Sure! Here’s a pleasant and persuasive introduction for your article:
Have you ever visited a website with a mega menu and thought to yourself, “Wow, that looks amazing! How do they do that?” Well, you’re in luck! If you’re a WordPress beginner looking to enhance your site’s navigation and overall user experience, creating a mega menu might just be the game-changer you need. Not only do mega menus provide a visually appealing way to present your pages and categories, but they also make it super easy for your visitors to find what they’re looking for—all while keeping your site organized and beautiful.
In this thorough guide, we’ll walk you through the step-by-step process of creating a mega menu in WordPress. Whether you run a blog, an online store, or a portfolio website, having a well-structured menu can make a world of difference. So, grab your favorite cup of coffee, and let’s dive into the exciting world of mega menus together. By the end of this article, you’ll have the skills you need to captivate your visitors and elevate your website to the next level. Ready to get started? Let’s go!
—
Feel free to modify any part of this introduction to better fit your style or specific points you want to highlight!
Understanding the Basics of Mega Menus in WordPress
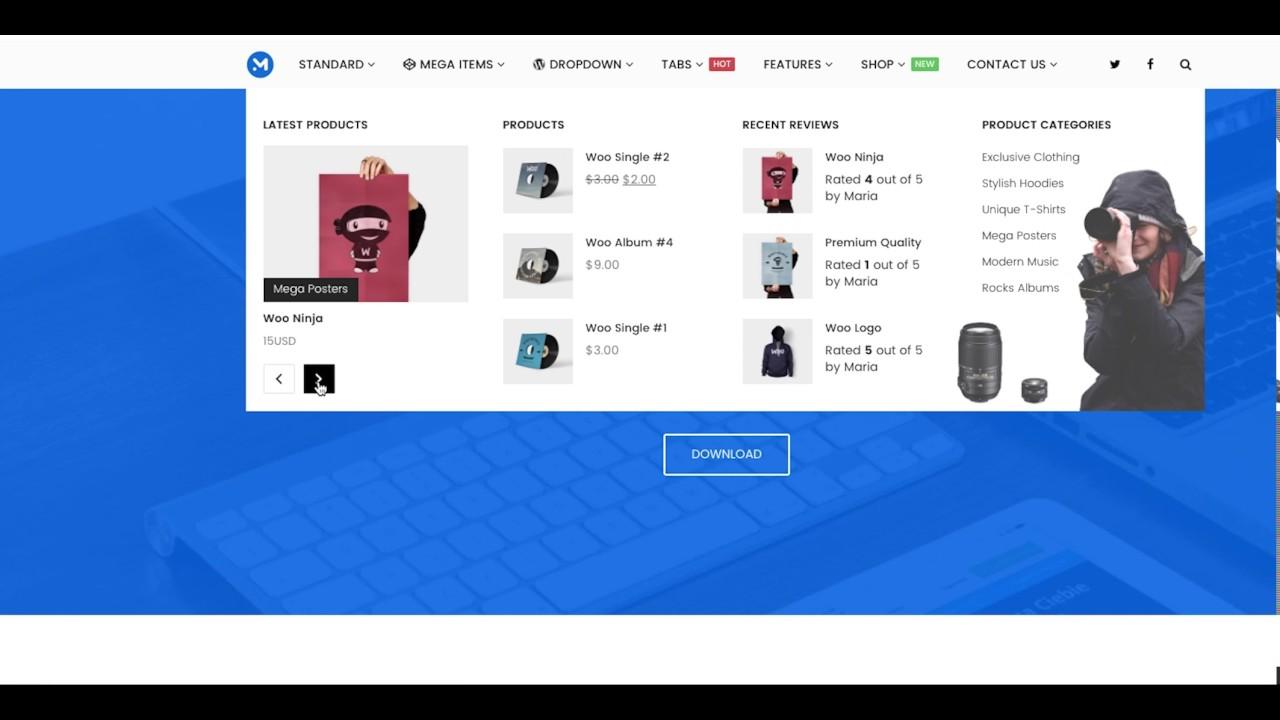
Mega menus offer a visually appealing and structured way to present an extensive range of links and categories on your WordPress site. They expand upon traditional drop-down menus by allowing for a multi-column layout, which can display various subcategories at a glance. This design not only enhances user experience but also helps visitors navigate your website more efficiently.
When creating a mega menu, consider the following key elements:
- Organization: Group related items together to make it easier for users to find what they’re looking for. Using headings for different sections can greatly enhance clarity.
- visual Appeal: Incorporate images or icons to make your menu more engaging. A picture can often communicate a message quicker than text.
- Responsive Design: Ensure that your mega menu is mobile-friendly. A well-designed menu adjusts seamlessly across different screen sizes.
To implement a mega menu in WordPress, you can use themes that support this feature or utilize dedicated plugins. Here is a simple comparison table highlighting popular options:
| Plugin/theme | Features | Price |
|---|---|---|
| Max Mega Menu | Drag & Drop, Theme Integration | Free/Premium |
| UberMenu | Custom Styling, Responsive Design | $49 |
| Divi Theme | Built-in Mega Menu, Customization | $89/Year |
When setting up your mega menu, keep in mind to prioritize the most important links. Users typically appreciate having swift access to key pages, such as:
- Home
- About Us
- services (with subcategories)
- Blog
- Contact
Lastly, once your mega menu is live, don’t forget to test it thoroughly. Check for any broken links, ensure it functions well on various devices, and gather feedback from users. The goal is to create a menu that not only looks good but also enhances the overall usability of your WordPress site.
Why Use a Mega Menu for Your Website
When it comes to enhancing user experience on your website, a mega menu can be a game-changer. Unlike traditional dropdown menus that can feel cramped and overwhelming,a mega menu provides a spacious and organized way to display a wealth of data. This design approach allows visitors to quickly navigate through categories and subcategories without the hassle of excessive clicks.
Here are some compelling reasons to consider integrating a mega menu into your WordPress site:
- Improved Navigation: Mega menus allow for the inclusion of multiple levels of navigation in a single view, making it easier for users to find what they’re looking for.
- Visual Appeal: With the ability to incorporate images, icons, and various design elements, mega menus can considerably enhance the aesthetic appeal of your website.
- Highlight Important Content: You can feature key categories, promotions, or new arrivals prominently, guiding users towards important areas of your site.
- Mobile-Friendly Options: A well-designed mega menu can also be optimized for mobile devices, ensuring a seamless experience across different screen sizes.
Moreover, mega menus are beneficial for SEO. By structuring your website’s navigation logically, you can definitely help search engines better understand the hierarchy and importance of your content. this can lead to improved indexing and visibility in search results, an essential factor for driving organic traffic.
| Benefit | Description |
|---|---|
| Enhanced User Experience | Provides a clear structure for easy navigation. |
| Visual Engagement | incorporates design elements to capture attention. |
| SEO Advantages | Improves content discoverability by search engines. |
| Mobile Optimization | Ensures usability across various devices. |
In short, a mega menu not only organizes your content more effectively but also elevates the overall user experience.With the right implementation, it can lead to higher engagement rates and ultimately contribute to your website’s success.

Essential Tools and Plugins for Creating Mega Menus
Creating a stunning mega menu in WordPress can significantly enhance the user experience on your site. Thankfully, there are several tools and plugins designed to make this process straightforward and efficient. Here’s a closer look at some essential options that can elevate your mega menu game.
1. max Mega Menu
This popular plugin allows you to easily create mega menus without any coding knowledge. Its drag-and-drop interface makes it intuitive to use, and it supports a variety of customization options, including:
- Custom styling for menu items
- Icons and images integration
- Mobile responsiveness features
2. WP Mega Menu
WP Mega Menu is another user-friendly option that provides extensive features tailored for creating complex menu structures effortlessly. Some notable features include:
- Integration with WooCommerce for product display
- Custom widgets for additional content
- Pre-designed templates to save time
3. UberMenu
For those looking for a more robust solution,UberMenu is packed with advanced functionality. This premium plugin allows for a high degree of customization, including:
- Fully responsive design
- Dynamic content integration
- Built-in search option for quick navigation
Here’s a quick comparison of these tools in a more visual format:
| Plugin | Ease of Use | Features | Price |
|---|---|---|---|
| Max Mega Menu | Very Easy | Custom styling, Icons | free |
| WP Mega Menu | Easy | WooCommerce support, widgets | Free/Premium |
| UberMenu | Moderate | Dynamic content, Search bar | Premium |
Choosing the right tool depends on your specific needs and budget. Each plugin has its strengths, so consider what features are most critically important for your website’s navigation. With the right tools at your disposal, creating a mega menu that enhances usability and aesthetics becomes a breeze.
Step-by-Step Guide to Setting Up Your First Mega Menu
Creating a mega menu can significantly enhance the navigation experience on your WordPress site. It allows you to present multiple categories and subcategories in a structured manner. Let’s dive into the steps to set this up seamlessly.
Step 1: Choose a Compatible Theme
Before you start, ensure that your WordPress theme supports mega menus. Most modern themes do, but it’s always an excellent idea to check the theme documentation or settings. Some popular themes known for excellent mega menu support include:
- Astra
- OceanWP
- Divi
Step 2: Install a mega Menu Plugin
If your theme doesn’t come with built-in mega menu functionality, don’t worry! You can easily add this feature using a plugin. Some recommended plugins are:
- Max Mega Menu – A user-friendly option that allows easy customization.
- WP Mega Menu – Offers advanced features for more complex structures.
- UberMenu – Highly customizable and feature-rich.
Once you’ve selected a plugin, install and activate it from your WordPress dashboard.
Step 3: Create Your Menu
Now it’s time to build your mega menu. Go to Appearance > Menus in the wordpress dashboard. Here, you can create a new menu or modify an existing one. Add the pages,categories,and links that you want to showcase. To enable mega menu functionality, follow these simple guidelines:
- Drag and drop your items into the desired order.
- To create a dropdown, simply drag items beneath the parent menu item.
- Use the plugin settings to enable the mega menu for your selected items.
Step 4: Customize Your Mega Menu
Customize the look and feel of your mega menu to align with your site’s branding. Navigate to the plugin settings and look for options to:
- Change colors and fonts
- Add icons to menu items
- Set up column layouts for better organization
Step 5: Preview and Publish
preview your mega menu to ensure everything appears as you want it. Make adjustments as necessary, and once you’re satisfied, hit Publish. Your audience will appreciate the enhanced navigation experience!
Here’s a quick reference table to summarize the key steps:
| Step | Action |
|---|---|
| 1 | Choose a compatible theme |
| 2 | Install a mega menu plugin |
| 3 | Create your menu |
| 4 | Customize your mega menu |
| 5 | Preview and publish |

Customizing Your Mega Menu for a Unique Look

Best Practices for Organizing Menu Items Effectively
Organizing your menu items is essential for enhancing user experience and navigation on your website. A well-structured mega menu not only makes it easier for visitors to find what they’re looking for but also showcases your content effectively. Here are some best practices to help you achieve an organized and appealing menu setup.
First and foremost, categorize your content logically. Group similar items together to create a clear hierarchy. This way, visitors can intuitively navigate through your offerings. For instance:
- Products: Group by category (e.g., Clothing, Accessories, Footwear)
- Services: Group by type (e.g., Consulting, Support, Training)
- Resources: Group by format (e.g., Blog, E-books, Webinars)
Next, consider the visual layout of your mega menu. Use columns to divide content, making it easier to scan. A two or three-column layout is frequently enough the most effective. Here’s a simple example:
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Home | About Us | Contact |
| Latest Products | Our Story | Get in Touch |
| Featured Collections | Our Team | FAQ |
Don’t forget about user accessibility. ensure your menu is not only visually appealing but also easy to use on both desktop and mobile devices. Responsive design is crucial; test your mega menu on various screen sizes to ensure it functions flawlessly across all devices. Optimize your font sizes and spacing for touch interactions, making it easier for users to click on menu items.
Lastly, incorporate visual elements to enhance the menu’s aesthetics. use icons, images, or color variations to draw attention to specific sections or critically important links. This adds a layer of engagement and can guide users toward what you want them to see first. Remember,a visually engaging menu can significantly reduce bounce rates and keep visitors exploring your site longer.

Adding images and Icons to Enhance Your Mega Menu
Incorporating images and icons into your mega menu can significantly enhance user experience and make navigation more visually appealing. By adding these elements, you not only create a more engaging interface but also help users to quickly identify categories and links. Here’s how to effectively use images and icons in your mega menu.
First and foremost, consider the overall design and theme of your website. The images and icons you choose should align with your brand identity. Here are some tips to guide your selections:
- Consistency: Use a uniform style for all icons and images to maintain a cohesive look.
- Relevance: Ensure that the images and icons accurately represent the categories they are associated with.
- Quality: use high-resolution images to ensure they look sharp and professional.
When integrating images, you might want to use thumbnail images that are small yet impactful. These images can serve as visual cues, making it easier for visitors to navigate your site. Consider creating a grid layout within your mega menu to display these thumbnails effectively:
| Category | Image | Description |
|---|---|---|
| Electronics |  |
Latest gadgets and gear. |
| Fashion |  |
Trendy outfits and accessories. |
| Home & Garden |  |
Decor and outdoor essentials. |
Icons can also play a significant role in enhancing your mega menu. They provide a quick reference point for users, helping them to navigate without confusion.Here’s how to effectively incorporate icons:
- Use Vector Icons: SVGs are versatile and scalable without losing quality.
- Color Coordination: Match the icons’ colors with your site’s color palette for harmony.
- Simple Designs: Opt for minimalistic icons that are easily recognizable.
To add these images and icons to your mega menu, use custom CSS to adjust their sizes and spacing. here’s a simple example:
.mega-menu img {
width: 70px; /* Adjust the size */
height: auto; /* Maintain aspect ratio */
margin-right: 10px; /* Space between image and text */
}
.mega-menu .icon {
width: 20px; /* Icon size */
height: auto; /* Maintain aspect ratio */
vertical-align: middle; /* Align with text */
}By thoughtfully adding images and icons, you can create a mega menu that not only looks great but is also functional. This small adjustment can lead to improved user engagement and a more enjoyable browsing experience. Take the time to experiment with different visuals to find the perfect combination that resonates with your visitors.

Mobile Responsiveness: Ensuring Your Mega Menu Works Everywhere
Creating a mega menu that looks great on all devices is essential in today’s digital landscape. With a significant percentage of users accessing websites via mobile, ensuring your mega menu is mobile-responsive can dramatically improve user experience and engagement. Here are some key considerations to keep in mind:
- Fluid Layout: Make sure your mega menu adapts to different screen sizes.Use percentage-based widths instead of fixed pixel sizes. This way, the menu can resize dynamically, accommodating various devices.
- Touch-Friendly Design: Mobile users navigate with their fingers, so ensure that your menu items are adequately spaced.Aim for a minimum target size of 44×44 pixels for each touchable item. This reduces the risk of accidental clicks.
- Vertical Stacking: For smaller screens, consider stacking menu items vertically. this format simplifies navigation and makes it easier for users to access submenus without overwhelming them.
- Collapsible Submenus: Instead of displaying all submenu options upfront, utilize collapsible panels to save space. Users can tap to expand or collapse options, keeping the interface clean and uncluttered.
Testing is crucial. Utilize tools like Google’s Mobile-Friendly Test or responsive design mode in browsers to see how your mega menu performs across devices. Conduct user testing as well; real feedback can provide insights into potential improvements. You may want to consider the following:
| Device | Common Issues | Recommended Solutions |
|---|---|---|
| Smartphones | Menu items too close | Increase spacing |
| Tablets | Submenus not visible | Use collapsible menus |
| Desktops | Overwhelming content | Simplify and prioritize |
Lastly, consider the color contrast and font sizes. Mobile screens can be harder to read in shining sunlight,so ensure your text is legible. A good rule of thumb is to keep font sizes above 16px for body text. Accessibility features, such as proper alt text for images and keyboard navigation, can also enhance the experience for all users.
Incorporating these strategies will not only ensure your mega menu is mobile-responsive but also provide a seamless experience for your visitors, encouraging them to engage with your content and explore your site further.Remember, a well-optimized mega menu can be a game-changer in improving site usability and retention rates.

Improving User Experience with Smart Mega Menu Design
Designing a smart mega menu is crucial for enhancing user navigation on your WordPress site. A well-structured mega menu not only organizes content intuitively but also elevates the overall aesthetic of your website. By strategically categorizing links and integrating visuals, you can create an engaging experience that keeps users on your site longer.
When crafting a mega menu, consider these key elements:
- Clear Hierarchy: Organize your menu items in a logical order. group related items together to make navigation seamless.
- Visual Appeal: Utilize images or icons alongside text. This not only attracts attention but also helps users quickly identify categories.
- Responsiveness: Ensure your mega menu functions flawlessly on all devices. A mobile-friendly design is essential in today’s digital landscape.
To further enhance usability, incorporate interactive features. Dropdown animations can provide a smoother experience,while hover effects can draw attention to subcategories. Users are more likely to explore when they feel in control of their navigation. Consider including search functionality within the mega menu to allow users to find content directly without extensive scrolling.
Here’s a simple layout to visualize a mega menu structure:
| Category | Subcategory | Links |
|---|---|---|
| Blog | Latest Posts | 10 tips for SEO |
| Services | Consulting | Web Design |
| About Us | Our Team | Careers |
Don’t forget to test your mega menu with real users. Gather feedback to identify areas for improvement. Sometimes, small tweaks can make a significant difference in how users interact with your menu. Keep an eye on analytics to see which links are most frequently clicked and adjust your layout accordingly.
Ultimately, a thoughtfully designed mega menu not only enhances user experience but also boosts your site’s SEO.By improving navigation, you increase the likelihood of users visiting multiple pages, which can have a positive impact on your search rankings. So, invest time in creating a mega menu that speaks to your audience and drives engagement.

Troubleshooting Common Issues with Mega Menus
Creating a mega menu in WordPress can be a breeze, but occasionally, issues may arise that could disrupt the user experience. Here’s a guide to help you troubleshoot those common problems.
Menu not Appearing
If your mega menu isn’t showing up on your site, consider the following:
- Ensure that you have assigned the mega menu to the correct location in the WordPress Menu Settings.
- Check if the theme you are using supports mega menus. Not all themes are built the same way!
- Make sure you have published the menu.Drafts won’t render on the front end.
Items Not Expanding
If the sub-menu items aren’t expanding when hovered over or clicked, try these solutions:
- Verify that JavaScript is enabled in your browser. Mega menus frequently enough rely on scripts for functionality.
- Look for any conflicting plugins. Temporarily deactivate them to see if this resolves the issue.
- Inspect your CSS styles; there may be rules preventing the dropdown from displaying properly.
Styling Issues
Sometimes, your mega menu may not look as expected. Here’s how to tackle styling problems:
- Ensure that your CSS classes are correctly applied. You can inspect elements using your browser’s developer tools.
- Check your theme’s customizer settings. Some themes offer options to adjust the look of menus directly.
- Consider adding a custom CSS snippet to fix any layout issues.
| Issue | Solution |
|---|---|
| Menu Not Appearing | Verify menu assignment and theme compatibility. |
| Items Not Expanding | Check JavaScript and plugin conflicts. |
| Styling Issues | Inspect CSS and theme customizer settings. |
Lastly, always remember to clear your site cache after making changes. Caching plugins can sometimes serve old data, preventing you from seeing the latest adjustments. A simple refresh can make all the difference!

Exploring advanced Features to Take Your Mega Menu Further
Once you’ve got the basics of your mega menu set up, it’s time to explore some advanced features that can elevate your navigation experience. Think of your mega menu as not just a tool for navigation but as a strategic element of your site’s user experience. Here are some enhancements you might consider:
- Icons and Images: Adding icons next to your menu items can visually enhance the links and make them more recognizable. Consider using
- Custom Styling: Leverage CSS to create a unique appearance for your mega menu. You can adjust colors, fonts, and background images to reflect your brand identity.
- Responsive Design: ensure your mega menu looks great on all devices. Utilize media queries in your CSS to create a mobile-friendly version that collapses neatly.
Furthermore, consider integrating dropdown effects to make your menu more engaging. You can implement hover effects, animations, or even transitions to make the experience smoother for users. Here’s a simple example of CSS for a hover effect:
.menu-item:hover {
background-color: #f0f0f0;
transition: background-color 0.3s ease;
}
Another powerful feature is the ability to include multi-column layouts within your mega menu. This allows for categorizing your links effectively, making it easier for users to find what they’re looking for. You can use a simple table structure to organize your items:
| Category | Links |
|---|---|
| Services | Consulting, Implementation, Support |
| Resources | Blog, webinars, E-books |
| Contact | Support, Sales, General Inquiries |
Don’t overlook the power of search functionality within your mega menu. integrating a search bar can help users find specific content quickly,enhancing their overall experience. WordPress offers several plugins that can help you implement this feature seamlessly.
lastly,consider adding user-generated content links or social media feeds. This can create a sense of community and keep your content fresh. You might want to showcase recent blog posts or user comments right in your mega menu for added interactivity.
Conclusion: Elevate Your Website Navigation with a Mega Menu
Incorporating a mega menu into your WordPress site can significantly enhance user experience by providing intuitive navigation. Gone are the days of users endlessly scrolling or searching for content; a well-structured mega menu puts essential information right at their fingertips. By organizing your site’s content in a visually appealing and interactive way, you not only improve usability but also encourage visitors to explore more of what you have to offer.
When designing your mega menu, remember to:
- Keep it simple: Avoid overwhelming visitors with too many options.Prioritize the most important categories and subcategories.
- Use visuals: Incorporate images or icons to make the menu more engaging and help guide users to their desired content.
- Ensure responsiveness: Your mega menu should work seamlessly across all devices, from desktops to smartphones, ensuring a consistent experience.
- Include search functionality: A search bar within the mega menu can further assist users in finding specific content quickly.
Consider the following table when planning your mega menu structure:
| Main Category | Subcategories | Visual Element |
|---|---|---|
| Products | New Arrivals, Best Sellers, Categories | |
| Services | Consulting, Support, Custom Solutions | |
| Resources | Blog, Case Studies, eBooks | |
| Contact | Support, Sales, Feedback |
Implementing a mega menu not only helps in organizing your content but also aligns with your brand’s aesthetic. A cohesive look and feel across your navigation can reinforce brand identity and build trust with your audience. As you customize your mega menu, consider using colors, fonts, and styles that are consistent with your overall website design.
Remember, the goal is to elevate the browsing experience. By streamlining navigation through a mega menu, you reduce frustration and make it easier for visitors to find what they need.In turn, this can lead to longer site visits, increased engagement, and ultimately, higher conversion rates. Invest the time to create a mega menu that serves your audience well, and you’ll likely see the positive results reflected in your site’s performance.
Frequently Asked Questions (FAQ)
Q&A: How to Create a Mega Menu in WordPress? Beginner’s Guide
Q1: What is a mega menu, and why should I use one on my WordPress site?
A1: Great question! A mega menu is a large, expandable menu that allows you to showcase multiple categories and subcategories all in one place. Think of it as a way to organize your site’s content visually, which can enhance user experience. By using a mega menu, you can help visitors navigate your site more efficiently, making it easier for them to find what they’re looking for. Plus, a well-designed mega menu can make your site look more professional and polished!
Q2: Do I need coding skills to create a mega menu in WordPress?
A2: Not at all! One of the best things about WordPress is that it offers numerous plugins that can help you create a mega menu without any coding knowledge. With user-friendly interfaces, you can drag and drop elements, customize layouts, and have a stunning mega menu up and running in no time. So even if you’re a total beginner, you can absolutely achieve this!
Q3: What plugins do you reccommend for creating a mega menu?
A3: There are several fantastic plugins out there! A couple of popular choices include Max Mega Menu and WP Mega Menu. Both of these plugins are intuitive and come with various customization options.Max Mega Menu, as an example, allows you to convert your existing menu into a mega menu with just a click. Definitely worth checking out!
Q4: Can I customize the appearance of my mega menu?
A4: Absolutely! Customization is one of the best parts of using a mega menu. Most plugins will allow you to change colors, fonts, and layouts to match your site’s branding. You can also add images, icons, and even videos to your mega menu items. Get creative! The more visually appealing your menu is, the more engaging it will be for your visitors.
Q5: Are there any best practices for designing a mega menu?
A5: Definitely! Here are a few tips:
- Keep it organized: Use clear categories and subcategories to help users find what they need quickly.
- Limit your options: Too many items can overwhelm visitors. Focus on your most important pages.
- Make it mobile-friendly: Ensure your mega menu is responsive and easy to navigate on smartphones and tablets.
- Test it out: Before you go live, ask friends or colleagues to navigate your mega menu and provide feedback.
Q6: How do I get started with creating my mega menu in WordPress?
A6: First, choose a mega menu plugin that fits your needs and install it on your WordPress site. After that, follow the plugin’s setup instructions.Most will guide you step-by-step through the process of creating and customizing your mega menu. Don’t forget to preview changes as you go so you can see how your menu will look to visitors!
Q7: can I change my mega menu later on?
A7: Certainly! One of the perks of using a plugin is that you can easily make adjustments as your website evolves. Whether you want to add new categories, change the layout, or update the design, you can do it all within the plugin settings. Your mega menu can grow and change just like your site!
Q8: How will a mega menu impact my site’s SEO?
A8: A well-structured mega menu can positively impact your SEO! By organizing your content and providing clear pathways for users, you can improve your site’s usability. Search engines value user experience, so having a clear, navigable menu can help your rankings. Just make sure all links within the mega menu are functional and relevant!
Q9: What’s the final takeaway for beginners hoping to create a mega menu?
A9: Don’t be intimidated! Creating a mega menu in WordPress is more accessible than you might think. With the right tools and a little creativity, you can significantly enhance your site’s navigation. Just remember to keep things organized,user-friendly,and visually appealing. Your visitors will thank you for it!
Ready to elevate your WordPress site with a stunning mega menu? dive in, have fun, and watch how it transforms your user experience!
To Conclude
and there you have it! Creating a mega menu in WordPress might seem daunting at first, but with the steps outlined in this guide, you’re well on your way to enhancing your website’s navigation.A mega menu not only improves user experience but can also make your site look more professional and organized.
Remember,the key is to keep it simple and intuitive. Test your mega menu on different devices to ensure it looks great everywhere, and don’t hesitate to tweak it as you get feedback from your visitors.
So why wait? Dive into your WordPress dashboard, start experimenting with those menu settings, and watch as your site transforms into a user-friendly hub that visitors will love to explore. If you have any questions or need further assistance, feel free to reach out. Happy designing!