Unlocking teh Power of Custom JavaScript in WordPress: 5 Easy Methods to Enhance Your Site
Are you ready to take your WordPress website to the next level? If you’ve ever wished for more control over your site’s functionality, adding custom JavaScript is the key! JavaScript can transform your site by enabling interactive features, improving user experience, and even optimizing performance. Whether you’re looking to implement cool animations, custom forms, or interactive elements, knowing how to add custom JavaScript to WordPress opens up a world of possibilities.
But hold on—if you’re not a coding whiz, don’t worry! In this article, we’ll walk you through five easy methods to integrate custom JavaScript into your WordPress site, along with some handy tips to ensure everything runs smoothly. You’ll see just how simple it can be to enhance your website’s capabilities. So, let’s dive in and unleash your site’s potential!
Understanding the Importance of Custom JavaScript in WordPress
Custom JavaScript plays a pivotal role in enhancing user experience and functionality on your WordPress site. While WordPress comes with a robust set of features and plugins,custom JavaScript allows you to go beyond the standard offerings,giving you the power to tailor your site to meet specific needs.
One of the primary benefits of implementing custom JavaScript is the ability to create interactive elements that engage visitors. This coudl include:
- dynamic content updates – Load new content without refreshing the page.
- Custom animations – Make your site visually appealing with engaging animations.
- Form validation – Enhance user input experiences by providing instant feedback.
- Enhanced navigation – Improve site usability with smooth transitions and dropdown menus.
Additionally, custom JavaScript can considerably improve loading times and optimize site performance. By selectively loading scripts only when needed, you can minimize the amount of code running on your site, which not only speeds up loading times but also enhances overall user experience. This is especially critically important in an era were users expect fast, seamless interactions.
Another key advantage is customization tailored to your audience. with custom JavaScript, you can track user interactions and behaviors, allowing you to make informed decisions about content placement, marketing strategies, and even site design. By analyzing the data, you can adapt your site to better meet the expectations of your visitors.
For developers,integrating custom JavaScript is an opportunity to showcase creativity and technical skills. By writing clean, efficient code, you can create unique functionalities that set your site apart from the competition.This not only improves your site’s capabilities but also conveys professionalism and attention to detail.
Furthermore, it’s essential to be aware of the potential downsides of using custom JavaScript. Poorly written scripts can lead to performance issues, site incompatibility, and even security vulnerabilities. Thus, ensuring that your JavaScript is optimized and secure is crucial for maintaining the integrity of your WordPress site.
custom JavaScript is not just an add-on; it’s a fundamental element that can dramatically enhance your WordPress site’s functionality, performance, and user experience. By leveraging its power, you can ensure your website remains competitive, engaging, and user-amiable.

Exploring the Five Best Methods to Add Custom JavaScript
Adding custom JavaScript to your WordPress site can significantly enhance its functionality and user experience. hear are some of the best methods to seamlessly integrate your scripts:
- Using a Custom Plugin: One of the most reliable ways to add JavaScript is by creating a custom plugin. This method keeps your code separate from the theme, ensuring it remains intact even when you update or change themes. Simply create a new folder in the
/wp-content/plugins/directory, create a PHP file with a header comment, and enqueue your script usingwp_enqueue_script(). - Utilizing Functions.php: If you’re pleasant editing theme files, adding JavaScript directly to your theme’s
functions.phpfile is an efficient option. Use the same wp_enqueue_script()function here to load your scripts. This method is straightforward, but remember that switching themes can cause your changes to be lost. - Employing a WordPress Plugin: For those who prefer a more user-friendly approach, numerous plugins allow you to add custom JavaScript without any coding. Plugins like Insert Headers and Footers or Simple Custom CSS and JS offer intuitive interfaces for adding both JavaScript and CSS directly to your site’s header or footer.
Moreover, take advantage of the following methods that cater to different needs:
- Using Page builders: Many popular page builders, like Elementor or Beaver Builder, provide options to add custom scripts.Within the page settings,you can insert JavaScript directly,which is especially useful for specific pages without affecting the entire site.
- Through Theme Customizer: Some themes come with built-in options for adding custom scripts directly through the WordPress Customizer. This can be found under the
additional CSSor custom scripts section, providing an easy and rapid way to implement your custom JavaScript.
Here’s a quick comparison of the methods to help you choose the best one for your needs:
| Method | Ease of Use | Best For |
|---|---|---|
| Custom Plugin | Medium | Reusable across themes |
| Functions.php | Medium | Quick edits and updates |
| WordPress Plugin | Easy | Non-coders |
| Page Builders | Very Easy | Specific page modifications |
| Theme Customizer | Easy | Theme-specific scripts |
Choosing the right method depends on your comfort level with coding and how you plan to utilize the JavaScript. Whether you opt for a plugin, edit a theme file, or use a page builder, each method offers unique advantages that can elevate your site’s capabilities.
Using the WordPress Customizer for Quick JavaScript Tweaks
The WordPress Customizer is an frequently enough-overlooked feature that allows users to make quick adjustments to their site’s appearance and functionality. one of its hidden gems is the ability to add custom javascript, which can significantly enhance your site’s interactivity without requiring a full-fledged theme or plugin modification. This approach is not only straightforward but also provides real-time feedback, so you can see changes immediately.
To get started with adding JavaScript via the Customizer, navigate to Appearance > Customize in your WordPress dashboard. Here, you’ll find the Additional CSS option, where many users typically add their custom styles. However, you can also utilize the built-in javascript section in some themes or plugins that extend the Customizer functionality. If you don’t see JavaScript settings, consider installing a plugin that adds this feature.
Here’s how you can use the Customizer effectively:
- Live Preview: As you code,you can see changes in real-time without refreshing your page.
- Simplified Testing: Quickly test snippets of JavaScript for specific elements on your site.
- Conditional Loading: apply JavaScript only to certain pages or posts, keeping your site lightweight.
When inserting your JavaScript,ensure that you encapsulate your code correctly to avoid conflicts. A great practice is to wrap your code in a document.addEventListener('DOMContentLoaded', function() { /* your code here */ }); function. This ensures that your script only runs after the DOM has fully loaded,preventing issues with elements not being available when the script attempts to interact with them.
If you want to add multiple snippets or scripts, consider using a table to keep track of their purpose and where they’re applied.Here’s a simple example:
| Script Purpose | Page/Location |
|---|---|
| Toggle navigation Menu | All Pages |
| Image Slider Initialization | Homepage |
| Form Validation | contact page |
Keep in mind that while the Customizer is a fantastic tool for quick JavaScript tweaks, it’s not intended for heavy scripts. For larger functionalities, consider enqueuing your scripts in your theme or using a dedicated plugin. Nevertheless, for quick fixes or small enhancements, the Customizer offers a perfect blend of convenience and immediacy, making it an invaluable tool in your WordPress toolkit.

Leveraging the Functions.php File for Custom Code Integration
When it comes to adding custom JavaScript to your WordPress site, leveraging the functions.php file is a powerful option. This file serves as a central hub for theme functionality, allowing you to add custom code snippets that can enhance your site without directly modifying core files. That means you can keep your customizations intact even when you update your theme!
To integrate JavaScript effectively, you’ll need to utilize the wp_enqueue_script() function. This method ensures that your scripts are loaded in the correct order and prevents conflicts with other scripts. Here’s a simple example:
function my_custom_scripts() {
wp_enqueue_script('my-custom-js', get_template_directory_uri() . '/js/custom.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_custom_scripts');In this snippet, we define a function that enqueues a JavaScript file located in your theme’s js directory. The array('jquery') parameter specifies that jQuery should be loaded before your custom script, ensuring everything runs smoothly.
Along with adding scripts, you can also conditionally load them based on specific criteria. For instance, if you only want your script to run on a certain page, you can modify the function like this:
function my_custom_scripts() {
if (is_page('contact')) {
wp_enqueue_script('my-custom-js', get_template_directory_uri() . '/js/custom.js', array('jquery'), null, true);
}
}
add_action('wp_enqueue_scripts', 'my_custom_scripts');By using conditional tags like is_page(), you can target specific pages or post types, reducing unneeded load times and keeping your site optimized.
Don’t forget the potential of adding inline JavaScript directly in your functions.php file as well. if you need a quick script that’s small enough to not warrant a separate file,you can output it directly:
function my_inline_script() {
?>
alert('Welcome to my site!');
<?php
}
add_action('wp_footer','my_inline_script');This approach is perfect for short scripts,but be cautious with larger code segments—keeping your code organized and modular is key to maintaining a clean site.
| Benefit | Details |
|---|---|
| Easy Updates | Your custom code remains intact after theme updates. |
| Performance Optimization | load scripts conditionally to enhance page speed. |
| modular Code | Keep your JavaScript organized by using separate files. |
Utilizing the functions.php file not only enhances your site’s functionality but also fosters a more organized development approach. So, dive in, experiment with your custom scripts, and watch your WordPress site transform into a more dynamic and engaging platform!

Harnessing the Power of Plugins for Easy JavaScript management
When it comes to adding custom JavaScript to your WordPress site, plugins are an incredibly powerful resource. They not only simplify the process but also ensure that your scripts are managed efficiently without the risk of breaking your theme or other functionalities.Here are some ways plugins can enhance your JavaScript management experience:
- Ease of Use: Many plugins come with intuitive interfaces that allow you to add JavaScript snippets without needing to dive into code. This can save you time and frustration.
- Conditional Loading: Some plugins enable you to load scripts conditionally, meaning you can specify when and where a particular script runs.This optimizes your website’s performance by preventing unnecessary scripts from loading on every page.
- Version Control: Using plugins means you’re often able to manage different versions of your scripts easily. If somthing goes wrong, you can revert to a previous version quickly.
- Security: Well-maintained plugins tend to follow best practices, which can protect your site from vulnerabilities that may arise from directly inserting scripts into your theme files.
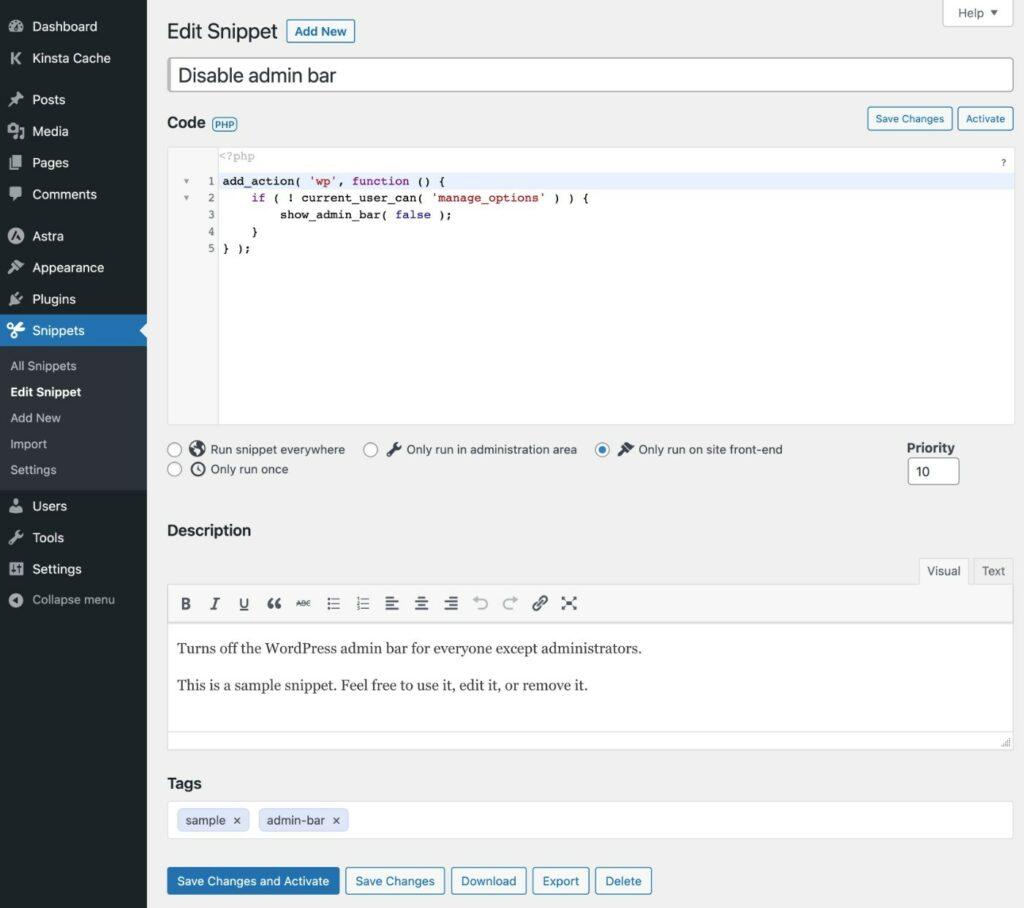
Consider utilizing a plugin like Insert Headers and Footers or WPCode, which are popular choices for implementing custom JavaScript.These plugins offer straightforward options for adding your scripts in the header or footer of your site, ensuring that the loading order is appropriate for your needs.
for those looking to manage multiple scripts efficiently, employing a plugin that allows for script association can be a game-changer. Keep your custom scripts neatly categorized, and apply settings such as loading priority or exclusion from specific pages to enhance your site’s performance.
| Plugin Name | main Feature | Best for |
|---|---|---|
| Insert Headers and Footers | Simple script insertion | Beginners |
| WPCode | Code snippets management | Developers |
| Custom CSS & JS | Custom script organization | Advanced users |
Lastly,remember that while plugins are beneficial,selecting the right ones for your specific needs is key. Avoid overloading your site with too many plugins, as this can lead to performance issues. regularly audit your plugins and scripts to ensure your website runs smoothly.

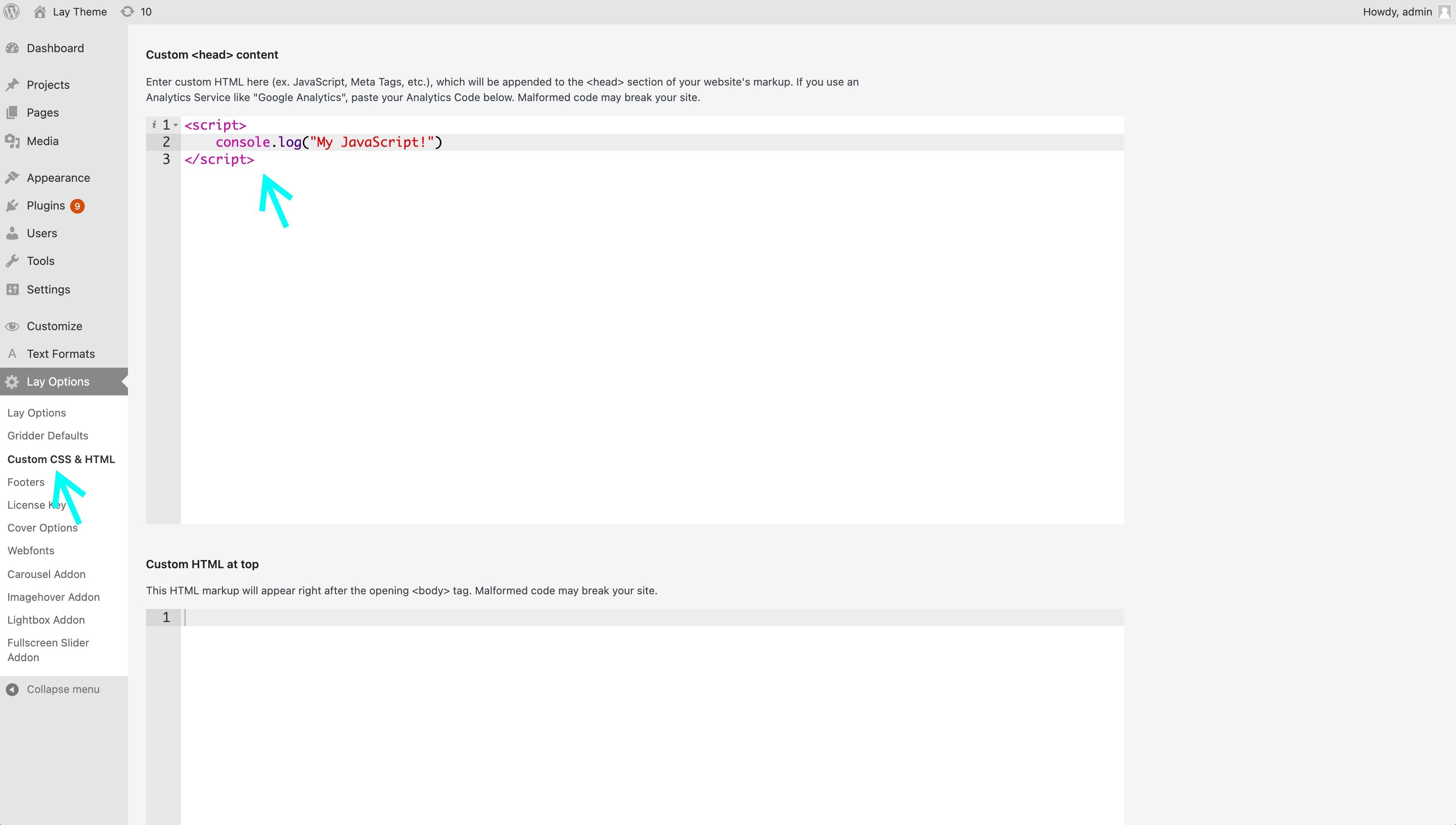
Adding JavaScript Directly to Your Themes Header or Footer
If you want to implement custom JavaScript on your WordPress site without using plugins, adding it directly to your theme’s header or footer is a straightforward approach. This method allows you to enhance your site’s functionality and user experience, but it’s essential to do it correctly to avoid conflicts or errors. Here’s how to go about it.
To add JavaScript code directly to your theme, you’ll typically work with two files: header.php and footer.php. You can access these files through the WordPress dashboard by navigating to Appearance > Theme Editor. Always remember to back up your theme files before making any changes!
Here’s a simple step-by-step guide:
- Go to
Appearance>Theme Editor. - Select
header.phporfooter.phpfrom the list of theme files on the right. - Locate the closing
tag inheader.phpor the closingtag infooter.php. - Insert your JavaScript code right before the closing tag.
Here’s a quick example of how to add a simple custom script:
// Your custom JavaScript code
console.log('Hello, World!');
by placing your code in the footer, you can improve your site’s loading time, as it allows the HTML content to load before the JavaScript. However, if your code needs to run early in the loading process, the header is the right choice.
If you’re unsure where to place your JavaScript, consider the function of the code:
| Function | Best Placement |
|---|---|
| analytics Tracking | Header |
| DOM Manipulation | Footer |
| Third-party Scripts | Footer |
Keep in mind that if you update your theme in the future, you may lose these changes. To prevent this,consider using a child theme. This way, you can make your customizations while keeping the original theme intact.
lastly, always test your site after adding or modifying JavaScript code. Check for functionality and look out for any console errors that may arise. Making sure everything works smoothly will keep your visitors happy and engaged.
Best Practices for Coding JavaScript Safely in WordPress
when it comes to adding custom JavaScript to your WordPress site, safety should always be a priority. Ensuring that your code doesn’t interfere with the functionality of your site,or worse,introduce security vulnerabilities is crucial. Here are some best practices to keep in mind:
- Use Proper Enqueuing Methods: always enqueue your scripts using the
wp_enqueue_script()function. This not only helps in properly loading your JavaScript but also prevents conflicts with other scripts. - Limit Global Scope: Minimize the risk of variable collisions by wrapping your javascript code in an immediately Invoked Function Expression (IIFE). This keeps your variables from polluting the global namespace.
- Sanitize User Input: If your JavaScript interacts with user inputs, make sure to sanitize this data. Use functions like
esc_js()to escape JavaScript output and protect against malicious injections. - Utilize Nonce Security: If your JavaScript is making AJAX calls, always include a nonce for verification. this adds an additional layer of security, ensuring that the requests are legitimate.
Additionally, testing your JavaScript in a staging habitat before deploying it live can save you a lot of headaches. Consider using tools like browserstack or local development environments such as Local by Flywheel to see how your scripts perform across different browsers.
It’s critically important to keep your JavaScript updated. Using libraries that are outdated can expose your site to vulnerabilities. regularly check for updates to JavaScript libraries and themes that include JavaScript,and be proactive about applying these updates.
| tip | Description |
|---|---|
| Debugging Tools | Use browser developer tools for debugging and profiling your JavaScript code. |
| Performance Testing | Regularly test your site’s performance to ensure that your scripts are not causing slowdowns. |
| Document Your Code | Comment your code effectively to make it easier to understand and maintain in the future. |
Lastly, always be mindful of the permissions set on your scripts. Ensure that only the necessary users have the ability to edit or add javascript code to your site. This can prevent unauthorized changes that could jeopardize your site’s integrity.
Debugging Your JavaScript Code Like a Pro
Debugging JavaScript code can sometimes feel like searching for a needle in a haystack, especially when you’re working within the WordPress environment. Though, with the right tools and techniques, you can streamline this process and tackle issues like a seasoned pro. here are some effective methods to debug your custom javascript code efficiently.
Use the Browser’s Developer Tools
Most modern browsers come with powerful developer tools that can help you troubleshoot JavaScript issues. Simply right-click on your web page and select “Inspect” or “Inspect Element.” Look for the “Console” tab where you can see errors, warnings, and logs. Here are some features to explore:
- Console Log: Use
console.log()to print variables and check their values at different points in your code. - Breakpoints: Set breakpoints in your JavaScript code to pause the execution and inspect the current state.
- Error Messages: Pay attention to error messages that can guide you to the exact line of code that is causing issues.
Implement Debugging Libraries
Consider using libraries such as debug.js or loglevel to enhance your debugging capabilities. these libraries provide more structured logging and can help you categorize logs based on severity levels (info, warn, error).This approach allows you to filter out unnecessary output and focus on critical issues.
Use WordPress Hooks Wisely
WordPress provides numerous hooks that can help you inject debugging code without altering core files. Use add_action() and add_filter() to log messages during specific actions or filters. Here’s an example:
add_action('wp_footer', function() {
error_log('Footer loaded at: ' . current_time('mysql'));
});by keeping track of when certain parts of your code run, you can identify where things might be going wrong.
Test in a Staging Environment
Always debug your JavaScript in a staging environment before applying changes to your live site. This allows you to catch errors without impacting your users. Use plugins like WP Staging or Local by Flywheel to create a safe space for testing. Remember,a few minutes spent in a staging environment can save you from hours of fixing issues on your live site.
Table of Common JavaScript Errors and Fixes
| Error Type | Description | Quick Fix |
|---|---|---|
| Syntax Error | Improper use of code structure. | Check for missing brackets or commas. |
| Reference Error | Using a variable that hasn’t been declared. | Ensure all variables are defined before use. |
| Type Error | Operation on an incompatible data type. | Check the data types of your variables. |
By following these strategies, you’ll not only improve your debugging skills but also enhance your overall JavaScript coding experience in WordPress. Remember, practice makes perfect—so keep experimenting and refining your approach!

Tips for Optimizing JavaScript to Enhance site Performance
Optimizing your JavaScript is crucial for enhancing site performance, particularly in a WordPress environment where speed is essential for user experience and SEO. Here are some practical tips to help you get the most out of your JavaScript code:
- Minimize and Concatenate Files: Reducing the number of JavaScript files your site loads can significantly enhance performance. Combine multiple scripts into a single file and use minification tools to reduce their size.
- Defer or Async Loading: Utilize the
deferorasyncattributes in your script tags. This allows your HTML to load without delay while your scripts load in the background, preventing render-blocking. - Implement Lazy Loading: For scripts that aren’t necessary during the initial page load, consider lazy loading. This technique ensures that only essential scripts are loaded first, improving load times for your users.
- Utilize a Content Delivery Network (CDN): Hosting your JavaScript files on a CDN can drastically reduce load times. CDNs distribute your files across multiple servers worldwide, allowing users to download them from a location closer to them.
Another important aspect to consider is the impact of third-party scripts. While they can add functionality, they can also slow down your site if not managed properly.Here’s a quick overview:
| Third-Party Script | Impact on Performance |
|---|---|
| Analytics Tracking | Can delay page render; use async loading. |
| Social Media Widgets | May block rendering; consider using placeholders. |
| Ad Services | Frequently enough slow; load them asynchronously or at the footer. |
Keep an eye on how each script affects your overall load time. Utilize tools like Google PageSpeed insights or GTmetrix to analyze your site’s performance and identify bottlenecks caused by JavaScript.
regularly audit your code to eliminate unused or outdated scripts. this not only keeps your site clean but also reduces the amount of code that needs to be executed, further enhancing performance. by implementing these strategies, you’ll ensure a smoother, faster experience for your visitors, ultimately leading to higher engagement and conversion rates.

How to Keep Your Custom Scripts organized and Maintainable
Keeping your custom scripts organized is crucial for maintaining a smooth workflow in your WordPress projects. Here are some practical strategies to ensure your JavaScript remains easy to manage and modify:
- Modularize Your Code: Break your scripts into smaller, reusable modules. This not only improves readability but also makes it easier to debug and update specific functionalities without affecting the entire codebase.
- Consistent Naming Conventions: Establish a naming convention for your variables and functions. For example, use camelCase for variables and PascalCase for classes. Consistency helps in quickly identifying the purpose of each script.
- Comment Your Code: Documenting your code with comments can save you time in the long run. Simple comments explaining what a function does or how a specific block works can be invaluable when you revisit the code later.
- Use Version control: Implementing version control systems like Git can significantly enhance your script management. It allows you to track changes, collaborate with others, and revert to previous versions if necessary.
- Organize Files Logically: Create a logical folder structure for your JavaScript files. As an example, you might have separate directories for vendor scripts, custom scripts, and third-party libraries. This categorization helps in quickly locating the relevant files.
additionally, consider utilizing a build tool such as Webpack or Gulp. These tools can automate tasks like minification, concatenation, and transpilation, streamlining your workflow while ensuring your scripts are optimized for performance.
| Strategy | Benefit |
|---|---|
| Modularization | Enhances reusability and maintainability |
| Consistent Naming | Aids in readability and understanding |
| Version Control | Facilitates collaboration and tracking |
| Logical structure | Improves file accessibility |
By implementing these strategies, you’ll find that managing your custom JavaScript becomes much more straightforward. When your scripts are well-organized and maintainable, you’ll not only save time but also enhance the overall quality of your WordPress projects.

Ensuring Compatibility Across Different Browsers and Devices
When adding custom JavaScript to your wordpress site, it’s crucial to ensure that your code functions seamlessly across different browsers and devices. In today’s digital landscape, users access websites from a variety of platforms, including desktops, tablets, and smartphones. This diversity can lead to discrepancies in how JavaScript is executed, which may affect the user experience. Here are some key considerations:
- Testing on multiple Browsers: Always test your JavaScript code in popular browsers such as Chrome, Firefox, Safari, and Edge. Each browser has its own rendering engine and may interpret your code differently.
- Mobile Responsiveness: With the rise of mobile browsing, ensure that your JavaScript is optimized for smaller screens. Utilize responsive design techniques to adapt your scripts accordingly.
- Feature Detection: Instead of relying solely on browser detection, use feature detection libraries like Modernizr. This approach helps you determine whether a browser supports certain features before executing code that relies on them.
To streamline your testing process, consider creating a simple compatibility checklist:
| Browser/Device | Tested? | Issues Found |
|---|---|---|
| Chrome | ✔️ | None |
| Firefox | ✔️ | Minor layout shifts |
| Safari | ❌ | Functionality issues |
| Edge | ✔️ | None |
| Mobile | ✔️ | Slow performance |
Additionally, consider using polyfills and transpilers like Babel to bridge gaps in JavaScript support across different environments. These tools can help you write modern JavaScript while ensuring backward compatibility with older browsers. This proactive approach minimizes the risk of running into issues when users access your site.
Lastly, keep an eye on your website’s performance.Use tools like Google PageSpeed Insights or GTmetrix to analyze how your JavaScript impacts loading times. Optimizing your code not only improves user experience but also contributes positively to your site’s SEO.

Final Thoughts on Elevating Your WordPress Site with JavaScript
As you embark on your journey to enhance your WordPress site with JavaScript,remember that the key lies in understanding how to leverage its potential effectively. JavaScript can not only improve the user experience but also help you achieve a unique site that stands out from the competition. Here are some final thoughts to keep in mind:
- Start Simple: if you’re new to JavaScript, begin with small snippets. This approach allows you to grasp the fundamentals before tackling more complex functionalities.
- Test Thoroughly: Always test your JavaScript code in various browsers and devices. Ensuring cross-compatibility will enhance your site’s reliability and user engagement.
- Utilize Best Practices: Organize your JavaScript files properly and avoid inline scripts. This not only boosts site performance but also aids in maintaining a clean codebase.
Additionally, consider using asynchronous loading for your scripts. This technique can significantly improve page load speed, creating a smoother experience for visitors. By deferring the execution of non-essential scripts, you allow your main content to load first, which is crucial for retaining visitors.
Don’t forget about performance monitoring. Use tools like Google PageSpeed Insights to track how your JavaScript impacts load times. Adjusting your code based on these insights can lead to significant improvements in user experience.
| Aspect | Benefits |
|---|---|
| Asynchronous loading | improves loading times and user experience |
| Performance Monitoring | Identifies issues and optimizes code |
| Organized File Structure | Enhances maintainability and collaboration |
Incorporating JavaScript into your WordPress site can feel daunting at first, but with the right approach, it’s an exhilarating process that can lead to remarkable results. Stay curious, keep experimenting, and don’t hesitate to look for tutorials and resources. The more you explore, the more you’ll discover what JavaScript can do for your site.
Frequently Asked Questions (FAQ)
Q: What’s the purpose of adding custom JavaScript to my WordPress site?
A: Great question! Adding custom JavaScript can enhance your website’s functionality, improve user experience, and even boost your site’s performance. whether it’s for implementing interactive elements, validating forms, or integrating third-party services, custom JavaScript allows you to tailor your site to meet your specific needs.
Q: Are there different ways to add custom JavaScript to my WordPress site?
A: Absolutely! There are several methods you can choose from, depending on your skills and preferences. You can add JavaScript via the theme’s functions.php file, use a plugin, or even integrate it directly into a post or page.Each method has its advantages, so it’s all about finding what works best for you!
Q: Is it safe to add custom JavaScript to my WordPress site?
A: Yes, but with a caveat! Safety largely depends on the source of the JavaScript code.Always ensure you’re using well-reviewed scripts or writing your own. Also,it’s wise to back up your site before making changes,just in case something doesn’t go as planned!
Q: What if I don’t have coding skills? Can I still add custom JavaScript?
A: You bet! While some methods might require a bit of coding knowledge,many plugins available can definitely help you add custom JavaScript without writing a single line of code.They often come with user-friendly interfaces that make the process a breeze!
Q: What are some tips for adding custom JavaScript effectively?
A: Here are a few gems:
- Use a Child Theme: This way, your changes won’t be lost when the theme updates.
- Test Before you Deploy: Use a staging environment to test your scripts before going live.
- Keep It Organized: Comment your code to remember what each part does, and keep your JavaScript files tidy.
- Don’t Overdo It: Too many scripts can slow your site down. Only add what you really need!
Q: Can I revert changes if something goes wrong?
A: Definitely! If you’re using a plugin, you can easily disable it or remove your scripts. If you’ve added code directly to files, having a backup means you can restore your site to its previous state. Always remember: backup first, then play!
Q: What’s the best method to add custom JavaScript?
A: It really depends on what you’re comfortable with! If you’re tech-savvy, editing the functions.php file gives you great control. For those who prefer a simpler route, using a plugin is often the best way to go. Just think about how often you’ll be adding scripts and choose accordingly!
Q: How can I learn more about custom JavaScript and WordPress?
A: There are plenty of online resources, including tutorials, forums, and documentation. YouTube is a fantastic place for visual learners,while blogs and articles can provide in-depth insights.Plus, don’t hesitate to reach out to the WordPress community for help – they’re usually very supportive!
By understanding these key aspects, you’ll be well on your way to mastering custom JavaScript in WordPress. it’s all about experimenting and finding what enhances your site the most.Happy coding!
Final Thoughts
And there you have it! Adding custom JavaScript to your WordPress site can feel a bit daunting at first, but with these five methods at your disposal, you’ll be navigating your way through code like a pro in no time. Whether you’re looking to enhance user experience, improve functionality, or just add some fun features, customizing your site opens up a world of possibilities.
Remember, the key is to choose the method that best suits your needs and comfort level. Don’t shy away from exploring—getting familiar with your site’s code can lead to some fantastic improvements. And if you run into any hiccups, the WordPress community is full of helpful folks ready to lend a hand.
So why wait? Dive in and start experimenting with your custom JavaScript today! Your site—and your visitors—will thank you for it. If you found this guide helpful, feel free to share it with your fellow WordPress enthusiasts, and let’s keep the conversation going in the comments below. Happy coding!