Are you ready to make your online presence known without the fuss of a multi-page website? If you’ve ever thought about creating a simple yet striking website that captures the essence of your brand or project in one glance, you’re in the right place! A one-page website can be a game changer for freelancers, small business owners, and creatives alike, offering a streamlined way to showcase your work, tell your story, and engage your audience.
In this article, we’ll guide you step-by-step through the process of creating a stunning one-page website using WordPress—one of the most popular and user-friendly platforms out there. whether you’re tech-savvy or just starting out,we’ll break it down into manageable chunks,making it easy and enjoyable for you to get your site up and running. So, grab a cup of coffee, and let’s dive into the exciting world of one-page websites! Your online journey starts here.
Understanding the One-Page Website Concept
The one-page website concept is gaining traction among web designers and business owners alike, and for good reason. With its streamlined approach, this design simplifies navigation and enhances user experience. Instead of navigating through multiple pages, visitors can scroll through a single page, allowing for a more cohesive storytelling experience. This format is notably effective for showcasing portfolios, personal brands, and small businesses that want to convey a focused message.
One of the biggest advantages of a one-page website is its potential for increased conversion rates. By presenting all the essential information in a single view, users can easily access significant details without unnecessary clicks. This clarity encourages them to take action,whether that’s signing up for a newsletter,making a purchase,or contacting you for more information. Here are a few key elements that make one-page websites effective:
- Concise Messaging: Communicate your value proposition clearly and quickly.
- Visual Appeal: Use images and videos effectively to engage visitors.
- Strong Call to Action: Guide users toward the desired action with clear buttons and links.
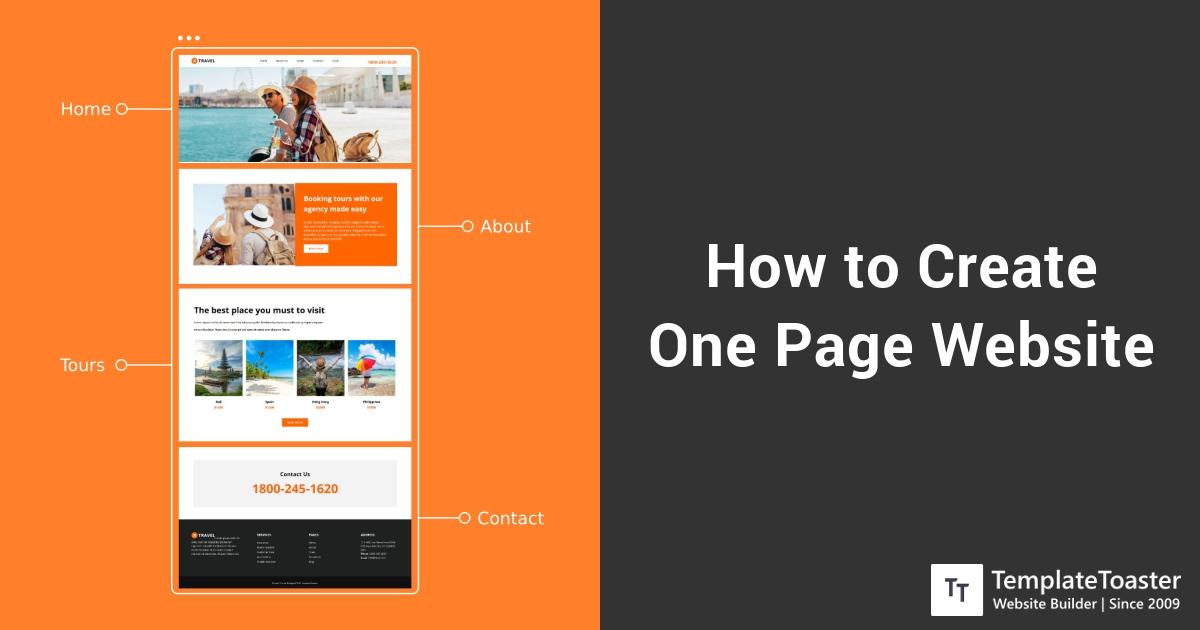
When designing your one-page website, it’s essential to prioritize the information you present.Start by creating a flow that logically guides the visitor through your content.Consider using sections such as:
| Section | Description |
|---|---|
| Hero Section | Engaging headline and visuals to capture attention. |
| About | A brief introduction about you or your business. |
| Services/Products | Highlight key offerings with brief descriptions. |
| Testimonials | Social proof from satisfied clients or customers. |
| Contact | Easy access to contact details or a form. |
Another significant benefit of the one-page design is its mobile responsiveness. With more users accessing websites on mobile devices, a single-page format ensures that your content is easily viewable and navigable on smaller screens. Simplified layouts and quick load times enhance the overall user experience, making it more likely that visitors will stay longer and engage with your content.
Lastly,one-page websites can be highly effective for SEO. By focusing your content on specific keywords and themes, you can optimize your page for search engines more efficiently. This targeted approach can definitely help improve your visibility online, driving more traffic to your site. Just remember to include relevant meta tags, alt texts for images, and a clean URL structure to maximize your SEO efforts.

Choosing the Right WordPress Theme for Your One-Page Site
When it comes to designing a one-page website on WordPress, the theme you choose can make or break your site’s aesthetic and functionality. The perfect theme should not only look appealing but also enhance user experience and allow for easy navigation. Here’s what to consider when selecting the right theme for your project:
- Responsiveness: Ensure the theme is mobile-friendly. A significant portion of web traffic comes from mobile devices,so your site must look great and function well on all screen sizes.
- Customization Options: Look for a theme that offers a range of customization features. This enables you to tweak colors, fonts, and layouts without needing extensive coding knowlege.
- Loading Speed: Choose a lightweight theme that loads quickly.Site speed is crucial for user retention and SEO rankings, so speed should be a top priority.
- Plugin Compatibility: Your theme should play well with popular plugins, especially those for SEO, contact forms, and social media integrations. Double-check compatibility to ensure smooth functionality.
One-page sites frequently enough rely on smooth scrolling and special sections. Therefore, look for themes that include:
- Built-in Parallax Effects: Thes create depth and engage users as they scroll through your content.
- Anchor Navigation: This allows visitors to jump from one section to another seamlessly,enhancing user experience.
- Pre-made Sections: Themes with pre-designed sections can save you time and make it easier to structure your information effectively.
Here’s a quick overview of popular WordPress themes tailored for one-page sites:
| Theme Name | Key Features | Best For |
|---|---|---|
| Astra | Lightweight, customizable, SEO-ready | Business and portfolios |
| Divi | Drag-and-drop builder, versatile layouts | Creative professionals |
| OceanWP | Fast loading, eCommerce support | Online stores |
| Hestia | Elegant design, easy setup | Startups and small businesses |
ultimately, the right theme for your one-page site should not only align with your brand’s style but also support your content effectively. Make sure to demo a few options before making a commitment. Trust your instincts when it comes to aesthetics and functionality—your website is a reflection of your brand, so choose a theme that represents you well!

Essential Plugins to Enhance Your One-Page experience
creating a one-page website on WordPress can be a game-changer for showcasing your brand, portfolio, or services. To maximize the effectiveness of your one-page layout, integrating the right plugins is crucial. These tools not only enhance functionality but also elevate the user experience. Here’s a look at some essential plugins that can transform your one-page site.
1. Elementor: This powerful page builder allows you to design stunning layouts with ease. With a drag-and-drop interface, Elementor offers a myriad of widgets that can help you craft sections such as:
- Hero Sections
- Portfolio Galleries
- testimonials
- Call-to-Action buttons
Utilizing Elementor’s templates can save you time while ensuring your page looks professional and engaging.
2. WP Scroll Depth: When you have a single-page site, tracking user behavior becomes essential. WP Scroll Depth allows you to monitor how far visitors scroll down your page. This data can be invaluable in understanding user engagement and optimizing content placement. Knowing which sections captivate your audience helps you refine your strategy and design.
3. One Page Navigation: A plugin specifically designed for one-page websites, it helps create a smooth and intuitive navigation experience. Easy-to-configure anchor links ensure users can jump to the sections they’re interested in without any hassle. This can significantly enhance user satisfaction and reduce bounce rates.
4. Contact Form 7: If you want to establish a connection with your visitors,a reliable contact form is a must. Contact Form 7 allows you to create and manage multiple contact forms. Customize fields, set up email notifications, and integrate Google reCAPTCHA to filter spam effectively. Having a straightforward way for users to reach out can increase conversions.
5. WPForms: For a more user-friendly experience, WPForms provides a drag-and-drop form builder tailored for beginners. Whether you need a simple contact form or a more complex subscription form, WPForms offers a seamless solution. integrate it with your email marketing service for instant lead generation.
| Plugin Name | Key Feature | Best For |
|---|---|---|
| Elementor | Drag-and-drop builder | Custom layouts |
| WP Scroll Depth | User engagement tracking | Analytics |
| One Page Navigation | Anchor link support | Smooth navigation |
| Contact Form 7 | Customizable forms | User contact |
| WPForms | Easy form creation | Lead generation |
Integrating these plugins into your one-page website can dramatically improve functionality and user engagement. Each tool addresses a specific need, allowing you to create a cohesive, interactive, and visually appealing online presence. When it comes to showcasing your work or services, a little enhancement goes a long way!
crafting Compelling Content that Captivates Visitors
When creating a one-page website on WordPress, the key to success lies in crafting content that not only informs but also captivates your visitors. To achieve this, consider the following strategies:
- Know Your Audience: Understand who you are writing for. Tailor your content to address their needs, interests, and pain points.This will make your website feel more personal and relevant.
- Start with a Hook: Open with a compelling statement or a question that grabs attention. This initial engagement can inspire visitors to explore the rest of your page.
- Tell a Story: Stories resonate with peopel. Use a narrative approach to guide your visitors through your content, making it relatable and memorable.
- Use Clear and Concise Language: avoid jargon and complex phrases.Use simple language that is easy to read and understand, allowing visitors to quickly grasp your message.
Along with engaging content, visual elements play a crucial role in maintaining visitor interest. Consider incorporating:
- High-quality Images: Use relevant images that enhance your message. A visually appealing layout can make your content more inviting.
- Infographics: Summarize complex information through infographics to make it digestible and shareable.
- Videos: Short videos can illustrate your points effectively, providing a dynamic way to engage users.
Utilize a clean and easy-to-navigate layout. Structure your one-page site so that visitors can intuitively flow from one section to another. Incorporate headings and subheadings to break up the text,guiding your audience through your content smoothly.
| Element | Description |
|---|---|
| Header | Your site title and tagline should be clear and catchy. |
| About Section | A brief introduction about yourself or your business. |
| Services/products | Highlight what you are offering succinctly. |
| Testimonials | Incorporate quotes from satisfied customers to build trust. |
| Call to Action | Encourage visitors to take a specific action, like signing up or contacting you. |
always end with a strong call to action. Whether it’s prompting visitors to subscribe to your newsletter, follow you on social media, or get in touch, make sure your invitation is clear and compelling. By following these guidelines, you’ll create a one-page website that not only attracts visitors but also keeps them engaged and encourages them to take action.

Designing an Engaging Layout that Guides the User Journey
Creating a one-page website is not just about cramming all your information into a single scroll; it’s about crafting an experience that flows naturally for the user. To achieve this, an engaging layout is essential as it not only highlights your content but also directs users seamlessly through their journey. Think of your one-page site as a story where each section leads the reader deeper into your narrative.
Start by defining a clear hierarchy for your content. Use headings and subheadings strategically to create a sense of order. For example,you can utilize the following structure:
- Header: Include a captivating title and a concise tagline to grab attention.
- About Section: Offer a brief introduction to who you are and what you do.
- Services/Products: Showcase what you offer with engaging visuals and brief descriptions.
- Testimonials: Incorporate social proof to build trust with potential clients.
- Contact information: Make it easy for users to reach out with a simple contact form or links to social media.
Visual elements play a crucial role in guiding the user’s eyes where they need to go. Use images, icons, and videos to break up text and keep the layout engaging. Each section should have a distinct visual identity, achieved through contrasting colors, typography, and spacing. Here’s a simple table to illustrate how different design elements can enhance user engagement:
| Design Element | Purpose |
|---|---|
| Images | Grab attention and visually represent your services. |
| Buttons | Encourage actions like signing up or contacting you. |
| White Space | Improve readability and focus on key messages. |
To enhance navigation, consider using a sticky menu that remains visible as users scroll down. This ensures that critical links are always accessible, making it easy for users to jump to any section they find captivating. Incorporating smooth scrolling effects can also add a touch of sophistication to your layout, guiding users through their journey without jarring interruptions.
always keep your target audience in mind. Test your layout with real users to gather feedback on their experience. Are they easily finding what they need? Dose the layout encourage them to explore further? Making adjustments based on user behavior can lead to a more engaging and effective one-page website.

Optimizing Your One-Page Website for Speed and Performance
When it comes to one-page websites, speed and performance are critical. Not only do they enhance user experience, but they also contribute to better SEO rankings. To ensure your one-page site loads quickly and performs optimally, consider implementing the following strategies:
- Choose a lightweight Theme: Selecting a minimalist theme can significantly reduce loading times. Look for themes optimized for speed and performance, such as Astra or GeneratePress.
- Optimize images: High-resolution images can drag down performance. Use tools like TinyJPG or plugins like Smush to compress images without losing quality.
- Utilize Caching Plugins: Caching can dramatically improve load speeds. Plugins like WP Super Cache or W3 Total Cache can definitely help store static versions of your pages, reducing server load.
- Minimize HTTP Requests: combine CSS and JavaScript files where possible to reduce the number of requests made when your site is loading. This can be easily managed with plugins like Autoptimize.
Beyond basic optimizations, there are advanced techniques that can further enhance your website’s speed:
- Enable Gzip Compression: This reduces the size of your website files before sending them to the browser, speeding up the loading time. Many caching plugins have this feature built-in.
- Leverage Content Delivery Networks (CDNs): CDNs like Cloudflare distribute your site’s content across multiple servers globally, ensuring faster access for users, irrespective of their location.
To give you an idea of how these strategies can impact performance, here’s a simple comparison table:
| Optimization Strategy | Impact on Speed | Ease of Implementation |
|---|---|---|
| Lightweight Theme | High | Easy |
| Image Optimization | Medium | Medium |
| Caching Plugins | High | Easy |
| Gzip Compression | Medium | Medium |
| CDN Usage | high | Medium |
Ultimately, each optimization step taken contributes to a smoother, faster, and more enjoyable browsing experience. Remember, the goal is to keep your visitors engaged and encourage them to explore more of what you have to offer, all while ensuring that they don’t have to wait around for content to load.
Making Your site Mobile-Friendly for All Devices
In today’s digital landscape, a mobile-friendly website isn’t just an option; it’s a necessity. More users are accessing the web via smartphones and tablets than ever before. If your one-page website isn’t optimized for these devices, you risk losing potential visitors. Here’s how to ensure your WordPress site looks great and functions smoothly across all screens.
Responsive Themes are your best friend. When selecting a theme for your one-page site,look for those that are designed with mobile responsiveness in mind. Many WordPress themes automatically adjust to different screen sizes,ensuring your content is beautifully displayed no matter the device.
Make use of Flexible Images. Images can frequently enough be a culprit for slow loading times on mobile devices. To remedy this, use CSS properties like max-width: 100% to ensure that images resize properly and don’t overflow their containers. This not only contributes to a better user experience but also helps in maintaining a professional look.
Minimalistic Design is key. A one-page website should focus on clarity and ease of navigation. Avoid cluttering your site with too many elements.Stick to essential sections and easy-to-read fonts. This will help mobile users process information quickly without feeling overwhelmed.
Utilizing CSS Media Queries can significantly enhance your site’s adaptability. By defining different styles for various screen sizes, you ensure that text, images, and othre elements are displayed optimally. Here’s a simple example:
@media only screen and (max-width: 600px) {
body {
font-size: 14px;
}
.container {
padding: 10px;
}
}
Lastly, consider implementing a Mobile Navigation Menu. A concise, easily accessible navigation menu enhances user experience on mobile devices. You might use a hamburger menu icon that expands when clicked, keeping the interface clean while allowing easy access to important sections.
| Element | Importance |
|---|---|
| Responsive themes | Adapts to any screen size |
| flexible Images | Prevents overflow and maintains layout |
| Minimalistic Design | Enhances readability and navigation |
| Mobile Navigation Menu | Makes access simple and efficient |

Incorporating Effective Call-to-Actions that Drive Engagement
To transform visitors into engaged users, your one-page website must feature compelling call-to-actions (CTAs) that are strategically placed and visually appealing. Here are some effective strategies to incorporate ctas that will not only catch the eye but also encourage users to take action:
- Be Clear and Concise: Your CTAs should communicate exactly what you want the user to do.Phrases like “Get Started,” “Sign Up Now,” or “Learn More” tell users exactly what to expect.
- Use Contrasting Colors: ensure your CTA buttons stand out by using colors that contrast with the rest of your website’s palette. This draws attention and makes the action more prominent.
- Position Strategically: Place CTAs at the top of your page, within the content, and at the bottom. This ensures that no matter where users are on your site, they have easy access to take action.
- Incorporate Urgency: Phrases that create a sense of urgency,like “Limited Time Offer” or “Join Today for Exclusive Access,” can spur users to act quickly.
To further enhance your CTAs, consider using buttons rather than text links. A well-designed button can significantly increase click-through rates. Here’s a simple example of a CTA button using basic CSS:
Join Now
.cta-button {
background-color: #0073aa; /* WordPress blue */
color: white;
padding: 15px 25px;
text-decoration: none;
border-radius: 5px;
transition: background-color 0.3s ease;
}.cta-button:hover {
background-color: #005177; /* Darker blue for hover affect */
}
additionally, consider using a table to highlight your offerings, making it easier for users to compare options at a glance. Here’s a simple table demonstrating three potential services you might want to promote:
| Service | features | Call-to-Action |
|---|---|---|
| Basic Package | 1 Page Design, Responsive | Get This Package |
| Pro Package | 3 Page Design, SEO Friendly | Choose Pro |
| Premium Package | 5 Page Design, Full Support | Go Premium |
Lastly, test and optimize your CTAs regularly. A/B testing different phrases, colors, and placements can provide valuable insights into what resonates best with your audience. By continuously refining your approach, you’ll not only increase engagement but also foster a deeper connection with your visitors.

SEO Best Practices for One-Page Websites
When it comes to optimizing a one-page website for search engines, simplicity is your ally. Start by ensuring that your content is well-structured and organized. Use clear headings (
,
, etc.) to delineate sections. This allows both users and search engines to navigate easily. additionally, consider implementing anchor links that connect to different sections of your page, enhancing user experience while distributing link equity effectively.
Keyword Research is vital. Identify a few primary keywords that encapsulate your content and sprinkle them naturally throughout your page. However, avoid keyword stuffing; instead, focus on creating high-quality, engaging content. Remember, Google values relevance and user satisfaction, so writing with your audience in mind is crucial. Aim for a keyword density of about 1-2% to keep things balanced.
Another essential aspect is the meta tags. Even on a one-page website, each section should have relevant meta descriptions, which you can include in the header section. this helps search engines understand the context of your content, improving your chances of ranking higher in search results. Don’t forget to optimize your title tag by incorporating your primary keyword,as this is frequently enough the first impression users have when encountering your site on search engines.
Image optimization cannot be overlooked. Ensure that all images used on your one-page site are optimized for both quality and load speed. Use descriptive filenames and add alt text that includes your target keywords. This not only enhances accessibility but also provides additional context to search engines, which can boost your SEO performance.
| SEO element | Best Practice |
|---|---|
| Headings | Use clear,structured headings with keywords |
| Keywords | Maintain a density of 1-2% |
| Meta Tags | Include relevant descriptions for each section |
| Images | Optimize filenames and use descriptive alt text |
prioritize mobile optimization. A significant amount of web traffic comes from mobile devices, and Google considers mobile-friendliness as a ranking factor. Ensure your one-page layout is responsive,allowing it to adjust seamlessly across various screen sizes. Use tools like Google’s Mobile-Friendly Test to gauge and improve your site’s mobile performance.

Integrating Social Media for Increased Visibility
To amplify your one-page website’s reach, integrating social media is crucial. By harnessing the power of platforms like Facebook, Twitter, Instagram, and LinkedIn, you can drive traffic and enhance your visibility. Here are some key strategies to consider:
- Social Sharing Buttons: Embed social sharing buttons on your website. This makes it easy for visitors to share your content across their networks, increasing the potential for viral exposure.
- Link to Your Profiles: Ensure your social media profiles are prominently displayed on your site. Direct visitors to engage with you on these platforms for updates, promotions, and more.
- Consistent Branding: Maintain a consistent visual identity across your website and social media accounts. Your colors, logos, and tone should be unified to strengthen brand recognition.
- Use Hashtags Effectively: Incorporate relevant hashtags when promoting your website on social media. This can enhance discoverability and connect you with audiences interested in similar topics.
Additionally, consider creating engaging content specifically for your social media channels. use short videos, striking images, and compelling headlines to capture attention.Tailor your messaging to each platform’s audience; what works on Instagram might not resonate on LinkedIn.By adapting your content, you can foster deeper connections and drive more traffic back to your site.
Another effective tactic is to collaborate with influencers or other brands. Partnering with individuals who have a strong social media presence can expose your website to a broader audience. Just ensure their values align with yours for a more authentic partnership.
Lastly, track your social media performance and website analytics to understand where your traffic is coming from. Use tools like Google Analytics and social media insights to evaluate which platforms yield the best results and refine your strategy accordingly. Here’s a simple table to summarize the key performance indicators you should monitor:
| Metric | Description |
|---|---|
| Website Traffic | Number of visitors coming from social media links. |
| Engagement Rate | Likes, shares, and comments on your posts. |
| Conversion Rate | Percentage of visitors taking a desired action on your site. |
By actively integrating social media into your online strategy, you’re not just increasing visibility; you’re building a community around your brand. This connection can lead to sustained growth and a loyal audience over time.

Testing and Launching Your One-Page Website with Confidence
Once you’ve crafted your one-page website in WordPress, it’s time to ensure everything is functioning seamlessly before hitting that publish button. Testing is a crucial step that can’t be overlooked. Begin by checking the website’s responsiveness across various devices—desktop, tablet, and mobile.You want your site to look impeccable regardless of the screen size, as a significant portion of traffic will come from mobile users.
Next, run through each section of your site to check for functionality issues. Click on all links, buttons, and forms to ensure that they lead to the correct destinations and operate as expected. Nothing can deter a visitor faster than a broken link or an unresponsive form. Here’s a quick checklist to follow:
- Test all navigation links
- Check form submissions
- Verify image loading times
- Ensure all interactive elements work
In addition to functionality, perform a thorough content review. Spelling mistakes or grammatical errors can undermine your credibility. Make sure that your messaging aligns with your brand voice and is clear and engaging. consider asking a friend or colleague for a fresh viewpoint—sometimes, a second pair of eyes can catch what you might miss.
Once you’ve ironed out any issues, it’s time to optimize your site for speed. Use tools like Google pagespeed Insights to identify elements that can be optimized. Things to focus on include:
- Image compression
- Minimizing CSS and JavaScript files
- Enabling browser caching
if you’re using any analytics tools, ensure they’re correctly set up to track your visitors effectively. This data will be invaluable as you assess your website’s performance post-launch. Setting up goals in Google Analytics can help you measure the success of your calls to action.
With everything in place, it’s time for the big launch! Announce it on your social media channels, send it out in a newsletter, and share it with your community.You’ve put in the hard work to create something special,now let the world see it!

Maintaining and Updating Your site for Long-Term Success
Once your one-page website is live, the journey doesn’t end there. actually, it’s just the beginning. Keeping your site fresh and engaging is key to attracting visitors and maintaining their interest. Here are some essential practices to ensure your website remains relevant and effective:
- Regular Content Updates: Frequent updates can improve your site’s SEO and keep your audience engaged. Consider adding blog posts, new projects, or updated testimonials.
- Monitor Performance: Use tools like Google Analytics to track visitor behavior. Understanding where traffic comes from and how users interact with your site can inform future updates.
- Engage on Social Media: Share your content on social media platforms to drive traffic back to your site. building a community around your website will enhance its visibility.
- Optimize for Mobile: Ensure your site is responsive, as a significant portion of web traffic comes from mobile devices. Regularly check your layout on different screens to maintain a seamless experience.
Another crucial aspect of maintaining your site is keeping everything secure and up to date. WordPress frequently releases updates, and staying current can prevent vulnerabilities:
- update Plugins and Themes: Regularly check for updates to your plugins and themes to benefit from new features and security patches.
- Backup Your Site: Set up automated backups to safeguard your content.This ensures that you can quickly restore your site in case of any issues.
- Optimize Loading Speeds: A slow website can deter visitors. Regularly assess your loading times and consider using caching plugins or optimizing images to enhance speed.
Your site’s design is also a critical factor in long-term success.A user-friendly interface can significantly impact user experience:
| Design Element | Importance |
|---|---|
| Navigation | Should be intuitive to help users find information quickly. |
| Call-to-Action Buttons | Must stand out to encourage user engagement. |
| Visuals | High-quality images enhance appeal and make your website more memorable. |
don’t forget to solicit feedback from your users. Whether through surveys or comment sections, understanding their needs can guide your updates. Embrace change and adapt your approach based on the evolving online landscape.
Frequently Asked Questions (FAQ)
Sure! Here’s a Q&A format for an article about “How to Create a one-Page Website on wordpress” that adopts a conversational and persuasive tone.
Q: What exactly is a one-page website?
A: Great question! A one-page website is a website that consists of a single web page, where all the content is displayed on that one page. Users can scroll down to view different sections rather of clicking through multiple pages. It’s perfect for showcasing concise information, like portfolios, events, or personal projects!
Q: Why should I create a one-page website?
A: There are a few compelling reasons! First, one-page websites offer a streamlined user experience. Visitors can find everything they need without having to navigate away from the page. Second, they are visually appealing and can be designed to tell a story or guide users through a journey. Lastly, it’s much quicker to set up—ideal if you’re pressed for time or just getting started!
Q: Sounds great! But how do I start?
A: You’re already on the right track! Begin by choosing a reliable hosting provider and registering a domain name. Once that’s done, install WordPress; most hosting services have easy one-click installs for WordPress.Trust me, it’s easier than you think!
Q: What about design? I’m not a designer!
A: No worries at all! WordPress has a plethora of themes specifically tailored for one-page layouts. Look for themes that are responsive (so they look good on any device) and customizable. Just pick one that resonates with your vision, and you can tweak it to your liking without any design skills!
Q: I’m not tech-savvy. Will I be able to manage this?
A: Absolutely! WordPress is user-friendly by nature. With a bit of exploration, you’ll be surprised at how intuitive it is. There are tons of tutorials, including video guides, that can definitely help you every step of the way. Plus, the vibrant WordPress community is always there to lend a hand!
Q: What sections should I include on my one-page website?
A: Think about what your main goals are! Common sections include an introduction or “About Me,” a portfolio or gallery, services offered, testimonials, and a contact form. Focus on what’s essential for your audience and keep it concise. Remember, less is often more!
Q: How do I promote my one-page website once it’s live?
A: You’ve created something amazing—now it’s time to share it! Use social media platforms to showcase your website, engage with your audience, and share updates. consider starting a blog related to your niche; it can help drive traffic to your site.Don’t forget about SEO basics; optimizing your content can make a world of difference in visibility!
Q: Any final tips for someone about to dive into building their first one-page site?
A: Embrace the journey! Don’t hesitate to experiment with different layouts and designs until you find what you love. Keep your audience in mind at all times, and remember to update your content regularly. Most importantly, have fun with it! Your website is a reflection of you—make it shine!
There you go! This Q&A format provides a friendly, persuasive guide to creating a one-page website on WordPress. Happy building!
Wrapping Up
And there you have it! Creating a one-page website on WordPress is not just a breeze—it’s an exciting opportunity to showcase your ideas, services, or portfolio in a sleek, modern format. With the steps we’ve covered, you now have the tools to design a site that not only looks great but also engages your visitors effectively.
Remember, simplicity is key! A one-page layout allows you to distill your message and guide your audience effortlessly through your content. So don’t hesitate—dive in, experiment, and let your creativity shine. Whether you’re a small business owner,a creative professional,or simply looking to share your passion project,a one-page website can be a powerful asset.
If you found this guide helpful, why not share it with friends or colleagues who might also be looking to simplify their online presence? And if you have any questions or need further assistance, feel free to reach out. Happy building, and here’s to creating a stunning one-page website that reflects your unique style! 🌟


