultural backgrounds. Such as, experimenting with color schemes or imagery themes that appeal to specific demographics can elevate engagement levels.
| User Segment | Preferred Image Style |
|---|---|
| Millennials | Bold, vibrant colors |
| Gen Z | Minimalist, authentic imagery |
| Baby Boomers | Classic, relatable visuals |
ongoing analysis is crucial. User preferences evolve, and what captivates an audience today might not resonate tomorrow. Regularly revisiting these analytics will allow you to stay ahead of trends and refine your hero image strategies continuously. Incorporating user feedback can also guide your decisions,making your hero images not just visually appealing but also aligned with user expectations.

Staying Updated with Trends to Keep Your Hero Images Fresh
In the fast-paced world of digital content, hero images play a crucial role in capturing attention and conveying your brand message. to keep your hero images fresh and engaging, it’s essential to stay updated with current design trends and consumer preferences. Here are some tips to ensure your hero images remain relevant and impactful:
- Follow Design Trends: Keep an eye on emerging design styles by following design blogs, social media influencers, and design communities.Trends like minimalism, bold typography, and vibrant color palettes can breathe new life into your hero images.
- Analyze Competitors: Regularly review what your competitors are doing with their hero images. This not only helps you identify trends but also highlights gaps in their approach that you can capitalize on.
- Utilize feedback: Engage your audience through polls or social media discussions to gather insights on what resonates with them. Their feedback can guide you in choosing the right visuals and messaging.
Another effective strategy is to experiment with different formats and layouts. Video backgrounds, animated graphics, or interactive elements can enhance user engagement and create a memorable experience. Keep in mind that experimentation should be balanced with your brand’s identity to ensure consistency across all platforms.
| Format Type | Pros | Cons |
|---|---|---|
| Static Images | Easy to load, simple design | Less dynamic, can feel stale |
| Video Backgrounds | Highly engaging, captures attention | can slow down loading times |
| Interactive Elements | Encourages user interaction, memorable | Requires more progress resources |
Regularly updating your hero images not only keeps your content vibrant but also signals to your audience that your brand is active and in tune with the latest trends. Consider scheduling a quarterly review to refresh your hero images based on seasonal themes, holidays, or new product launches. This proactive approach ensures that your visuals align with current market trends and consumer expectations.
don’t forget the power of analytics. utilize tools to track how different hero images perform in terms of user engagement and conversion rates. This data-driven approach will help you identify what works and what doesn’t,allowing you to fine-tune your strategy over time.
Frequently Asked Questions (FAQ)
Q&A: The Only 5 Hero Image Best Practices That Matter
Q: What exactly is a hero image, and why is it critically important?
A: Great question! A hero image is that large, eye-catching visual you frequently enough see at the top of a webpage. It sets the tone for your site and grabs visitors’ attention right away. It’s critically important as it’s frequently enough the first thing people notice, so you want it to make a fantastic first impression. A well-chosen hero image can draw users in and keep them engaged!
Q: What are the five best practices for hero images?
A: I’m glad you asked! Here are the five key practices that can elevate your hero images:
- High Quality: Always use high-resolution images. Blurry or pixelated visuals can make your site look unprofessional and can turn users away.
- Relevance: Ensure your hero image aligns with your brand and message.It should resonate with your audience and the content it accompanies. Think of it as a visual ambassador for your brand.
- Text Contrast: If you’re adding text over your hero image (which you probably should!), make sure it stands out. Use contrasting colors or overlays to ensure readability.no one likes straining their eyes to read!
- Mobile Optimization: With so many users browsing on mobile devices, your hero image needs to look just as good on smaller screens. Make sure it’s responsive and maintains its impact, whether it’s on a phone or a desktop.
- Fast Loading: A stunning hero image loses its appeal if it makes your site slow to load. Optimize your images to balance quality and speed; nobody wants to wait ages for a page to load!
Q: What’s the biggest mistake people make with hero images?
A: One of the biggest mistakes is using images that are not relevant to the content or brand. An unrelated hero image can confuse visitors and cause them to leave your site quickly.Additionally, neglecting mobile optimization is another common pitfall. You want your site to look great everywhere!
Q: Can you give an example of a prosperous hero image?
A: Absolutely! Take a look at websites like Airbnb or Apple. Their hero images are not only visually stunning but also clearly communicate their brand’s message. For example, Airbnb frequently enough uses striking images of beautiful homes or locations, immediately transporting you into the travel experience. it captivates visitors and makes them want to explore more.
Q: How frequently enough should I update my hero images?
A: It’s an excellent idea to refresh your hero images periodically,especially if you have seasonal promotions or new offerings. Keeping your visuals current helps maintain your site’s freshness and keeps users coming back. Plus, it allows you to experiment with different styles and messages to see what resonates best with your audience.
Q: Any final tips for choosing the perfect hero image?
A: Definitely! Always think from your audience’s perspective. What do they want to see? Conduct A/B testing to see which images perform better in terms of engagement and conversion. And remember, your hero image is a reflection of your brand—make it count!
By following these best practices, you’re well on your way to creating hero images that not only captivate but also convert! Happy designing!
Final Thoughts
As we wrap up our deep dive into the only five hero image best practices that truly matter, it’s clear that these guidelines are your ticket to creating stunning, effective visuals that captivate your audience.Remember, your hero image isn’t just a pretty picture; it’s a powerful tool that can convey your brand’s message, evoke emotions, and drive conversions.
So, as you move forward, think about how you can apply these practices to your own projects. Whether you’re revamping your website or launching a new campaign, the right hero image can make all the difference. Don’t settle for good enough—aim for exceptional!
Take these insights, experiment, and watch as your engagement soars. Your audience is waiting to be inspired; give them an image they won’t forget! If you have any thoughts or experiences to share, we’d love to hear from you in the comments below. Let’s keep the conversation going and elevate our visuals together!