Are you tired of slow-loading WordPress sites that seem to take forever to display your stunning images? you’re not alone! In today’s digital world, first impressions matter, and a lagging website can turn potential visitors away in a heartbeat. Fortunately, there’s a solution at hand: image optimization. Enter the world of WordPress image optimizer plugins! These handy tools can dramatically improve your site’s speed by compressing and optimizing images without sacrificing quality. But with so many options available, how do you choose the right one for your needs? in this article, we’ll compare the best WordPress image optimizer plugins on the market, breaking down their features, benefits, and potential drawbacks. By the end,you’ll be armed with the knowledge to boost your site’s performance and keep your visitors engaged. let’s dive in and discover the perfect plugin for your WordPress site!
Choosing the Right Image Optimizer for Your WordPress Site
When it comes to optimizing images for your WordPress site, the right image optimizer can make a world of difference in both site speed and user experience. With numerous plugins available, it’s essential to consider several factors before making your choice. Here’s what to look for:
- Compression Quality: Different plugins offer varying levels of compression, affecting the quality of your images. Look for one that balances quality with file size reduction.
- Bulk Optimization: If you have a lot of images, bulk optimization can save you time. Choose a plugin that allows you to optimize multiple images at once.
- Image Formats: Ensure the plugin supports various formats like JPEG, PNG, GIF, and even WebP for modern browsers. This flexibility can enhance your site’s loading times.
- User Interface: A user-amiable interface helps streamline the process, especially if you’re not technically inclined. Look for plugins that are easy to navigate.
- Compatibility: Make sure the optimizer is compatible with your current WordPress theme and other installed plugins to avoid conflicts.
Most image optimizers come with a variety of features. To simplify your decision-making process, here’s a swift comparison of popular options:
| Plugin Name | Compression type | Free Version | Special Feature |
|---|---|---|---|
| Smush | Lossless | Yes | Lazy Load Images |
| EWWW Image Optimizer | Lossy & Lossless | Yes | Convert to WebP |
| ShortPixel | lossy & Lossless | Yes | PDF Optimization |
| Imagify | Lossy & lossless | Yes | automatic Resize |
| WP Compress | Lossy | No | Cloud optimization |
Another critical aspect to keep in mind is the support and updates. A reliable plugin shoudl receive regular updates to adapt to the changing WordPress environment and provide excellent customer support. Check user reviews and forums to gauge the experiences of others with the plugin you are considering.
Lastly, don’t overlook the importance of backup options. Some plugins offer the ability to restore original images after compression,which can be invaluable if you decide you prefer the unoptimized versions. Ensure the image optimizer you choose has this feature to safeguard your visual content.
Why Image Optimization Matters for Performance and SEO
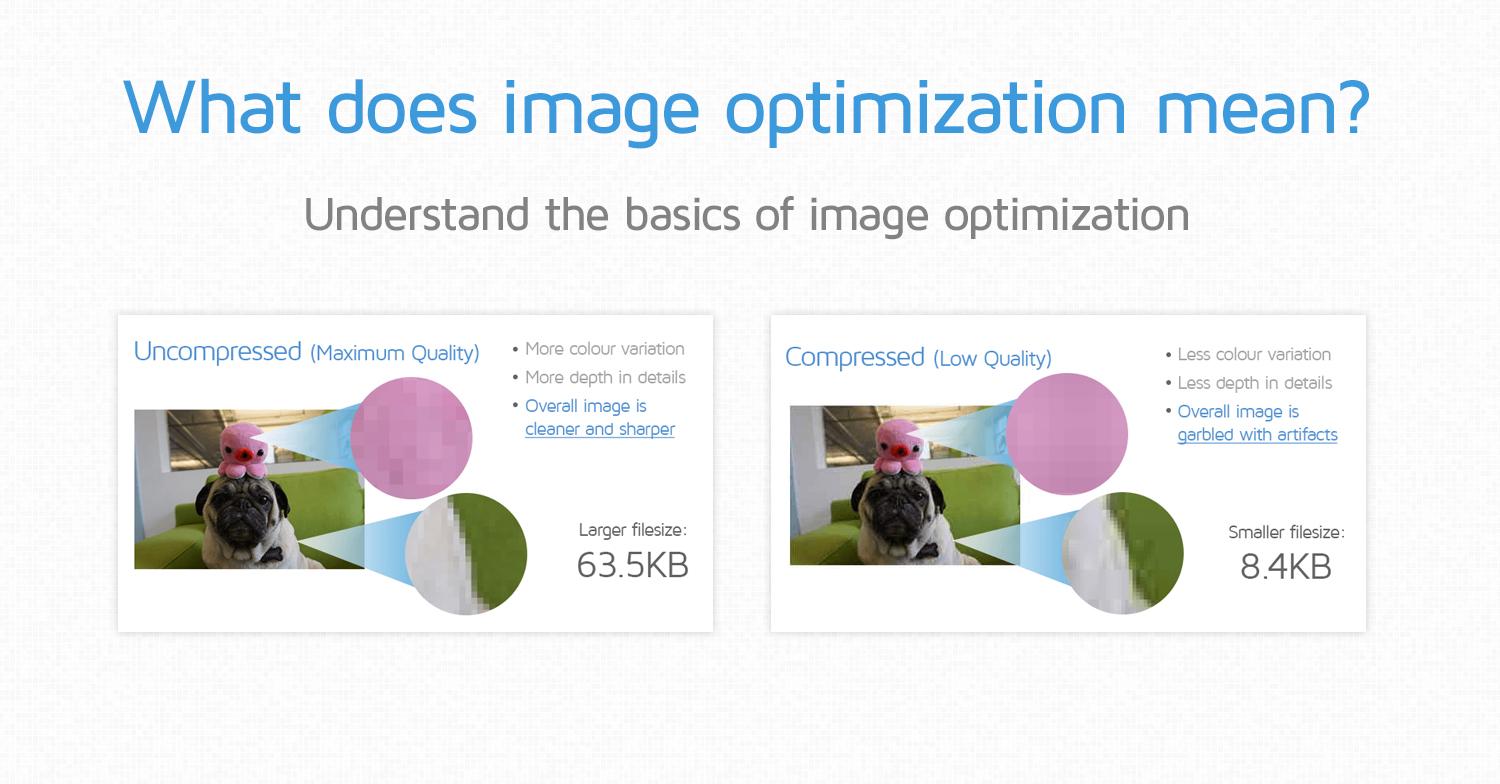
In the digital landscape, images play a crucial role in enhancing user experience and engagement. However, high-resolution images can significantly increase loading times, which in turn can lead to higher bounce rates. This is where image optimization comes into play. By reducing the file size of your images without sacrificing quality, you not only improve loading speeds but also create a smoother browsing experience for your visitors.
Moreover, search engines like google prioritize fast-loading pages. When your website features optimized images,it can improve your page speed scores,which are a critical factor in search engine rankings. This means that smaller, optimized images can lead to better visibility in search results, ultimately driving more organic traffic to your site.In essence,image optimization is a win-win for both performance and SEO.
Here are some key benefits of optimizing images:
- improved load Times: Faster pages keep users engaged and reduce the likelihood of them leaving your site.
- Enhanced User Experience: A well-optimized website offers visitors a smoother, more enjoyable interaction.
- Better SEO Rankings: Search engines reward sites that perform well, and image optimization plays a pivotal role in this aspect.
- Increased Conversion Rates: A faster, more efficient site can lead to higher conversions, as users are more likely to complete desired actions.
Moreover, each image you upload presents an chance to optimize for SEO. This involves using descriptive file names, alt tags, and captions. Properly tagging images not only helps search engines understand your content but also enhances accessibility for users relying on screen readers.By taking these extra steps, you can further leverage image optimization for improved rankings.
As you explore various WordPress image optimizer plugins, consider their features carefully. many of these plugins offer bulk optimization, lazy loading, and integration with popular SEO tools, all of which can streamline your workflow and enhance your website’s performance. Here’s a quick comparison of some popular options:
| Plugin Name | Key Features | Price |
|---|---|---|
| Smush | Bulk optimization, lazy loading, image resizing | Free / Pro |
| Imagify | Automatic optimization, WebP support, backup original images | Free / Paid Plans |
| ShortPixel | Image and PDF compression, WebP conversion, easy integration | Free / paid Plans |
| Optimole | Cloud-based optimization, real-time image compression, CDN | Free / Paid Plans |
Ultimately, the importance of image optimization cannot be overstated. By investing time and resources into optimizing your images, you are not only enhancing your site’s performance but also fortifying its SEO strategy. It’s a critical step in creating a successful online presence and ensuring that your content reaches its intended audience effectively.

Key features to Look for in Image Optimizer Plugins
When evaluating image optimizer plugins for WordPress, there are several basic features that can significantly enhance your website’s performance and user experience. here are the key aspects to consider:
- Compression Techniques: Look for plugins that offer both lossless and lossy compression options. Lossy compression can drastically reduce file size while maintaining acceptable quality, making it ideal for web use.
- Bulk optimization: The ability to optimize multiple images at once can save you a notable amount of time. Choose a plugin that enables bulk actions to streamline the process, particularly if you have a library filled with images.
- Automatic Optimization: A feature that automatically optimizes images upon upload can be a game-changer.This not only ensures that all newly uploaded images are optimized but also minimizes your involvement in the optimization process.
- WebP Support: As web performance improves, WebP formats are becoming more popular due to their superior compression. Opt for plugins that convert images to WebP format for even better loading speeds.
Additionally, consider the plugin’s integration capabilities with your existing media library and other plugins. A seamless workflow can enhance your overall productivity:
| Plugin | Integration | WebP Support |
|---|---|---|
| Plugin A | Compatible with WooCommerce | Yes |
| Plugin B | Works with Page Builders | No |
| Plugin C | Third-party API Support | Yes |
Another vital feature to look for is the user interface. A well-designed and intuitive interface can significantly reduce the learning curve and make it easier to manage your image optimization tasks:
- Dashboard Insights: A plugin that provides insights into your site’s performance and gives you a clear overview of the optimization status can help you track improvements over time.
- Customizable Settings: The ability to customize optimization levels and settings to fit your specific needs is crucial. Look for plugins that provide options for adjusting quality and compression ratios.
Lastly, don’t overlook the support and documentation that comes with the plugin. Reliable customer support and complete documentation are essential for resolving any issues you may encounter:
- Customer Reviews: Check user reviews and ratings to gauge the plugin’s reliability and effectiveness.
- Community Support: A plugin with an active community can provide additional resources and tips for optimizing your images better.
A Closer Look at the Top Image Optimizer plugins
When it comes to enhancing your website’s performance, image optimization is a crucial factor that frequently enough gets overlooked.With the right image optimizer plugin, you can significantly boost your site’s loading speed, improve SEO, and enhance user experience. Let’s dive into some of the top contenders in the image optimization space for WordPress.
Smush is a popular choice among WordPress users. This plugin offers a user-friendly interface and powerful features to compress images without sacrificing quality. With its bulk smush option, you can optimize multiple images at once, making it a time-saver for busy site owners. Additionally, Smush supports lazy loading, which means images will only load when they appear in the viewport, further speeding up your site.
Imagify stands out for its versatility. It provides three different levels of compression: Normal,Aggressive,and Ultra. This allows you to choose the right balance between image quality and file size based on your needs. Imagify also supports WebP format, which is essential for modern web performance. Its seamless integration with existing media libraries makes it easy to get started without a steep learning curve.
ShortPixel is another contender that packs a punch with its advanced features.One of its standout attributes is the ability to optimize not only images but also PDFs. ShortPixel uses both lossy and lossless compression methods, ensuring flexibility based on your preferences. Plus, it provides a straightforward dashboard where you can monitor your optimization stats and manage settings effortlessly.
| Plugin | Key Features | Ideal For |
|---|---|---|
| Smush | Bulk optimization, lazy loading, easy interface | Beginners and blogs |
| Imagify | Multi-level compression, WebP support | E-commerce and multimedia sites |
| ShortPixel | PDF optimization, lossy & lossless options | professionals and agencies |
Lastly, let’s not forget about WP Compress. This plugin utilizes advanced algorithms to ensure your images are optimized to the max. It also offers real-time image optimization, meaning that as you upload images, they’ll automatically be compressed. The settings are customizable, allowing you to set different levels of compression for different types of images.
Choosing the right image optimizer plugin can profoundly affect your site’s speed and performance. Each of these plugins offers unique features tailored to different types of users. Whether you’re a blogger or running an e-commerce site, there’s an image optimization solution that can meet your needs and improve your site’s overall efficiency.
Comparing Free vs Premium Image Optimizer Solutions
When it comes to optimizing images for your WordPress site, you’ll quickly notice that there are numerous options available, both free and premium. Choosing between these can be a bit daunting, especially with the plethora of features each solution offers. Let’s break down the key differences and help you make an informed decision.
Free image optimizer plugins often provide basic functionalities that are sufficient for many users. They typically include:
- Basic compression tools that reduce file size without significant quality loss.
- Ability to optimize images in bulk, which is a time-saver.
- Simple user interfaces with easy installation processes.
However, these free solutions can come with limitations. As an example,they might lack:
- Advanced optimization settings that allow you to control compression levels.
- Support for WebP formats or other modern file types.
- Priority customer support, which can be crucial when encountering issues.
Conversely, premium image optimizer plugins offer a wide range of advanced features designed for serious bloggers and businesses. These may include:
- Automated optimization upon upload, saving you from manual processes.
- Cloud-based storage options for even faster loading times.
- Integration with other tools, such as CDN services for improved performance.
| Feature | Free Plugins | Premium Plugins |
|---|---|---|
| Compression Quality | Basic | high |
| Image Formats Supported | Standard | All Modern Formats |
| Bulk Optimization | Yes | Yes,with Advanced Options |
| Support | Community Support | Priority Support |
Ultimately,the choice between free and premium image optimizers boils down to your specific needs. If your site is small and you just need a quick solution, a free plugin might suffice. However, for those serious about performance and user experience, investing in a premium plugin can offer significant advantages. The enhanced features, support, and capabilities often justify the cost, especially as your site grows.

User Experience and Interface: Which Plugin is the Easiest to Use
When it comes to selecting the right image optimizer plugin for wordpress, user-friendliness is a crucial factor that can significantly influence your overall experience. The ideal plugin should not only deliver robust performance but also offer a seamless interface that makes image optimization a breeze. Let’s explore some of the top contenders and see which one stands out for its ease of use.
Smush is frequently enough hailed as one of the most user-friendly image optimization plugins available. With its intuitive dashboard, even beginners can easily navigate through the features. The bulk optimization option allows you to compress multiple images in one go, saving you time. Plus, the drag-and-drop upload feature makes it incredibly simple to upload new images for optimization.
ShortPixel also deserves a mention for its straightforward setup process. Once installed, users are greeted with a clean interface that guides them through the configuration settings. The plugin even provides a handy image comparison tool, allowing you to view the before-and-after effects of your optimizations right within the plugin. This visual feedback can be quite reassuring for those new to image optimization.
for those looking for simplicity, Imagify offers a minimalistic design that makes the optimization process straightforward. Users can choose from three levels of compression, adjusting the settings based on their needs without feeling overwhelmed. The plugin integrates seamlessly with popular page builders,ensuring that users can optimize images without altering their workflow.
| Plugin Name | Ease of Use | Unique Features |
|---|---|---|
| Smush | Very Easy | Bulk optimization, drag-and-drop |
| ShortPixel | Easy | Image comparison tool |
| Imagify | Simple | Three levels of compression |
Conversely, WP Compress offers advanced features, but its interface may not be as intuitive for beginners. While it provides automation options and cloud optimization, new users might find it slightly overwhelming to navigate through the various settings. if you are a seasoned user looking for advanced capabilities, it might be worth the learning curve, but novices may prefer a more straightforward option.
Ultimately, the easiest plugin to use will depend on your personal preferences and comfort level. Whether you are looking for a simple installation process or a feature-rich experience, there’s an image optimizer plugin out there that will meet your needs. As you consider your options, think about how quickly you want to optimize your images and how much control you want over the process. The right choice can make all the difference in your WordPress journey.

Compatibility with other Plugins and Themes
When selecting an image optimizer plugin for your WordPress site,it’s vital to consider how well it integrates with your existing themes and other plugins. A well-rounded plugin should not only enhance your images but also coexist harmoniously with your website’s overall functionality. Here are some key factors to ponder:
- Theme Compatibility: Check if the image optimizer works seamlessly with popular themes, particularly if you’re using a premium or custom-built option. A plugin that conflicts with your theme may lead to display issues or unexpected behavior.
- Other Plugins: Ensure that your image optimizer plays nicely with essential plugins, such as SEO tools or caching solutions.A good image optimizer should maintain or improve your site’s speed without causing conflicts with other optimization plugins.
- Page Builders: If you’re utilizing a page builder like Elementor or wpbakery, compatibility is crucial. Some image optimization plugins may alter the way images are rendered, affecting the layout of your pages.
To give you a clearer picture, here’s a comparative table showing the compatibility of popular image optimization plugins with other essential WordPress components:
| Plugin Name | Theme Compatibility | Works with Page Builders | Compatible with SEO Plugins |
|---|---|---|---|
| WP Smush | High | Yes | Yes |
| Imagify | Medium | Yes | Yes |
| ShortPixel | High | Yes | yes |
| EWWW Image Optimizer | Medium | No | Yes |
Proactive testing can save you from future headaches, so consider running a staging site to evaluate how the image optimizer interacts with your current setup. This way, you can identify and rectify any compatibility issues before deploying changes to your live site.
Ultimately, the right image optimizer should not disrupt your site’s aesthetic or efficiency. Look for user reviews and community feedback regarding compatibility to ensure you are making a well-informed choice.

Real-Life Results: Success Stories from Optimizing Images

Cost vs Benefit: Is investing in a Premium Plugin worth It?
When considering whether to invest in a premium image optimizer plugin for your WordPress site, it’s essential to weigh the costs against the benefits. While free plugins may seem appealing, they often come with limitations that can affect the overall performance of your website. Here’s a breakdown of what you might expect:
- Enhanced Performance: Premium plugins typically offer advanced features that can significantly speed up your website by compressing images without compromising quality.
- Better Support: With a premium plugin, you frequently enough gain access to dedicated customer support, which can be invaluable when troubleshooting specific issues.
- regular Updates: Premium plugins are more likely to receive frequent updates that ensure compatibility with the latest WordPress releases and security patches.
- Advanced Features: Features like bulk optimization, automatic image resizing, and lazy loading can save you time and improve user experience, leading to higher engagement and conversions.
But how do these benefits translate into real value for your website? Imagine a scenario where you have a perfectly optimized image that loads rapidly. The result? Visitors stay longer on your site, reducing bounce rates and improving your SEO rankings. The cost of a premium plugin can frequently enough be recouped through increased traffic and sales.
| Feature | Free Plugin | Premium Plugin |
|---|---|---|
| Image Compression | Basic | advanced with lossless options |
| Support | Community-based | Priority support |
| Regular Updates | Occasional | Frequent |
| Bulk Optimization | Not available | Available |
Ultimately, the decision to invest in a premium plugin should align with your specific needs and goals. If you’re serious about growing your online presence and enhancing user experience, the return on investment can be substantial.
while the initial cost of a premium image optimizer plugin may seem daunting, the long-term benefits of improved site performance, better support, and advanced features can outweigh those costs, making it a wise investment for any website owner looking to thrive in a competitive digital landscape.

Tips for Getting the Most Out of Your Chosen Image Optimizer
Choosing the right image optimizer for your WordPress site is just the first step. To truly harness the benefits of your selected plugin, consider implementing the following strategies:
- Understand Your Needs: before diving in, clarify what you specifically need from an image optimizer. are you looking for bulk optimization, automatic resizing, or special formats like webp? Knowing your goals will help you choose appropriate settings.
- Leverage Bulk Optimization: if you have a large library of images, take advantage of bulk optimization features. This can save you countless hours, allowing you to optimize multiple images concurrently.
- Regularly Update Your Plugin: Developers frequently release updates to enhance functionality and security. keeping your image optimizer up to date ensures you’re benefiting from the latest improvements and features.
Another important aspect to consider is the balance between image quality and file size. Many optimizers allow you to choose different compression levels. Strive for a setting that achieves the best quality without sacrificing speed. You might experiment with different levels, but aim for a balance that keeps your visuals sharp while ensuring fast load times.
Monitoring the performance of your site after implementing your optimizer is crucial.Use tools like Google PageSpeed insights or GTmetrix to gauge loading speeds and identify areas for improvement. This data will help you tweak settings for optimal results.
Here’s a simple comparison table featuring popular image optimizer plugins, highlighting their key features:
| Plugin Name | Key Features | Free Version |
|---|---|---|
| smush | Lossless compression, lazy loading, bulk optimization | ✔️ |
| Imagify | WebP support, automatic optimization, backup original | ✔️ |
| shortpixel | Image backup, bulk optimization, WebP format | ✔️ |
Lastly, don’t overlook the importance of a backup system. Before optimizing images, make sure to back up your website. This ensures you can restore original images if needed. many plugins offer backup features, or you can use general backup solutions to keep your content safe.

Final Recommendations for Different User Needs
Choosing the right image optimizer plugin for your WordPress site ultimately depends on your specific needs and preferences. Here’s a breakdown to help you make the best decision:
- For Beginners: If you’re new to WordPress and want a user-friendly solution, consider plugins like Smush and ShortPixel. Both offer intuitive interfaces and automatic optimization features, so you don’t have to worry about complex settings.
- For advanced Users: If you have more experience and need detailed control over your optimization processes, look into EWWW Image Optimizer and Imagify. They provide extensive settings for advanced optimization techniques, allowing you to fine-tune your images based on your site’s requirements.
- For E-commerce Sites: If you run an online store, speed is critical. Use Optimole or WP Compress to ensure your product images load quickly without compromising on quality. These plugins also offer features like lazy loading to enhance user experience.
- For SEO Enthusiasts: If improving your SEO is a priority, consider using JPG to WP or Imagify. These plugins not only optimize images but also generate alt tags and improve image metadata, giving your content a boost in search engine rankings.
| Plugin | Ideal User | key Features |
|---|---|---|
| Smush | Beginners | Easy to use, Bulk optimization, Free plan available |
| EWWW Image Optimizer | Advanced Users | Full control, Bulk optimization, No size limits |
| Optimole | E-commerce Sites | Automatic optimization, CDN integration, lazy loading |
| Imagify | SEO Enthusiasts | Metadata optimization, Automatic resizing, Bulk optimization |
if you’re running a multi-site network, consider using WP Rocket in conjunction with your image optimizer. This combination not only optimizes your images but also enhances overall site speed through caching and other performance tweaks.
Ultimately, the best choice will depend on your unique situation.Experiment with a few of these plugins to find the one that aligns perfectly with your website’s goals and user experience. Whether you’re focused on ease of use, control, or SEO benefits, there’s a plugin out there to meet your needs!

Boost Your Site’s Speed and Visual Appeal with the Right Plugin
In the fast-paced digital world, speed and aesthetics are paramount for any website. visitors expect a seamless experience with stunning visuals that load quickly. Choosing the right image optimizer plugin can significantly enhance both the speed of your site and its visual appeal. Here’s a breakdown of how these plugins can transform your web experience.
Firstly, image optimization is crucial for reducing loading times. Large image files can slow down your site, leading to higher bounce rates. By compressing images without sacrificing quality, you can achieve faster load times. Here are some popular plugins that excel in this area:
- Smush: This plugin is renowned for its user-friendly interface and powerful bulk compression capabilities.
- Imagify: Offering both lossy and lossless compression options, Imagify allows for tailored optimization to meet your needs.
- ShortPixel: This versatile plugin supports various image formats and provides excellent results in both speed and quality.
Beyond speed, the visual appeal of your website can drastically improve with the right image handling. A plugin that allows for responsive images ensures that your visuals look great on any device. This can enhance user engagement, making your site more appealing. Consider these features when selecting a plugin:
- Automatic resizing: Automatically adjusts images to fit different screen sizes.
- WebP conversion: Converts images to the modern WebP format that loads faster and uses less data.
- Lazy loading: Loads images only when they are in the viewport, enhancing the initial load time.
To help you visualize the differences, here’s a quick comparison of some top plugins:
| Plugin Name | Compression Type | Key Features |
|---|---|---|
| Smush | Lossless | Bulk smush, lazy loading, responsive images |
| Imagify | Lossy / Lossless | Image resizing, WebP conversion, backup |
| ShortPixel | Lossy / Lossless | Supports PDFs, CDN integration, image backup |
Integrating the right image optimizer plugin can lead to noticeable improvements in both loading speed and visual quality. As you explore your options, keep in mind the specific needs of your site and audience. The right choice will not only enhance user experience but also contribute to better SEO rankings, ultimately driving more traffic to your site.
Frequently Asked Questions (FAQ)
Q&A: Best WordPress Image Optimizer Plugins Compared
Q1: Why should I optimize images on my WordPress site?
A1: Great question! Optimizing images is crucial for improving your website’s loading speed, which can significantly enhance user experience. Faster sites lead to lower bounce rates, better SEO rankings, and ultimately, more conversions.Plus, optimized images take up less storage space on your server, which can save you some bucks on hosting costs. It’s a win-win!
Q2: What are some of the top image optimizer plugins for WordPress?
A2: There are several fantastic options out there! Some of the best include:
- Smush – Known for its user-friendly interface and bulk optimization features.
- Imagify – Offers both lossless and lossy compression, which is perfect for those looking to balance quality and performance.
- ShortPixel – Provides excellent compression rates and includes a feature for optimizing PDF files too!
- EWWW Image optimizer – This plugin allows for unlimited file sizes and supports webP conversion.
- Optimole – A cloud-based solution that automatically resizes images based on the user’s device,ensuring top performance.
Each of these plugins comes with unique features, so you’ll want to pick one that aligns with your specific needs.
Q3: Are these plugins easy to set up?
A3: Absolutely! Most of these plugins have a straightforward setup process that even beginners can handle.Simply install the plugin, configure a few settings, and you’re good to go! Many of them also offer automated optimization, so once you’ve set it up, it works seamlessly in the background.You won’t even have to lift a finger every time you upload a new image!
Q4: Do these plugins really make a difference in loading speed?
A4: Yes, they do! Studies show that images can account for a significant portion of a webpage’s size, so optimizing them can lead to noticeable improvements in load times. For example, Smush claims to improve load times by up to 50% for some users.Just imagine how that can transform your site’s performance and user experience!
Q5: What if I’m concerned about losing image quality?
A5: That’s a valid concern! Though, most of the top plugins, like Imagify and ShortPixel, offer both lossless and lossy compression options. Lossless compression maintains the original quality of your images, while lossy compression reduces file size more significantly. You can choose a method that meets your quality standards while still improving performance.
Q6: Are these plugins compatible with all WordPress themes?
A6: Yes, most image optimizer plugins are designed to work with all WordPress themes and setups. They integrate seamlessly into your media library, regardless of the theme you’re using. However, it’s always a good idea to check the plugin documentation or support forums to ensure compatibility with your specific configuration.
Q7: Can I use multiple image optimizer plugins together?
A7: It’s generally not recommended to use multiple optimization plugins simultaneously. This can lead to conflicts and possibly degrade your site’s performance. Rather, pick one that meets your needs and stick with it for the best results.
Q8: How do I choose the best plugin for my needs?
A8: Start by assessing what you need most. Are you looking for bulk optimization, advanced features like webP support, or something that offers both lossless and lossy options? Also, consider your level of expertise. If you want something simple and effective, go for a plugin like Smush. If you’re tech-savvy and want more control, ShortPixel or EWWW might be better choices.
Q9: Is there a cost associated with using these plugins?
A9: Many of these plugins offer free versions with essential features, but they also have premium options that unlock more advanced functionalities. As an example, Smush and ShortPixel have free plans that are great for small sites, but if you’re dealing with larger volumes of images or need specific features, the premium versions are definitely worth the investment.
Q10: what’s the bottom line?
A10: Optimizing your images is an essential step towards a faster, more efficient WordPress site. With the right image optimizer plugin, you can significantly enhance your site’s performance without sacrificing quality. Take the time to explore the options we’ve discussed, and choose one that fits your needs. Trust me, your visitors—and your website rankings—will thank you!
To Wrap It Up
And there you have it—the ultimate guide to the best WordPress image optimizer plugins! we’ve explored the top contenders, weighed their features, and examined how each one can supercharge your website’s performance. Whether you’re a seasoned web developer or just starting your blogging journey, using the right image optimization tool can make a world of difference.
Remember, optimizing your images not only improves your site’s loading speed but also enhances user experience and boosts your SEO rankings. So, don’t let heavy images drag down your hard work! Choose a plugin that fits your needs, and watch as your website transforms into a faster, sleeker version of itself.
Feeling overwhelmed by all the options? Why not take advantage of free trials or demos? This way, you can experiment with a couple of plugins to see which one feels just right for you.
If you found this comparison helpful, share it with your fellow bloggers and webmasters. And don’t forget to drop your thoughts or experiences with these plugins in the comments below! Happy optimizing, and here’s to a faster, more efficient website!

